
1. Pasang pengurus pakej bahagian hadapan bower
Bower ialah pengurus pakej bahagian hadapan yang memudahkan pemasangan, kemas kini dan nyahpasang javascript, css, html dan sumber rangka kerja lain serta menyelesaikan saling bergantung antara mereka.
npm install -g bower // 安装 bower help // 查看帮助
YY di sini:
npm ialah pengurus pakej node.js, ekspres, penjana ekspres, penyelia, bower dan perisian lain dipasang Bower ialah pakej perisian rangka kerja bahagian hadapan, dan beberapa pakej bergantung seperti bootstrap dan jquery dipasang. Tiba-tiba saya mendapati bahawa beg itu saling berkait, dan saya secara beransur-ansur menjadi mabuk. Airnya benar-benar terlalu dalam, dan bukan mudah untuk mempelajari pembangunan web sahaja. Rasanya agak menyedihkan. Walau bagaimanapun, masih ada telur, dan hati saya merinduinya, seperti biasa.
2. Pasang bootstrap dan jquery
Sudah tentu, anda juga boleh memuat turun terus bootstrap dan jquery dan memasukkannya ke dalam dokumen projek Anda tidak perlu memasang mana-mana pengurus pakej Anda boleh menyelesaikan kebergantungan mudah sendiri tapak web dengan cepat? Hanya pasang pakej Pengurus secara automatik menyelesaikan kebergantungan. Dan apabila menerbitkan projek anda sendiri, anda tidak perlu menerbitkan semua pakej rangka kerja bersama-sama, tetapi hanya meletakkan fail json yang berkaitan ke dalam projek Orang lain boleh melihat kebergantungan anda dengan pantas, menjadikannya mudah untuk dibina.
Dengan bower, cuma bower pasang bootstrap Kerana kebergantungan, ia akan memasang jquery secara automatik untuk anda, dan anda selesai.
3. Perkenalkan bootstrap dan jquery ke dalam enjin templat
Selepas bootstrap dan jquery dipasang atau telah diletakkan dalam projek, langkah seterusnya adalah untuk merujuknya dalam fail dan mencipta fail head.jade dalam folder pandangan Seperti namanya, ia adalah untuk meletakkan beberapa tag kepala dalam kandungan HTML. Kod berikut:
link(href='/bootstrap/dist/css/bootstrap.min.css',rel='stylesheet') script(src='/jquery/dist/jquery.min.js') script(src='/bootstrap/dist/js/bootstrap.min.js')
Selepas mencipta head.jade, tambahkan sertakan head.jed pada semua halaman yang diperlukan dan masukkannya ke dalam halaman.
4. Gunakan reka letak templat
Memandangkan pada asasnya semua halaman perlu menyertakan head.jade, anda tidak boleh menulis sertakan head.jed pada setiap halaman, jadi susun atur dokumen reka letak.jed akan berkuat kuasa. Cipta fail susun atur.jed yang berasingan dan tulis beberapa kod biasa ke dalamnya.
doctype html html head title= title link(rel='stylesheet', href='/stylesheets/style.css') include ./includes/head body include ./includes/header h1= title block content
Seperti di atas, beberapa modul bebas masih boleh dimuatkan melalui pernyataan include Ayat terakhir, kandungan blok, adalah kunci kepada susun atur templat, yang bermaksud memasukkan halaman di sini dalam templat, yang merupakan perbezaan dalam menerapkan ini. susun atur templat.
Kemudian tambahkan susun atur takat pada halaman tempat reka letak templat ini digunakan. Seperti berikut:
extends ../layout
block content
p Welcome to #{title}Nota: Cuba gunakan laluan relatif untuk fail yang digunakan dalam memanjangkan fail templat dan sertakan kod.
5. Mula mengedit halaman
Persediaan hampir selesai, jadi langkah seterusnya ialah menggunakan sintaks jed dan gaya bootstrap untuk mengedit halaman. Mari kita tulis secara ringkas halaman utama (indeks) dan halaman butiran (perincian).

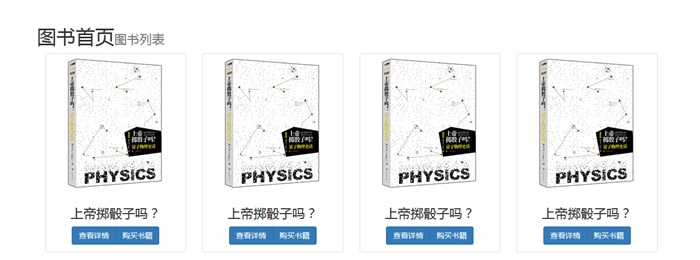
// index.jade
extends ../layout
block content
.container
.row
h1= title
small 图书列表
each item in books
.col-md-3.col-xm-6
.thumbnail.text-center
a(href='/books/#{item._id}')
img(src='#{item.poster}',alt='#{item.title}')
.caption
h3= item.title
.btn-group
a.btn.btn-primary(href='/books/#{item._id}') 查看详情
a.btn.btn-primary(href='#{item.buyUrl}') 购买书籍

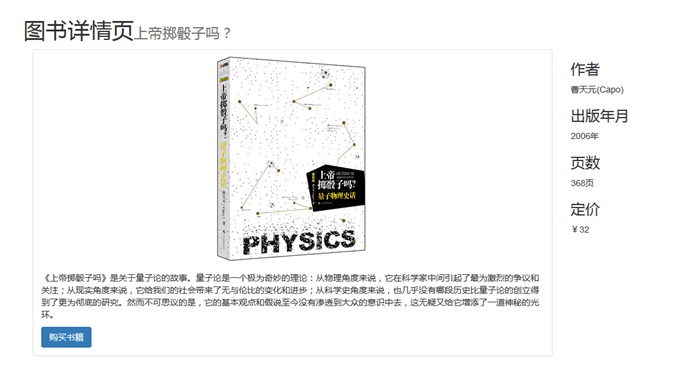
// detail.jade
extends ../layout
block content
.container
.row
h1= title
small= book_title
.col-md-9.col-sm-9
.thumbnail
img(src='#{book_poster}')
.caption
p= book_info
a.btn.btn-primary(href='#{book_buyUrl}') 购买书籍
.col-md-3.col-sm-3
h3 作者
p #{book_author}
h3 出版年月
p #{book_year}年
h3 页数
p #{book_pages}页
h3 定价
p ¥#{book_price}
Rakan-rakan yang ingin mengetahui lebih lanjut tentang Bootstrap boleh klik "Tutorial Pembelajaran Bootstrap" untuk kajian yang mendalam.
Dua muka surat di atas adalah susun atur paling asas dalam bootstrap Artikel ini akan memperkenalkan kepada anda rakan-rakan yang berminat boleh terus belajar dan berbincang bersama.




