
一.简述
昨天support一同事,帮她的客户做类似下面的效果(自动完成):

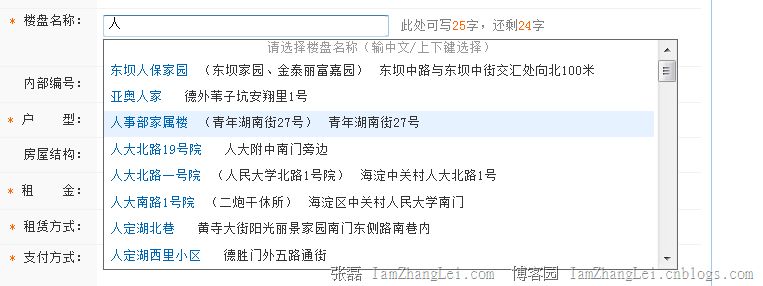
以前在搜房的时候,弄过这个,调用楼盘字典:

这是一个小功能,也是一个大功能。因为它可以做大,也可以做小。
二.搜房的AutoComplete
比如上面我们看到搜房的这个就做大了,你要看到这样一个效果,其实搜房做了这么几件事:
1.数据库作业。把每天的楼盘字典存入XML,每个城市的对应一个XML.比如今天生成的bj_11_04.xml
2.业务逻辑层加上Memcached。用户访问的时候,先判断Memcached里有没有,有的话走缓存,没有的话读XML,并且入缓存。
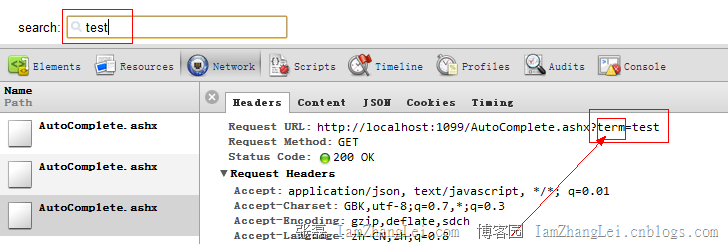
3.AJAX调用
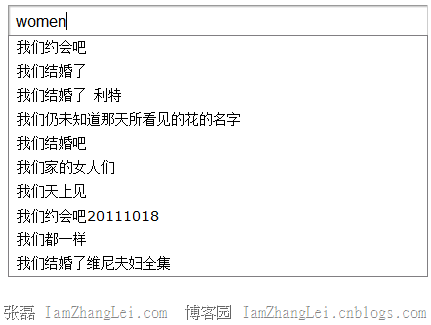
4.拼音调用楼盘字典(开始做了,后来又删了,原因不详),就是下面效果

所以,这个功能,可以做大,也可以做小。做大了要申请加服务器。所以做这个功能之前,要了解访问量。
三.Coding
下面说下昨天做的东西,完全基于JqueryUI,
ASPX代码:

上面是ASP.NET下的实现,在ASP.NET MVC2或者MVC3或者MVC4中,我们不用使用JavaScriptSerializer和ashx 这种方式来序列化成JSON并且向客户端write,因为它们提供了JSONResult
 Bagaimana untuk mematikan autolengkap yang hebat
Bagaimana untuk mematikan autolengkap yang hebat
 Bagaimana untuk membandingkan kandungan fail dua versi dalam git
Bagaimana untuk membandingkan kandungan fail dua versi dalam git
 Bagaimana untuk membuka fail rar
Bagaimana untuk membuka fail rar
 Bagaimana untuk menetapkan fon dreamweaver
Bagaimana untuk menetapkan fon dreamweaver
 penggunaan kursor oracle
penggunaan kursor oracle
 Memori yang boleh bertukar maklumat secara terus dengan CPU ialah a
Memori yang boleh bertukar maklumat secara terus dengan CPU ialah a
 Pengenalan kepada penggunaan fungsi sort() dalam python
Pengenalan kepada penggunaan fungsi sort() dalam python
 beratus-ratus
beratus-ratus




