

nestjs: merapatkan jurang antara perkembangan sudut dan backend
Bagi pemaju sudut mencari peralihan lancar untuk pembangunan backend, Nestjs muncul sebagai penyelesaian yang menarik. Rangka kerja Node.js progresif yang terbuka ini, yang dibina dengan konsep-konsep teras dan perkongsian bersama dengan Angular, menyediakan persekitaran yang biasa dan cekap untuk mewujudkan aplikasi sisi pelayan yang mantap. Senibina menggabungkan kekuatan paradigma pengaturcaraan berorientasikan objek, berfungsi, dan berfungsi.
Kelebihan Utama Nestjs:
Konsep typescript dan sudut menjadikan Nestjs lengkung pembelajaran yang cepat untuk pemaju sudut. Memanfaatkan perpustakaan node.js yang sedia ada seperti Express.js (untuk utiliti HTTP) dan TypeOrM (ORM matang untuk Typescript), NESTJS menyediakan asas yang kukuh untuk membina backends yang cekap.
Menyediakan persekitaran Nestjs anda:
Pastikan node.js dan npm (atau benang) dipasang. Kebiasaan TypeScript bermanfaat, memandangkan latar belakang sudut anda.
The Nest CLI Streamlines Penciptaan Projek dan Perancah. Pasang secara global menggunakan:
npm install -g @nestjs/cli
menghasilkan projek baru menggunakan:
nest new my-nest-project
navigasi ke direktori projek anda dan mulakan pelayan pembangunan:
akses aplikasi anda dinpm run start:dev
http://localhost:3000
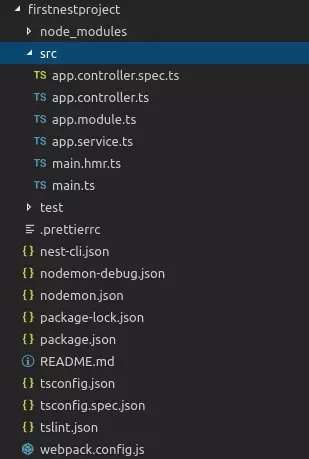
Projek NESTJS mengikuti struktur yang jelas dioptimumkan untuk mengekalkan. Direktori menempatkan kod aplikasi anda, yang dianjurkan ke dalam modul. Modul dibuat menggunakan CLI:
src Perintah ini menjana modul baru, meningkatkan organisasi aplikasi anda.
nest generate module users
Mewujudkan pengawal:
Pengawal mengendalikan permintaan HTTP yang masuk. Menjana pengawal dalam modul menggunakan:
npm install -g @nestjs/cli
Ini mencipta fail user.controller.ts dalam modul users. Penghias seperti @Get(), @Post(), @Body(), dan lain -lain, menentukan laluan dan mengendalikan data permintaan.


 Kesimpulan:
Kesimpulan:
NESTJS memberi kuasa kepada pemaju sudut untuk membina aplikasi sisi pelayan yang kuat dan berskala dengan cekap. Struktur intuitif, asas TypeScript, dan integrasi dengan perpustakaan yang kuat menjadikannya pilihan yang ideal untuk mewujudkan aplikasi lengkap yang komprehensif. Rujuk dokumentasi NESTJS rasmi untuk maklumat terperinci dan ciri -ciri canggih. Pertimbangkan untuk meneroka nestjs boilerplates untuk persediaan projek yang lebih cepat.
Soalan Lazim (Soalan Lazim):
Seksyen Soalan Lazim dari input asal telah ditinggalkan di sini untuk mengelakkan redundansi, kerana maklumat yang disediakan telah secara komprehensif menangani titik -titik yang dibangkitkan dalam FAQ.
Atas ialah kandungan terperinci Pengenalan kepada Nest.js untuk pemaju sudut. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 IIS penyelesaian ralat tidak dijangka 0x8ffe2740
IIS penyelesaian ralat tidak dijangka 0x8ffe2740
 format flac
format flac
 Apakah platform e-dagang?
Apakah platform e-dagang?
 Perbezaan antara ++a dan a++ dalam bahasa c
Perbezaan antara ++a dan a++ dalam bahasa c
 Di manakah saya harus mengisi tempat lahir saya: wilayah, bandar atau daerah?
Di manakah saya harus mengisi tempat lahir saya: wilayah, bandar atau daerah?
 Apakah perbezaan antara 5g dan 4g
Apakah perbezaan antara 5g dan 4g
 Bagaimana untuk menggunakan carian magnetik btbook
Bagaimana untuk menggunakan carian magnetik btbook
 Bagaimana untuk mengkonfigurasi pembolehubah persekitaran laluan dalam java
Bagaimana untuk mengkonfigurasi pembolehubah persekitaran laluan dalam java




