
Bosan bergantung pada alatan berbayar seperti Copilot, Cursor AI atau ChatGPT? Begini cara anda boleh menyepadukan pembantu AI yang berkuasa dan percuma sepenuhnya terus ke dalam Kod Visual Studio anda. Ikut langkah ini dan anda akan mempunyai guru pengekodan peribadi di hujung jari anda—tanpa sebarang sekatan!




{
"models": [
{
"model": "AUTODETECT",
"title": "Ollama",
"apiBase": "http://localhost:11434",
"provider": "ollama"
},
{
"model": "AUTODETECT",
"title": "Groq",
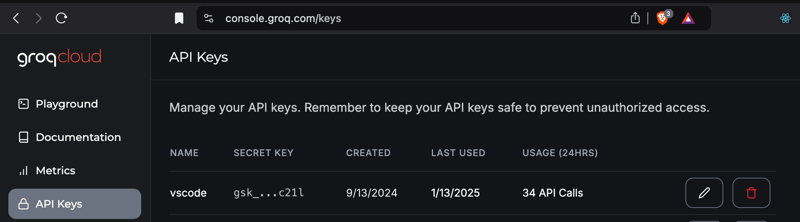
"apiKey": "YOUR_GROQ_API_KEY",
"provider": "groq"
}
],
"customCommands": [
{
"name": "test",
"prompt": "{{{ input }}}\n\nWrite a comprehensive set of unit tests for the selected code. It should setup, run tests that check for correctness including important edge cases, and teardown. Ensure that the tests are complete and sophisticated. Give the tests just as chat output, don't edit any file.",
"description": "Write unit tests for highlighted code"
}
],
"tabAutocompleteModel": {
"title": "codeqwen",
"provider": "ollama",
"model": "starcoder2:3b"
},
"contextProviders": [
{ "name": "code", "params": {} },
{ "name": "docs", "params": {} },
{ "name": "diff", "params": {} },
{ "name": "terminal", "params": {} },
{ "name": "problems", "params": {} },
{ "name": "folder", "params": {} },
{ "name": "codebase", "params": {} }
],
"slashCommands": [
{ "name": "edit", "description": "Edit selected code" },
{ "name": "comment", "description": "Write comments for the selected code" },
{ "name": "share", "description": "Export the current chat session to markdown" },
{ "name": "cmd", "description": "Generate a shell command" },
{ "name": "commit", "description": "Generate a git commit message" }
]
}
Alami cara kod yang lebih bijak dan pantas. Sediakan pembantu AI percuma anda hari ini dan tingkatkan aliran kerja pengekodan anda ke peringkat seterusnya! ?
Atas ialah kandungan terperinci Tiada Copilot? Tiada Masalah! Dapatkan AI Percuma dalam VSCode Sekarang. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




