
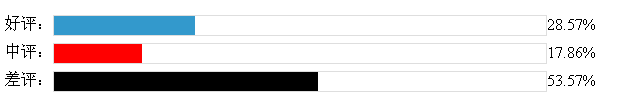
首先还是来看一下运行效果如图1所示。

 Fungsi wizard pemacu Windows
Fungsi wizard pemacu Windows
 Bagaimana untuk menukar fail pdg kepada pdf
Bagaimana untuk menukar fail pdg kepada pdf
 Bagaimana untuk mengubah saiz gambar dalam ps
Bagaimana untuk mengubah saiz gambar dalam ps
 python mengkonfigurasi pembolehubah persekitaran
python mengkonfigurasi pembolehubah persekitaran
 Apakah perisian untuk belajar python?
Apakah perisian untuk belajar python?
 Pesanan yang disyorkan untuk mempelajari bahasa c++ dan c
Pesanan yang disyorkan untuk mempelajari bahasa c++ dan c
 Untuk apa javascript digunakan terutamanya?
Untuk apa javascript digunakan terutamanya?
 Perbezaan antara fungsi besar dan maks
Perbezaan antara fungsi besar dan maks




