
Apakah hujah?
argumen ialah objek seperti tatasusunan yang dicipta apabila fungsi dipanggil tetapi bukan objek tatasusunan Ia menyimpan parameter yang sebenarnya dihantar ke fungsi dan tidak terhad kepada senarai parameter yang diisytiharkan oleh fungsi.
Nima, apa maksud awak?
Tulis demo dan lihat kod di bawah
<!DOCTYPE html>
<head>
<title>arguments</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
</head>
<body>
<script>
function obj(){
//利用instanceof判断arguments
console.log( 'arguments instanceof Array? ' + (arguments instanceof Array) );
console.log( 'arguments instanceof Object? ' + (arguments instanceof Object) );
console.log(arguments);
}
obj();
</script>
</body>
</html>
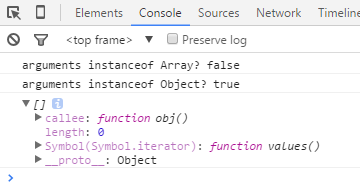
Jalankan kod ini dan gunakan penyahpepijat krom untuk mendapatkan gambar berikut

Saya menggunakan instanceof untuk menentukan hujah Daripada kesan cetakan, hujah ialah objek.
Kemudian kembangkan hujah yang dicetak Seperti yang anda lihat daripada gambar di atas, ia termasuk banyak atribut, termasuk penerima panggilan.
Seterusnya, kami mengubah suai kod di atas dan menghantar parameter kepadanya apabila memanggil fungsi obj, tetapi fungsi obj tidak mempunyai parameter.
Lihat kod khusus di bawah
<!DOCTYPE html>
<head>
<title>arguments</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
</head>
<body>
<script>
function obj(){
console.log( 'arguments instanceof Array? ' + (arguments instanceof Array) );
console.log( 'arguments instanceof Object? ' + (arguments instanceof Object) );
console.log(arguments);
}
//向obj传递参数
obj('monkey','love',24);
</script>
</body>
</html>
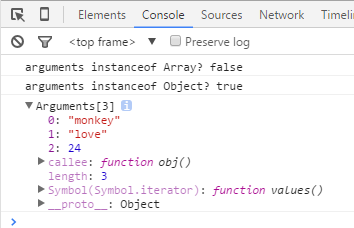
Melalui penyahpepijat krom, anda boleh mendapatkan gambar di bawah

Seperti yang anda lihat, hujah mengandungi tiga parameter "monyet", "cinta" dan 24 yang kami berikan kepadanya.
Jadi, mengapa argumen ialah parameter yang disimpan sebenarnya dihantar kepada fungsi, bukannya parameter yang diisytiharkan oleh fungsi.
Apakah yang dipanggil?
callee ialah ahli objek argumen dan nilainya ialah "Objek fungsi sedang dilaksanakan".
Apakah maksudnya?
Mari kita tulis demo dan lihat hasilnya.
Lihat kod dan gambar rajah hasil di bawah
<!DOCTYPE html>
<head>
<title>callee</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
</head>
<body>
<script>
function obj(){
//利用callee
console.log(arguments.callee);
}
obj();
</script>
</body>
</html>
Seperti yang anda boleh lihat daripada gambar di atas, arguments.callee ialah fungsi yang menunjuk ke objek argumen, iaitu obj dalam kes ini.

Apakah pemanggil?
pemanggil ialah atribut objek fungsi, yang menyimpan fungsi yang memanggil fungsi semasa.
Perhatikan, ia adalah panggilan. Ia bukan sahaja termasuk penutupan. Jika tiada fungsi induk, ini adalah batal.
Ia masih sama seperti dahulu, mari tulis demo sepanjang masa.
Kod adalah seperti berikut:
<!DOCTYPE html>
<head>
<title>caller</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
</head>
<body>
<script>
//child是parent内的函数,并在parent内执行child
function parent(){
function child(){
//这里child的父函数就是parent
console.log( child.caller );
}
child();
}
//parent1没有被别人调用
function parent1(){
//这里parent1没有父函数
console.log(parent1.caller);
}
//parent2调用了child2
function parent2(){
child2();
}
function child2(){
console.log(child2.caller);
}
/*执行
parent里嵌套了child函数
parent1没有嵌套函数
parent2调用了child2,child2不是嵌套在parent2里的函数
*/
parent();
parent1();
parent2();
</script>
</body>
</html>
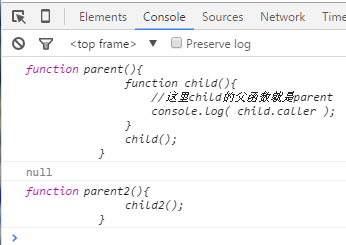
Buka penyahpepijat krom dan anda boleh melihat pemaparan

Berdasarkan kod dan gambar di atas, adakah anda memahami pemanggil sekarang?




