
Penyahpepijatan ialah aspek penting dalam pembangunan React Native, memastikan aplikasi berjalan dengan cekap dan memberikan pengalaman pengguna yang lancar. Sifat hibrid React Native—menggabungkan JavaScript dan komponen asli untuk iOS dan Android—menawarkan fleksibiliti tetapi turut memperkenalkan cabaran unik. Isu seperti kegagalan rangkaian, pengurusan keadaan yang kompleks dan kesesakan prestasi boleh melambatkan pembangunan tanpa alat yang betul.
Dalam blog ini, kami akan menyelami alat penyahpepijat React Native teratas, menyerlahkan kebaikan, keburukan dan kegunaan praktikalnya. Alat ini memudahkan penyahpepijatan dengan menyediakan ciri seperti pemeriksaan keadaan, pemantauan rangkaian dan pemprofilan prestasi. Sama ada anda sedang menyelesaikan masalah pepijat kecil atau mengoptimumkan prestasi apl anda, panduan ini akan membantu anda memilih alat yang betul untuk menyelaraskan aliran kerja anda dan membina aplikasi yang boleh dipercayai.
Penyahpepijatan dalam React Native melibatkan mengenal pasti, menganalisis dan menyelesaikan isu yang timbul semasa pembangunan. Isu ini boleh berkisar daripada pepijat kecil yang menjejaskan pemaparan UI kepada ralat kritikal yang menjejaskan fungsi apl. Tidak seperti persekitaran pembangunan tradisional, React Native memperkenalkan cabaran unik kerana sifat hibridnya—merapatkan JavaScript dengan kod asli untuk iOS dan Android.
Penyahpepijatan yang berkesan dalam React Native memerlukan alatan yang mengendalikan nuansa pembangunan merentas platform, seperti ralat merapatkan, isu rangkaian dan pengoptimuman prestasi.
Isu Rangkaian:
Menyahpepijat masalah berkaitan rangkaian seperti kegagalan API, kependaman atau pengendalian data yang salah boleh menjadi mencabar, terutamanya apabila mengendalikan permintaan tak segerak.
Kerumitan Pengurusan Negeri:
Mengurus dan menyahpepijat keadaan apl, terutamanya dalam aplikasi kompleks menggunakan pustaka seperti Redux, selalunya memerlukan penjejakan perubahan dan tindakan keadaan.
Kesempitan Prestasi:
Mengenal pasti kawasan di mana apl menjadi perlahan, seperti pemaparan yang tidak cekap atau pengiraan yang berat, adalah penting untuk memastikan pengalaman pengguna yang lancar.
Untuk nyahpepijat aplikasi React Native dengan berkesan, alatan yang anda pilih harus menyediakan:
Pemeriksaan Negeri:
Keupayaan untuk memantau dan memanipulasi keadaan apl dalam masa nyata, termasuk melihat dan menjejaki perubahan keadaan.
Pemantauan Rangkaian:
Alat yang menangkap dan memaparkan permintaan rangkaian, membolehkan anda menyahpepijat panggilan API dan aliran data.
Pemprofilan Prestasi:
Cerapan tentang prestasi apl, menyerlahkan kawasan yang memerlukan pengoptimuman, seperti pemaparan komponen atau penggunaan memori.
Memilih penyahpepijat dengan keupayaan ini akan memberi anda kuasa untuk mengenal pasti dan menyelesaikan isu dengan cepat, memastikan aplikasi yang mantap dan mesra pengguna.
Menyahpepijat aplikasi React Native dengan berkesan memerlukan alat yang menangani senario tertentu, daripada menjejaki perubahan keadaan kepada mendiagnosis kesesakan prestasi. Di bawah ialah alat penyahpepijat React Native teratas, dengan cerapan tentang ciri, senario yang ditangani dan kes penggunaannya.

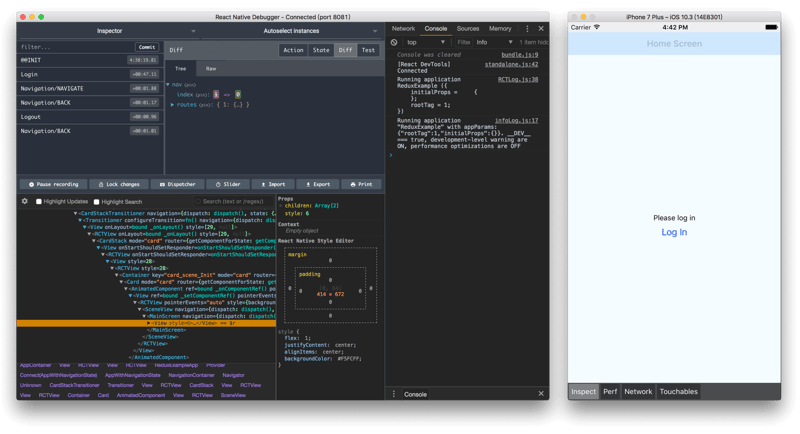
React Native Debugger ialah alat desktop kendiri yang menyepadukan React DevTools dan Redux DevTools, menjadikannya tidak ternilai untuk aplikasi berat negeri. Ia cemerlang dalam menyahpepijat pengurusan keadaan berasaskan Redux, menawarkan ciri seperti tindakan penjejakan, memeriksa perubahan keadaan dan melihat permintaan rangkaian.

Flipper, dibangunkan oleh Meta, ialah alat penyahpepijatan yang boleh diperluas yang direka untuk kedua-dua apl React Native dan asli. Ia sesuai untuk memeriksa reka letak, menganalisis trafik rangkaian dan log nyahpepijat. Dengan ekosistem pemalamnya, ia boleh mengendalikan senario apl yang kompleks dengan cekap.

Reactotron ialah aplikasi desktop sumber terbuka yang ringan dan sesuai untuk memantau permintaan API, perubahan keadaan dan metrik prestasi. Ia menyediakan log masa nyata, menjadikannya sempurna untuk nyahpepijat semasa pembangunan aktif.

LogBox ialah alat penyahpepijatan terbina dalam dalam React Native yang memfokuskan pada amaran masa jalan dan log ralat. Ia membantu pembangun menangkap dan membetulkan isu awal semasa proses pembangunan.

Menu Pembangun ialah ciri terbina dalam dalam React Native, menyediakan akses pantas kepada keperluan penyahpepijatan. Ia termasuk alatan untuk muat semula panas, pemantauan prestasi dan pemeriksaan rangkaian.
Setiap alat sesuai untuk kes penggunaan dan senario yang berbeza:
Dengan menggabungkan alatan ini secara strategik, pembangun boleh menangani pelbagai cabaran penyahpepijatan, memastikan proses pembangunan yang lebih lancar dan aplikasi React Native yang lebih andal.
Berikut ialah perbandingan pantas alat penyahpepijat React Native teratas untuk membantu anda memutuskan yang mana satu sesuai dengan keperluan anda:
| Tool | Features | Ideal Use Case | Complexity |
|---|---|---|---|
| React Native Debugger | Redux/React integration | State and Redux debugging | Medium |
| Flipper | Extensible with plugins | Layout/network debugging | Medium |
| Reactotron | Real-time monitoring | API calls and performance | Low |
| LogBox | Runtime error logs | Quick error inspection | Low |
| Developer Menu | Built-in features | General debugging | Low |
Memilih penyahpepijat React Native yang betul bergantung pada keperluan khusus anda:
Untuk aliran kerja yang kompleks, pertimbangkan untuk menggabungkan alatan. Sebagai contoh, gandingkan React Native Debugger dengan Flipper untuk mengendalikan kedua-dua pengurusan keadaan dan penyahpepijatan rangkaian dengan berkesan.
Mengguna pakai amalan terbaik boleh menjadikan penyahpepijatan lebih cekap:
Dengan mengikuti amalan ini dan menggunakan alatan yang betul, anda akan memperkemas proses penyahpepijatan dan meningkatkan kualiti aplikasi React Native anda.
Atas ialah kandungan terperinci React Native Debugger: Alat Terbaik dan Cara Menggunakannya. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




