
Langkah 1: Buka Google Drive
Lawati Tapak Web Rasmi Google Drive dan kongsi fail.
Langkah 2: Kongsi Fail
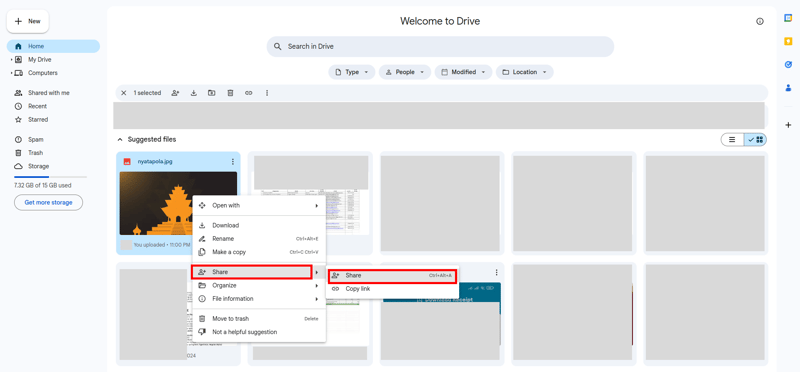
Buka Google Drive dan muat naik imej yang ingin anda gunakan di tapak web anda. Kemudian, klik pada imej dengan butang tetikus kanan anda dan pilih "Kongsi" untuk mengambil pautan dan menukar kebenaran.

Langkah 3: Tukar Kebenaran
Dalam tetingkap perkongsian, klik pada menu kebenaran dan pilih "Sesiapa sahaja yang mempunyai pautan." Ini membolehkan sesiapa sahaja yang mempunyai pautan melihat fail itu, walaupun mereka tidak mempunyai akaun Google. Kemudian, tekan "Salin pautan" untuk menyalin pautan ke fail anda.

Langkah 4: Cipta Pautan Imej Lakaran Kecil
Langkah 3 akan memberikan pautan seperti ini: https://drive.google.com/file/d/10hhX4pIZr0NhuusN4eHvf4ghah5d6yAG/view?usp=sharing.
Ekstrak ID imej daripada pautan, iaitu antara /d/ dan /view. Dalam kes ini, ID ialah 10hhX4pIZr0NhuusN4eHvf4ghah5d6yAG.
Gunakan ID yang diekstrak untuk membuat pautan lakaran kecil dengan memasukkannya ke dalam templat URL berikut: https://drive.google.com/thumbnail?id={ID of Image}.
Pautan lakaran kecil terakhir akan kelihatan seperti ini: https://drive.google.com/thumbnail?id=10hhX4pIZr0NhuusN4eHvf4ghah5d6yAG.
Langkah 5: Gunakannya di Tapak Web Anda
<img src="https://drive.google.com/thumbnail?id=10hhX4pIZr0NhuusN4eHvf4ghah5d6yAG" alt="Image From Drive">
rujukan
https://codepen.io/raulpenate/pen/wvOozzw
Atas ialah kandungan terperinci Bagaimanakah cara saya memaparkan imej daripada Google Drive di tapak web?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Bagaimana untuk membuka kunci sekatan kebenaran android
Bagaimana untuk membuka kunci sekatan kebenaran android
 Perbezaan antara topeng tampal dan topeng pateri
Perbezaan antara topeng tampal dan topeng pateri
 Bagaimanakah sari kata PR muncul perkataan demi perkataan?
Bagaimanakah sari kata PR muncul perkataan demi perkataan?
 Ciri-ciri aritmetik pelengkap dua
Ciri-ciri aritmetik pelengkap dua
 Bagaimana untuk menetapkan ketelusan dalam CSS
Bagaimana untuk menetapkan ketelusan dalam CSS
 penggunaan format_nombor
penggunaan format_nombor
 Apakah maksud rangkaian gprs?
Apakah maksud rangkaian gprs?
 susun atur mutlak
susun atur mutlak




