
1
Dikatakan bahawa ia adalah penerokaan awal perangkak Malah, ia tidak menggunakan perpustakaan pihak ketiga yang berkaitan dengan perangkak Ia terutamanya menggunakan modul asas node.js dan alat analisis halaman web cherrio. Gunakan http untuk mendapatkan terus sumber halaman web yang sepadan dengan laluan url, dan kemudian gunakan cherrio untuk menganalisisnya. Di sini saya telah menaip kes-kes utama yang telah saya pelajari untuk mendalami pemahaman saya. Semasa proses pengekodan, buat pertama kalinya, saya terus melintasi objek yang diperolehi oleh jq menggunakan forEach dan melaporkan ralat secara langsung Ini kerana jq tidak mempunyai kaedah yang sepadan dan hanya tatasusunan js boleh dipanggil.
①: Superagent ialah alat untuk merebut halaman web. Saya belum menggunakannya lagi.
②: alat analisis web cherrio, anda boleh memahaminya sebagai jQuery pada bahagian pelayan, kerana sintaksnya adalah sama.
Memaparkan
1. Tangkap keseluruhan halaman web

Contoh yang diberikan adalah contoh pelaksanaan kes.

var http=require('http');
var cheerio=require('cheerio');
var url='http://www.imooc.com/learn/348';
/****************************
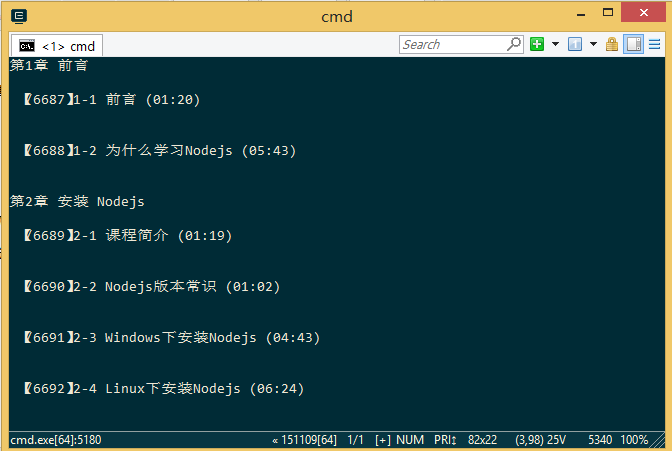
打印得到的数据结构
[{
chapterTitle:'',
videos:[{
title:'',
id:''
}]
}]
********************************/
function printCourseInfo(courseData){
courseData.forEach(function(item){
var chapterTitle=item.chapterTitle;
console.log(chapterTitle+'\n');
item.videos.forEach(function(video){
console.log(' 【'+video.id+'】'+video.title+'\n');
})
});
}
/*************
分析从网页里抓取到的数据
**************/
function filterChapter(html){
var courseData=[];
var $=cheerio.load(html);
var chapters=$('.chapter');
chapters.each(function(item){
var chapter=$(this);
var chapterTitle=chapter.find('strong').text(); //找到章节标题
var videos=chapter.find('.video').children('li');
var chapterData={
chapterTitle:chapterTitle,
videos:[]
};
videos.each(function(item){
var video=$(this).find('.studyvideo');
var title=video.text();
var id=video.attr('href').split('/video')[1];
chapterData.videos.push({
title:title,
id:id
})
})
courseData.push(chapterData);
});
return courseData;
}
http.get(url,function(res){
var html='';
res.on('data',function(data){
html+=data;
})
res.on('end',function(){
var courseData=filterChapter(html);
printCourseInfo(courseData);
})
}).on('error',function(){
console.log('获取课程数据出错');
})
https://github.com/alsotang/node-lessons/tree/master/lesson3
 Cara membuat carta dan carta analisis data dalam PPT
Cara membuat carta dan carta analisis data dalam PPT
 Kaedah pelaksanaan fungsi main balik suara Android
Kaedah pelaksanaan fungsi main balik suara Android
 Penggunaan penyentuh AC
Penggunaan penyentuh AC
 Perbezaan antara vscode dan visual studio
Perbezaan antara vscode dan visual studio
 Perbezaan antara Java dan Java
Perbezaan antara Java dan Java
 Pengenalan kepada jenis antara muka cakera keras
Pengenalan kepada jenis antara muka cakera keras
 kaedah konfigurasi nagios
kaedah konfigurasi nagios
 Bagaimana untuk memadam folder dalam linux
Bagaimana untuk memadam folder dalam linux




