首先上一幅截图,效果不错吧:
一、引入jquery主题theme http://ajax.googleapis.com/ajax/libs/jqueryui/1.7/themes/base/jquery-ui.css 还有许多其他不同的主题:base, black-tie, blitzer, cupertino, dark-hive, dot-luv, eggplant, excite-bike, flick, hot-sneaks, humanity, le-frog, mint-choc, overcast, pepper-grinder, redmond, smoothness, south-street, start, sunny, swanky-purse, trontastic, ui-darkness, ui-lightness, vader。只要将上面链接中的base替换成主题名即可切换不同的主题。
二、使用jquery主题theme Nothing's gonna change my love for you 表示默认的ui, corner-all表示圆滑四个角。
三、增加hover的效果
这里需要使用jquery的脚本。首先在head中引入jquery库
这样就实现了鼠标移到上方是改变样式的效果了。
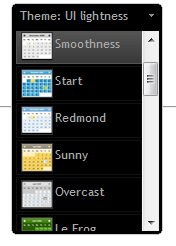
四、使用Theme Switcher在前台更换主题 先引入库
,然后可以在页面任何地方加入层
主题切换功能载入中...
,我习惯将这个switch的wikget做成apDiv层,方便挪动合适的位置。最后手写script激活这个层:
$('#switcher').themeswitcher();
五、使网页记住自己的主题
最后页面代码大概是这样子的:
pageEncoding="UTF-8"%>
主题切换功能载入中...
Nothing's gonna change my love for you