
Vue CLI: Panduan Komprehensif untuk Pembangunan Vue.js Rapid

Kelebihan Utama Vue CLI:
Prasyarat:
Node.js Versi 8.9 (8.11.0 disyorkan) diperlukan. Pasang Node.js dari laman web rasmi atau menggunakan pengurus pakej sistem anda. Pengurus versi disyorkan untuk pengurusan lebih mudah pelbagai versi Node.js.Pemasangan:
Sebelum memasang, keluarkan sebarang versi CLI sebelumnya (mis., ). Kemudian, pasang Vue CLI 3 menggunakan:
npm uninstall vue-cli -g Sahkan pemasangan dengan:
npm install -g @vue/cli
Mewujudkan Projek Vue:
vue --version
menghasilkan projek baru menggunakan:
Pilih pratetap (lalai, manual, atau pratetap jauh) untuk memilih ciri yang anda inginkan (Babel, TypeScript, Vue Router, Vuex, dll.). CLI akan membimbing anda melalui proses.
vue create my-vue-project
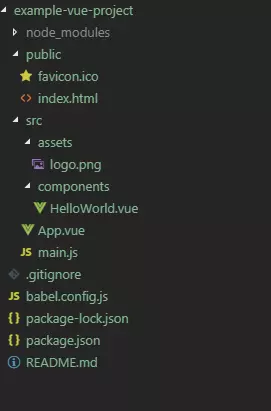
Struktur Projek:
Projek Vue CLI yang tipikal termasuk:
: aset statik (index.html, favicon.ico).
public/: kod sumber. src/: Komponen Vue. src/components/: komponen aplikasi utama. src/App.vue: titik entri aplikasi. src/main.js: kebergantungan projek dan konfigurasi. package.json: Pakej NPM yang dipasang. node_modules/ Pembangunan dan Pengeluaran Membina: 
npm run serve Mulakan pelayan pembangunan tempatan dengan tambah semula modul panas. npm run build Mewujudkan binaan pengeluaran yang dioptimumkan dalam folder dist. vue inspect Memaparkan konfigurasi Webpack. Vue CLI plugin:
Plugin Memanjangkan fungsi Vue CLI. Pasang plugin menggunakan:
npm install -g @vue/cli
Contoh: vue add vuex menambah VUEX ke projek anda.
vue cli ui:
Lancarkan antara muka pengguna grafik dengan:
vue --version
UI (boleh diakses di http://localhost:8000) menyediakan cara visual untuk membuat projek, menguruskan plugin, mengkonfigurasi tetapan, dan menjalankan tugas.

Soalan -soalan yang sering ditanya:
npm update -g @vue/cli
Atas ialah kandungan terperinci Panduan Pemula ke Vue CLI. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




