
Semasa saya membuat projek suatu ketika dahulu, terdapat fungsi yang dipanggil peringatan mesej. Saya percaya ramai orang hebat telah melakukannya. Izinkan saya berkongsi masalah dan penyelesaian yang saya hadapi di bawah.
Pertama sekali, projek kami menggunakan rangka kerja rangka dan kod utama.
<frameset name="myFrame" cols="85,*" frameborder="no" border="0" framespacing="0">
<frame src="${base}/left.jsp" name="leftFrame" frameborder="no" scrolling="auto" noresize="noresize"
id="leftFrame" />
<frame src="${base}/welcome.jsp" name="mainFrame" frameborder="no" scrolling="auto" noresize="noresize"
id="mainFrame" />
</frameset> Ini membahagikan bahagian kiri dan kanan kepada dua bahagian.
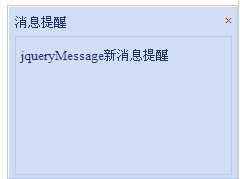
Keperluan adalah apabila mengklik ikon mesej tidak kira halaman mana anda berada. Gesaan mesej boleh muncul di sudut kanan bawah.
Saya tidak pernah melakukan ini sebelum ini. Saya menyemak banyak maklumat pada masa itu. Kemudian saya mula-mula menemui pemalam mesej jquery. Kemudian, saya mengetahui cara mengendalikan js bingkai induk, dan kemudian masalah itu diselesaikan.
Kerana left.jsp saya ialah navigasi menu. Ia tidak berubah. Jadi saya meletakkan ikon mesej di sebelah kiri.
fungsi js dalam halaman left.jsp:
function openMsg(msgType){
//调用父窗体的获取消息js
window.parent.getMessage(msgType);
}Ini ialah fungsi js di sebelah kiri untuk membuka mesej. msgType mewakili status mesej.
fungsi window.parent: kembali ke tetingkap induk
Nota: Jika tetingkap itu sendiri ialah tetingkap peringkat atas, atribut induk mengembalikan rujukan kepada dirinya sendiri.
Dalam halaman web bingkai, tetingkap induk biasanya merupakan tetingkap peringkat atas, tetapi jika terdapat bingkai dalam bingkai, tetingkap induk dan tetingkap peringkat atas tidak semestinya sama.
Kemudian menggunakan kaedah ini kita boleh terus memanggil fungsi getMessage() utama.
fungsi getMessage() dalam utama:
function getMessage(msgType){
/*$.messager.lays(width, height);
*该方法主要用来定义弹出窗口的宽度和高度。
*/
$.messager.lays(200, 150);
var msg="无消息"
if(msgType==1){
msg="jqueryMessage新消息提醒";
}else{
msg="jqueryMessage已提醒消息";
}
/*$.messager.show(title,text,time);
*该方法主要定义窗口显示的内容,以及窗口显示多长时间后进行隐藏。
*如果使用默认的标题,则将title设置为0,另外title和text还可以设置为html内容进行显示。如果希望用户点击弹窗的关闭按钮才关闭
*消息框,可将time设置为0。
*/
$.messager.show("消息提醒",msg);
}
</script> Juga $.messager.anim(jenis,kelajuan);
Kaedah ini mentakrifkan terutamanya cara dan kelajuan tetingkap dipersembahkan.
$.messager.anim("fade",1000); //Paparan dalam animasi fadeIn
$.messager.anim("show",1000); //Paparan dalam animasi rancangan
Jadi, perkara di atas secara ringkas memperkenalkan beberapa kaedah yang biasa digunakan dalam pemalam mesej jquery
Sudah tentu, jika kita ingin menggunakannya, kita perlu memperkenalkan fail jquery.js dan jquery.messager.js ke dalam halaman.
Dengan gabungan ini, kami telah menyelesaikan keseluruhan set fungsi.

Rendering ini berjalan seperti biasa di bawah IE8 dan serasi dengan Google. Editor akan memperkenalkan anda kepada kesan lapisan pop timbul frameset di sini Saya harap ia akan membantu anda!
 Perbezaan antara timbunan dan timbunan
Perbezaan antara timbunan dan timbunan
 rentetan padanan ungkapan biasa java
rentetan padanan ungkapan biasa java
 Bagaimana untuk mengalih keluar kunci keselamatan Firefox
Bagaimana untuk mengalih keluar kunci keselamatan Firefox
 Lima sebab mengapa komputer anda tidak dapat dihidupkan
Lima sebab mengapa komputer anda tidak dapat dihidupkan
 Pengenalan kepada perisian kalkulator dalam talian
Pengenalan kepada perisian kalkulator dalam talian
 penggunaan transactionscope
penggunaan transactionscope
 Bagaimana untuk menyelesaikan masalah yang kod js tidak boleh dijalankan selepas pemformatan
Bagaimana untuk menyelesaikan masalah yang kod js tidak boleh dijalankan selepas pemformatan
 Bagaimana untuk mengkonfigurasi persekitaran pycharm
Bagaimana untuk mengkonfigurasi persekitaran pycharm




