
Ramai pembangun mengetahui React, tetapi kekurangan pemahaman boleh membawa kepada andaian tentang cara perkara berfungsi. Mempunyai pemahaman yang jelas tentang aliran cangkuk dalam React boleh meningkatkan kualiti kod anda. Selepas bekerja dengan React selama lebih 4 tahun, saya ingin berkongsi beberapa pandangan penting tentang aliran cangkuk React, konsep yang sering diabaikan.
Sebelum terjun ke aliran mata kail, saya ingin menyemak semula peraturan mata kail
1. Hanya panggil Hooks di peringkat atas
Jangan panggil Cangkuk di dalam gelung, keadaan atau bersarang
fungsi. Sebaliknya, sentiasa gunakan Cangkuk di peringkat atas
anda
Fungsi bertindak balas, sebelum sebarang pengembalian awal
2. Hanya panggil Hooks daripada fungsi React(Component or Custom Hook)
Jangan panggil Hooks daripada fungsi JavaScript biasa.
Aliran Cangkuk Bertindak Balas
Rajah aliran cangkuk Bertindak balas ini membantu menggambarkan susunan cangkuk dipanggil semasa fasa berbeza kitaran hayat komponen.

Mari kita terokai setiap fasa kitaran hayat komponen.
Lekapan Awal
Ini adalah apabila komponen dimuatkan pada skrin buat kali pertama.

Jalankan pemula malas
Dalam React, pemula keadaan berlaku sekali sahaja sepanjang kitaran hayat komponen.
Dengan 'memulakan', saya maksudkan nilai awal useState akan diberikan kepada pembolehubah sekali sahaja.

ini adalah perkara biasa dan biasanya tidak membimbangkan. Walau bagaimanapun, ia menjadi lebih penting apabila pemulaan melibatkan pengiraan yang kompleks, seperti menetapkan keadaan daripada storan setempat.
const [userList, setUserList] = useState(localStorage.getItem("usersList"))
pada masa ini, localStorage.getItem("usersList") dilaksanakan pada setiap pemaparan semula, tetapi hasilnya tidak diberikan kepada pembolehubah keadaan. Penilaian berulang ini boleh membawa kepada isu prestasi. Untuk mengelakkan ini, anda boleh menghantar fungsi panggil balik kepada useState, yang hanya akan dilaksanakan sekali, semasa fasa pelekap.
const [userList, setUserList] = useState(() => localStorage.getItem("usersList"))
Ini dipanggil pemulaan keadaan malas, baca lebih lanjut di sini
Pengamalan yang malas membantu menghalang logik pemula yang tidak perlu daripada dijalankan pada setiap pemaparan semula.
Nota: Hanya gunakan fungsi pemula jika terdapat pengiraan yang terlibat dalam pemulaan keadaan.
Render
Dalam langkah ini React memanggil fungsi(komponen) untuk menjana perwakilan DOM maya bagi komponen tersebut. Proses ini tidak secara langsung bermakna bahawa komponen itu boleh dilihat oleh pengguna pada skrin. Sebaliknya, ini melibatkan React mencipta objek DOM maya yang menerangkan rupa UI sepatutnya.
Berikut ialah contoh objek DOM (VDOM) maya:
const [userList, setUserList] = useState(localStorage.getItem("usersList"))
Objek VDOM
{
$$typeof: Simbol(react.element),
kunci: null,
prop: {kanak-kanak: 'Hello World!'},
ruj: null,
taip: "h1" ,
.....
};
Kemas kini DOM bertindak balas
Selepas menjana DOM maya dan menyelaraskannya untuk mendapatkan DOM maya terakhir, React mengemas kini DOM sebenar dengan sewajarnya.
Jalankan LayoutEffects
Langkah ini melibatkan menjalankan cangkuk useLayoutEffect, yang serupa dengan useEffect tetapi dilaksanakan sebelum penyemak imbas melakukan sebarang lukisan, lihat lebih lanjut di sini
Pelayar melukis skrin
Penyemak imbas melukis DOM pada skrin
Kesan Jalankan
Ini ialah langkah di mana cangkuk useEffect dijalankan, iaitu selepas memaparkan UI pada penyemak imbas
Jika terdapat kemas kini keadaan dalam useEffect, ia mencetuskan kitaran hayat kemas kini komponen
Kemas kini
Apabila sebarang kemas kini keadaan dicetuskan, ia mencetuskan kitaran hayat kemas kini komponen

Render, React kemas kini DOM
Langkah-langkah ini adalah serupa dengan fasa pelekap
Kesan Reka Letak Pembersihan
Selepas mencipta DOM maya (VDOM) dan mengemas kini DOM sebenar, React menjalankan fungsi pembersihan untuk cangkuk useLayoutEffect.
Nota: Jika kebergantungan useLayoutEffect tidak berubah, fungsi pembersihannya tidak akan dijalankan.
Jalankan LayoutEffects
Jika sebarang perbandingan pergantungan mengembalikan palsu, menunjukkan perubahan, useLayoutEffect akan berjalan semula; jika tidak, ia tidak akan berlaku.
Pelayar melukis skrin
Pada ketika ini, penyemak imbas memaparkan DOM yang dikemas kini pada skrin.
Kesan Pembersihan, Kesan Jalankan
useEffect pembersihan dan pelaksanaan berlaku hanya jika terdapat perubahan dalam kebergantungan berbanding dengan render sebelumnya. Jika tiada kebergantungan telah berubah, fungsi pembersihan mahupun kesannya tidak akan dijalankan.
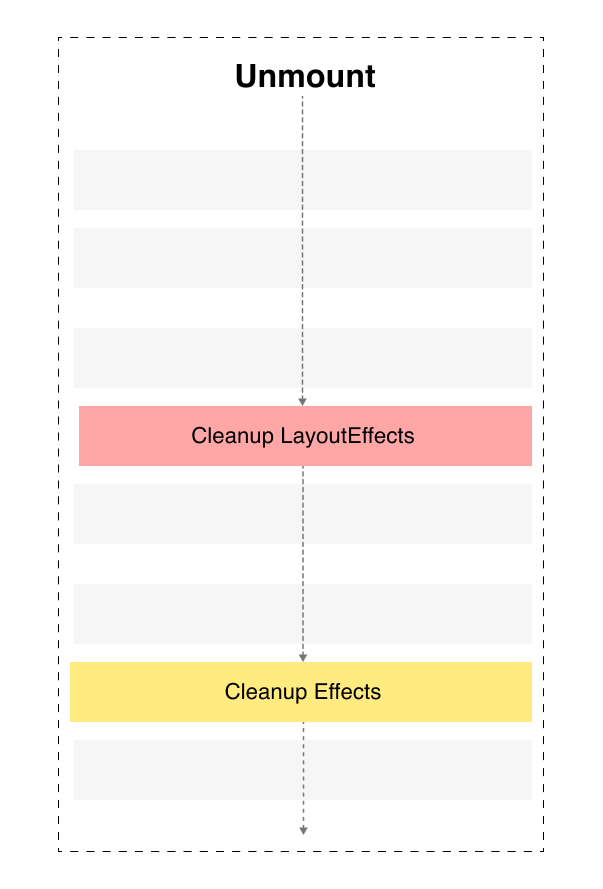
Nyahlekap
Ini ialah fasa terakhir kitaran hayat komponen, di mana komponen dialih keluar daripada DOM dan tidak lagi kelihatan kepada pengguna.

Kesan Susun Atur Pembersihan, Kesan Pembersihan
Sebelum mengalih keluar komponen daripada DOM, React menjalankan semua fungsi pembersihan untuk kedua-dua cangkuk useLayoutEffect dan useEffect.
Lain kali anda menghadapi pepijat dalam UI, gambarkan aliran cangkuk untuk menentukan tempat yang betul dalam kod anda untuk menyiasat dan menyelesaikan isu tersebut. Saya harap ini membantu anda meningkatkan kemahiran pengekodan anda. Selamat mengekod!
Atas ialah kandungan terperinci React Hooks Flow: A Deep Dive. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Bolehkah Microsoft Visual C++ dinyahpasang?
Bolehkah Microsoft Visual C++ dinyahpasang?
 Pengenalan kepada pemalam yang diperlukan untuk vscode menjalankan java
Pengenalan kepada pemalam yang diperlukan untuk vscode menjalankan java
 Bagaimana untuk menyelesaikan ralat dalam skrip halaman semasa
Bagaimana untuk menyelesaikan ralat dalam skrip halaman semasa
 Kedudukan pertukaran mata wang kripto
Kedudukan pertukaran mata wang kripto
 Bagaimana untuk menyelesaikan masalah bahawa cad tidak boleh disalin ke papan keratan
Bagaimana untuk menyelesaikan masalah bahawa cad tidak boleh disalin ke papan keratan
 Bagaimana untuk mendaftar di Matcha Exchange
Bagaimana untuk mendaftar di Matcha Exchange
 Mana yang lebih baik untuk belajar dahulu, bahasa c atau c++?
Mana yang lebih baik untuk belajar dahulu, bahasa c atau c++?
 Bagaimana untuk membenamkan gaya CSS dalam HTML
Bagaimana untuk membenamkan gaya CSS dalam HTML




