
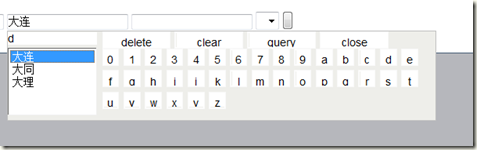
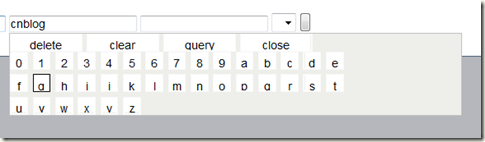
支持查询功能的键盘和简单得软键盘,键盘样式完全在独立的css文件中定义,可以自行美化。


 Cara menyemak plagiarisme pada CNKI Langkah terperinci untuk menyemak plagiarisme pada CNKI
Cara menyemak plagiarisme pada CNKI Langkah terperinci untuk menyemak plagiarisme pada CNKI
 Gambar rajah topologi rangkaian
Gambar rajah topologi rangkaian
 Apakah parameter marquee?
Apakah parameter marquee?
 Buku a5 dan b5
Buku a5 dan b5
 apakah julat python
apakah julat python
 penggunaan arahan kepala
penggunaan arahan kepala
 Bagaimana untuk menyelesaikan synrax yang tidak sah
Bagaimana untuk menyelesaikan synrax yang tidak sah
 Bagaimana untuk menjadikan latar belakang telus dalam ps
Bagaimana untuk menjadikan latar belakang telus dalam ps




