
Cara melaksanakan jquery $.trim() untuk mengalih keluar ruang rentetan [dengan legenda]
Tatabahasa
Fungsi jQuery.trim() digunakan untuk mengalih keluar aksara ruang putih pada kedua-dua hujung rentetan.
Fungsi
Fungsi ini boleh mengalih keluar aksara ruang putih pada kedua-dua permulaan dan penghujung rentetan (sehingga rentetan bukan ruang putih pertama ditemui). Ia akan mengalih keluar aksara ruang putih biasa termasuk baris baharu, ruang, tab, dsb.
Parameter
Jika str parameter bukan daripada jenis rentetan, fungsi ini akan menukarnya secara automatik kepada rentetan (biasanya memanggil kaedah toString()nya). Jika str parameter adalah batal atau tidak ditentukan, rentetan kosong ("") dikembalikan.
Nilai pulangan
Nilai pulangan fungsi jQuery.trim() adalah daripada jenis String dan mengembalikan rentetan selepas mengalih keluar rentetan kosong di kedua-dua hujungnya.
Contoh & Arahan
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>">
<title>My JSP 'index.jsp' starting page</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
<!--
<link rel="stylesheet" type="text/css" href="styles.css">
-->
</head>
<body>
<input type="text" name="" id="results" value=""/><br>
<button id="showBtn">showBtn</button>
<button id="showBtn1">showBtn1</button>
<script src="http://code.jquery.com/jquery-1.5.js"></script>
<script type="text/javascript">
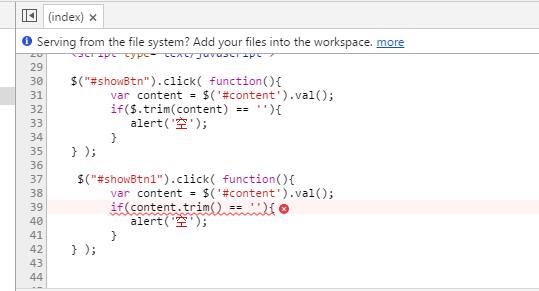
$("#showBtn").click( function(){
var content = $('#content').val();
if($.trim(content) == ''){
alert('空');
}
} );
$("#showBtn1").click( function(){
var content = $('#content').val();
if(content.trim() == ''){
alert('空');
}
} );
</script>
</body>
</html>

Kita tidak boleh mengambil mudah bahawa ia adalah sama dengan Java. Gunakan kaedah titik rentetan.
Ejaan yang salah:
$("#showBtn1").click( function(){
var content = $('#content').val();
if(content.trim() == ''){
alert('空');
}
} );Nota: Kaedah penulisan di atas tidak akan melaporkan ralat di bawah Firefox, tetapi akan melaporkan ralat di bawah IE dan Google.
Penulisan yang betul:
$("#showBtn").click( function(){
var content = $('#content').val();
if($.trim(content) == ''){
alert('空');
}
} );Kaedah pelaksanaan di atas untuk mengalih keluar ruang rentetan oleh jquery $.trim() [dengan legenda] ialah semua kandungan yang dikongsi oleh editor saya harap ia dapat memberi anda rujukan, dan saya harap anda akan menyokong Script Home.




