
Bagaimana untuk menggunakan nodejs untuk membangunkan platform awam WeChat?
Saya tidak akan bercakap banyak lagi. Mari kita perkenalkan secara ringkas prinsip asas platform awam WeChat.
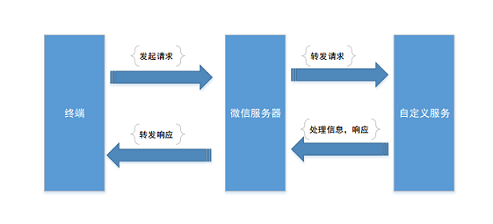
Pelayan WeChat adalah bersamaan dengan pelayan pemajuan Terminal (telefon mudah alih, Pad, dsb.) memulakan permintaan kepada pelayan WeChat, dan pelayan WeChat kemudiannya memajukan permintaan kepada perkhidmatan tersuai (di sini ialah pelaksanaan khusus kami. ). Selepas perkhidmatan diproses, ia dimajukan ke pelayan WeChat, dan pelayan WeChat membalas dengan respons khusus kepada terminal protokol komunikasi ialah: HTTP;
Proses khusus ditunjukkan dalam rajah di bawah:

Sebenarnya, apa yang perlu kita lakukan ialah membalas permintaan HTTP. Kami menghuraikan kandungan permintaan khusus mengikut format XML tertentu Selepas pemprosesan, kami juga mesti mengembalikannya mengikut format XML tertentu.
Pendaftaran platform
Untuk melengkapkan pembangunan platform awam WeChat, kami perlu mendaftar akaun platform awam WeChat. Langkah-langkah pendaftaran adalah seperti berikut:
Buka tapak web rasmi platform awam WeChat, https://mp.weixin.qq.com/, dan klik "Daftar Sekarang".
Kemudian ikut gesaan untuk mengisi maklumat asas, aktifkan e-mel, pilih jenis, pendaftaran maklumat, maklumat akaun rasmi dan lengkapkan pendaftaran.
Selepas pendaftaran selesai, kami perlu membuat beberapa tetapan asas untuk akaun rasmi. Log masuk ke akaun rasmi, cari [Tetapan Akaun Rasmi], dan kemudian tetapkan avatar dan maklumat lain.
persediaan persekitaran nodejs
Kami perlu mencari pelayan di Internet awam supaya kami boleh memulakan persekitaran nodej kami Selepas memulakan persekitaran, dengan menetapkan alamat akses, kami boleh menerima mesej yang dihantar oleh pelayan WeChat, dan kami juga boleh menghantar mesej kepada. pelayan WeChat.
Selepas memasang nodej pada pelayan rangkaian awam, kami juga perlu memasang beberapa modul yang digunakan oleh nodej, seperti: express, node-xml, jssha dan modul lain. Ia boleh dipasang melalui arahan npm.
Kami menggunakan nodejs untuk melaksanakan penghantaran dan penerimaan mesej ke pelayan WeChat, serta pengesahan tandatangan dengan pelayan WeChat.
Dalam persekitaran penyuntingan kami di sebelah kanan, persekitaran nodejs telah dipasang untuk pelajar. Dalam kandungan berikut, kami akan melaksanakan pengesahan tandatangan pelayan WeChat untuk pelajar.
Buat rangka kerja ekspres
Kami telah memasang modul ekspres dalam kursus sebelumnya dan telah mencipta fail bernama app.js dalam persekitaran kami di sebelah kanan. Sekarang kita akan melengkapkan rangka kerja ekspres dalam fail ini. Kod berikut:
var express = require("express");
var path=require('path');
var app = express();
server = require('http').Server(app);
app.set('views',__dirname); // 设置视图
app.set('view engine', 'html');
app.engine( '.html', require( 'ejs' ).__express );
require('./index')(app); //路由配置文件
server.listen(80,function(){
console.log('App start,port 80.');
});
Kemudian tambahkan fail bernama test.html. Tulis yang berikut
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title>汇智网</title> </head> <body> <div><%=issuccess%></div> </body> </html>
Kami juga perlu menambah fail bernama index.js untuk melaksanakan penghalaan kami. Klik butang Tambah Fail dalam persekitaran pengeditan untuk menambah fail, dan kemudian kami menulis kod berikut, di mana permintaan GET digunakan untuk mengesahkan kesahihan URL yang dikonfigurasikan, dan permintaan POST digunakan untuk memproses mesej WeChat.
module.exports = function(app){
app.get('/',function(req,res){
res.render('test',{issuccess:"success"})
});
app.get('/interface',function(req,res){});
app.post('/interface',function(req,res){});
}
这样我们需要的express框架就完成了,当然我们还可以添加public公共文件夹以及我们要用到的中间件。保存文件,点击【提交运行】,然后点击【访问测试】,去试试吧。记下访问测试的地址,我们将在下一节中会用到该地址。
微信服务器配置
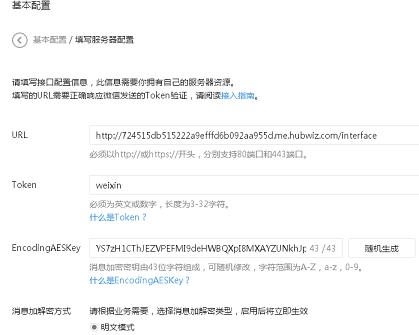
我们登录微信公众平台,在开发者模式下面找到基本配置,然后修改服务器配置。如图所示:

首先URL要填写公网上我们安装nodejs接收与发送数据的路径。我们可以填写上节中【访问测试】的地址,然后加上对应的路由就可以了。
Token要与我们自定义服务器端的token一致。填写完成以后,就可以点击提交了,在提交以前,我们启动app.js(点击【提交运行】)。这样根据我们的路由匹配就可以验证签名是否有效了。
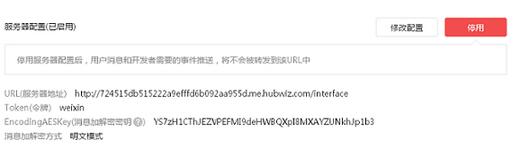
当配置完成以后,一定要启用配置。

网址接入
公众平台用户提交信息后,微信服务器将发送GET请求到填写的URL上,并且带上四个参数:
参数 描述
signature 微信加密签名
timestamp 时间戳
nonce 随机数
echostr 随机字符串
开发者通过检验signature对请求进行校验(下面有校验方式)。若确认此次GET请求来自微信服务器,请原样返回echostr参数内容,则接入生效,否则接入失败。
signature结合了开发者填写的token参数和请求中的timestamp参数、nonce参数。
加密/校验流程:
1、将token、timestamp、nonce三个参数进行字典序排序;
2、将三个参数字符串拼接成一个字符串进行sha1加密;
3、开发者获得加密后的字符串可与signature对比,标识该请求来源于微信。
参数排序
首先我们确认请求是来自微信服务器的get请求,那么就可以在index.js文件中进行添加代码了。然后在app.get(‘/interface',function(req,res){});的function中进行添加。
先来获取各个参数的值,如下代码:
var token="weixin"; var signature = req.query.signature; var timestamp = req.query.timestamp; var echostr = req.query.echostr; var nonce = req.query.nonce;
我们在这里对token进行设置,让其与微信服务器中设置的token一致。
然后对其中的token、timestamp、nonce进行排序,如下代码:
var oriArray = new Array(); oriArray[0] = nonce; oriArray[1] = timestamp; oriArray[2] = token; oriArray.sort();
这样我们就完成了排序。
参数加密
在上节中我们已经对参数进行了排序,然后我们在这一节中要将参数组成一个字符串,进行SH-1加密。在加密以前要用到jssha模块,在我们的文件中要引用该模块。
var jsSHA = require('jssha');
在上一节课中我们已经对参数排序完成,并存放在数组中,我们可以通过join方法来生成一个字符串,如下代码:
var original = oriArray.join('');
最后对该数据进行加密,如下代码:
var jsSHA = require('jssha');
var shaObj = new jsSHA(original, 'TEXT');
var scyptoString=shaObj.getHash('SHA-1', 'HEX');
好了这样就生成了我们需要的签名字符串scyptoString。
签名对比
我们已经得到了我们想要的签名字符串scyptoString,然后我们就可以与来自微信服务器的签名进行对比了,对比通过,则我们就可以接收与发送消息了。
if(signature == scyptoString){
//验证成功
} else {
//验证失败
}
以上就是本文的全部内容,希望对大家的学习有所帮助
 apa maksud os
apa maksud os
 Cara menggunakan DataReader
Cara menggunakan DataReader
 Bagaimana untuk membuka fail xml
Bagaimana untuk membuka fail xml
 Apakah yang perlu saya lakukan jika saya terlupa kata laluan jalur lebar saya?
Apakah yang perlu saya lakukan jika saya terlupa kata laluan jalur lebar saya?
 Mengapa perkataan selepas menaip perkataan hilang?
Mengapa perkataan selepas menaip perkataan hilang?
 Peranan fungsi pengesahan
Peranan fungsi pengesahan
 Apa yang salah dengan telefon bimbit saya yang boleh membuat panggilan tetapi tidak melayari Internet?
Apa yang salah dengan telefon bimbit saya yang boleh membuat panggilan tetapi tidak melayari Internet?
 Mengapa melumpuhkan kemas kini automatik dalam Windows 11 adalah tidak sah
Mengapa melumpuhkan kemas kini automatik dalam Windows 11 adalah tidak sah




