
HTML
Dalam mencipta bentuk dengan HTML


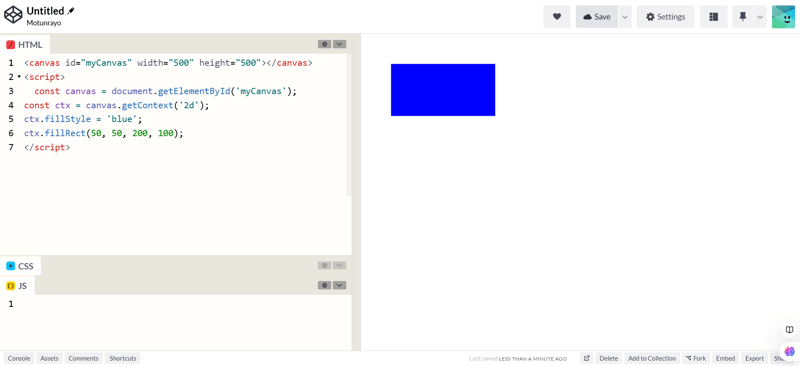
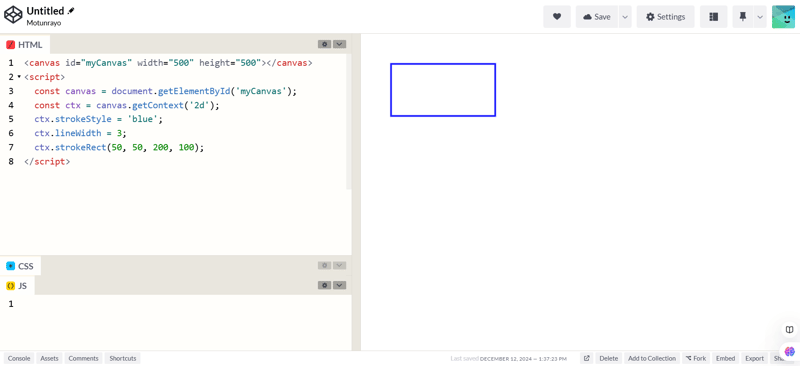
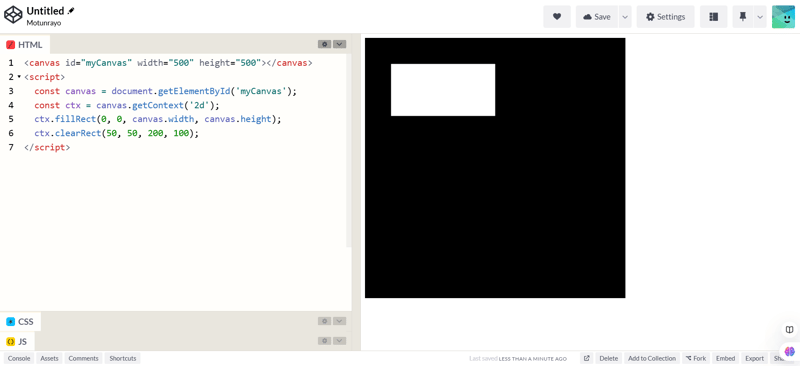
Kaedah ini boleh digunakan untuk mencipta segi empat tepat dengan x = koordinat x segi empat tepat, y = koordinat y segi empat tepat, lebar = lebar segi empat tepat dan tinggi segi empat tepat.



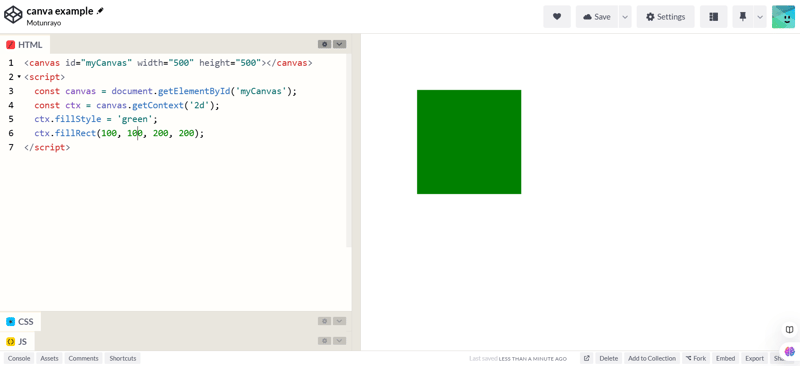
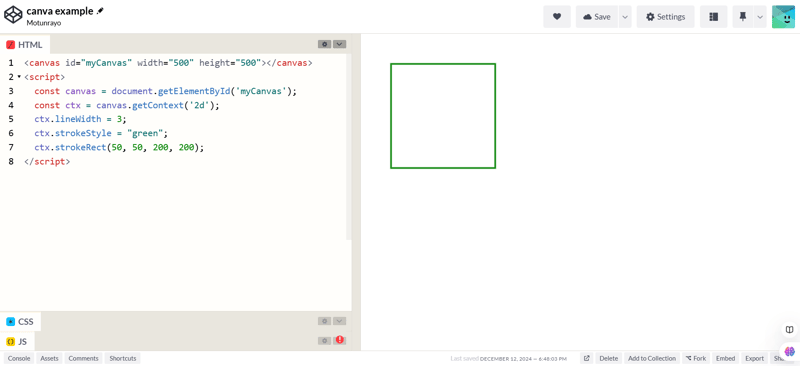
Kaedah untuk mencipta segi empat sama seperti segi empat tepat, perbezaannya ialah nilai lebar yang sama dengan ketinggian tidak seperti segi empat tepat.


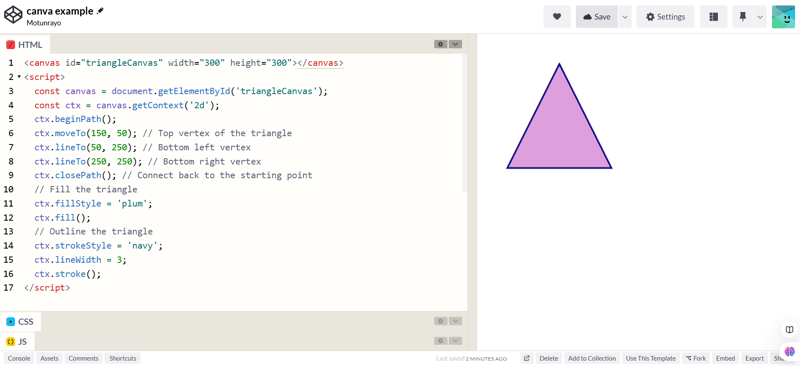
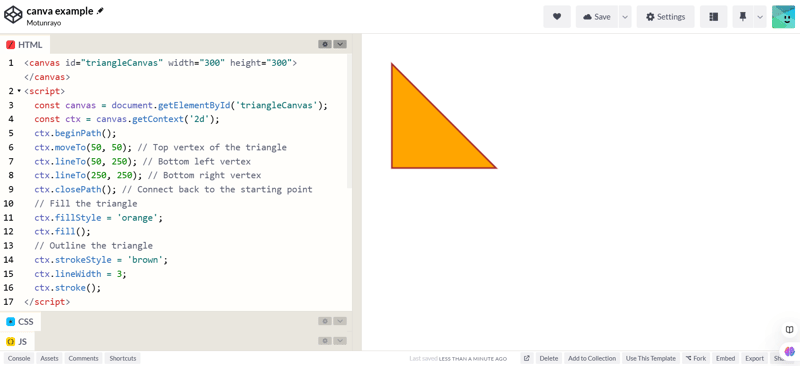
Kaedah ini boleh digunakan untuk mencipta segi tiga.
-beginPath(): Kaedah ini adalah untuk memulakan laluan baharu untuk lukisan.
-moveTo(x, y): Kaedah ini membantu untuk menggerakkan pen pada bucu pertama segi tiga
-lineTo(x, y): Kaedah ini melukis bucu bawah segi tiga.


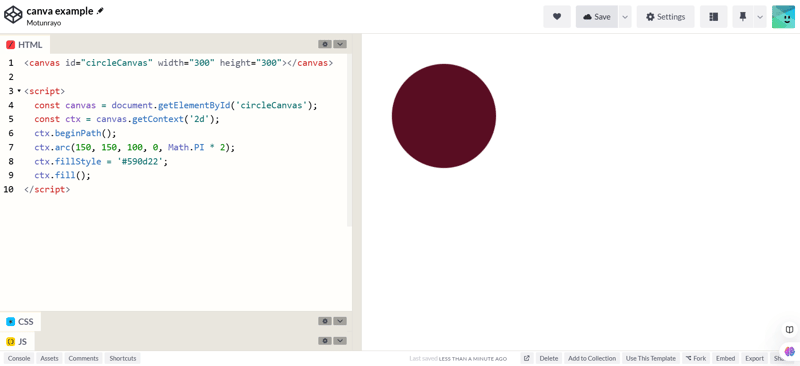
Kaedah berikut digunakan dalam mencipta bulatan:


Bentuk ini menggunakan jenis kaedah yang sama tetapi menggunakan;
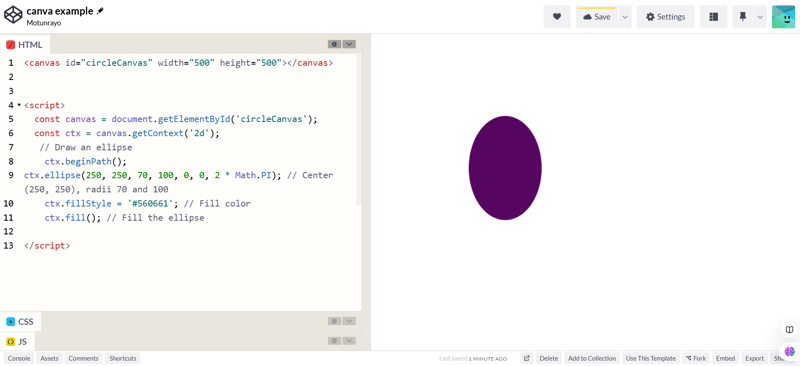
-elips(x, y, jejariX, jejariY, putaran, Sudut mula, Sudut hujung, lawan jam): di mana
-x dan y ialah koordinat pusat elips,
-radiusX dan radiusY ialah jejari mengufuk dan menegak bagi
elips,
-putaran memaparkan putaran elips dalam radian,
-startAngle dan endAngle menunjukkan sudut mula dan akhir untuk
lukisan, dalam radian dan
-lawan arah jam iaitu pilihan dengan nilai benar atau salah
(lalai adalah palsu).

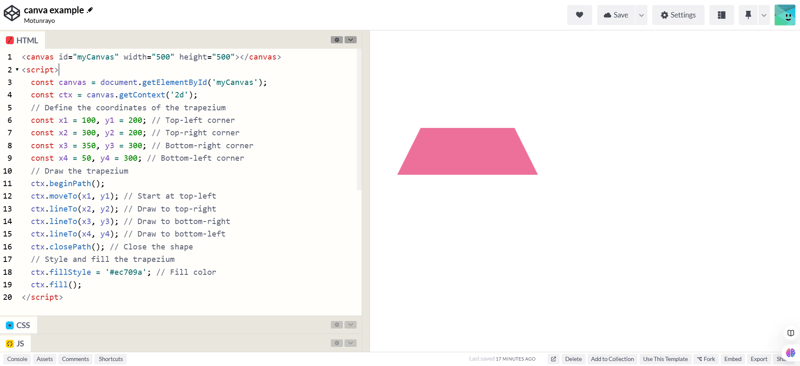
Bentuk ini menggunakan kaedah berikut;

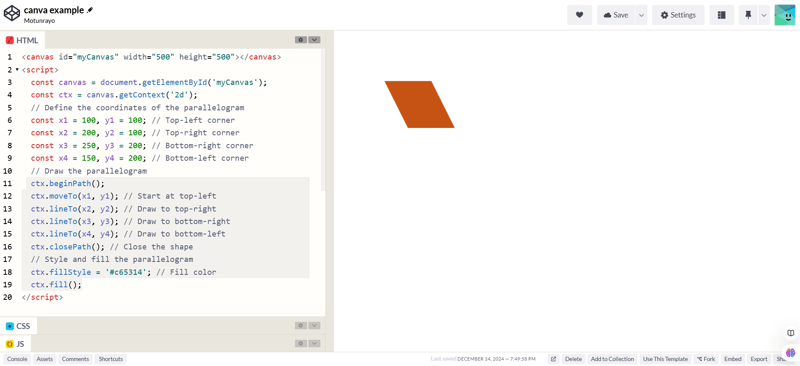
Bentuk ini agak serupa dengan segi empat selari, mereka menggunakan kaedah yang sama dalam melukisnya. Satu-satunya yang berbeza tentang mereka ialah nilai koordinat.

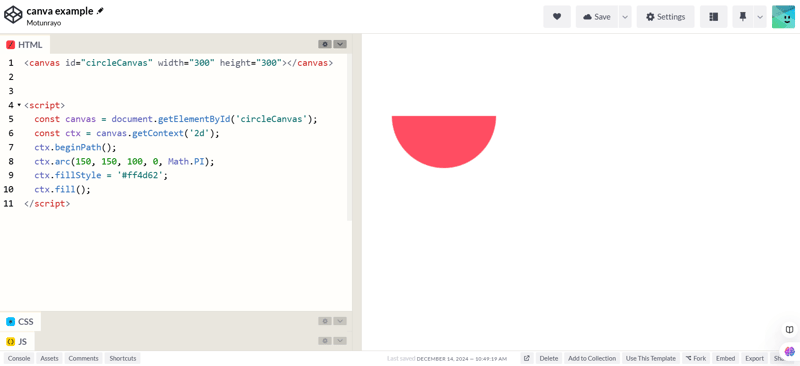
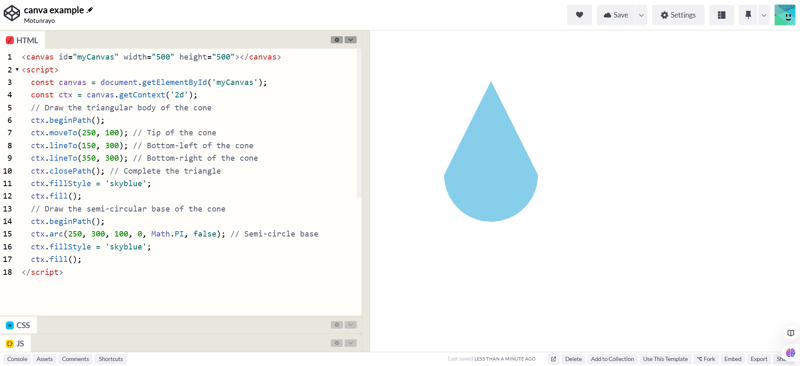
Bentuk ini menggabungkan kaedah melukis segi tiga dengan kaedah separuh bulatan.

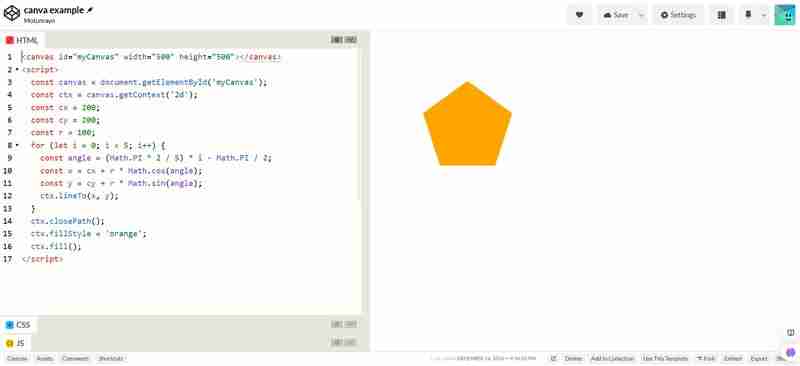
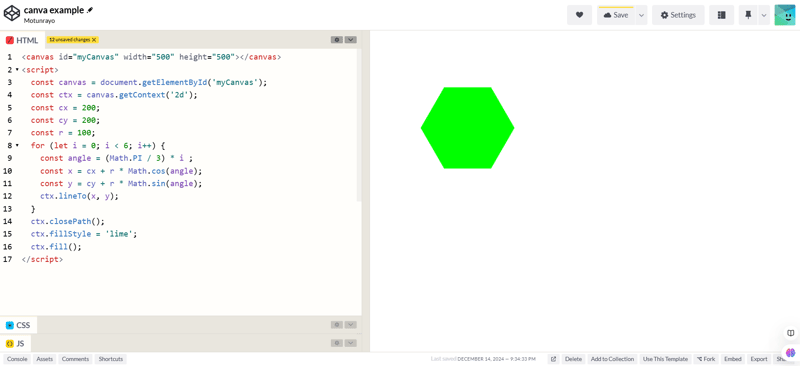
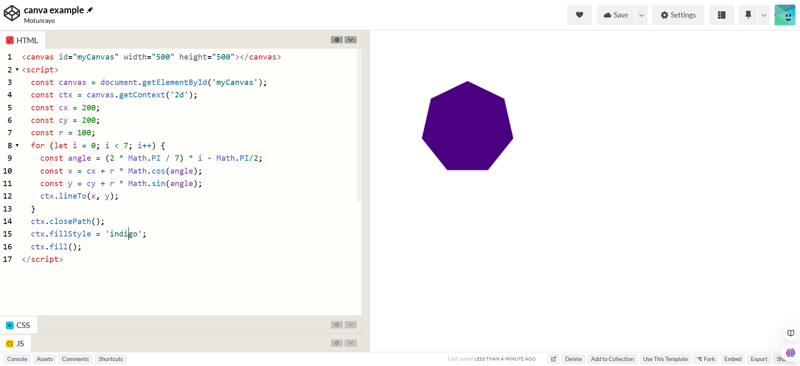
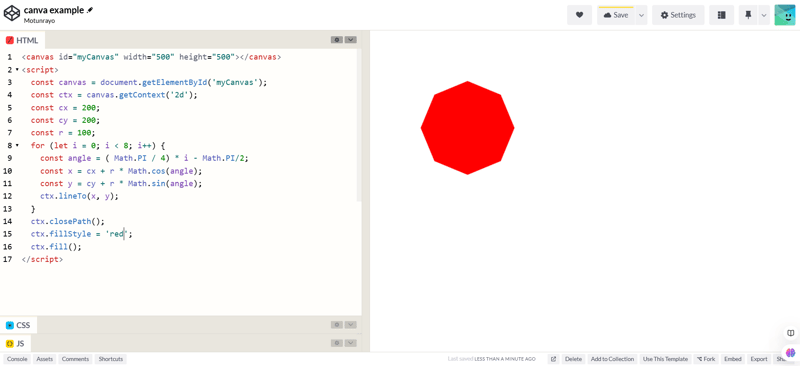
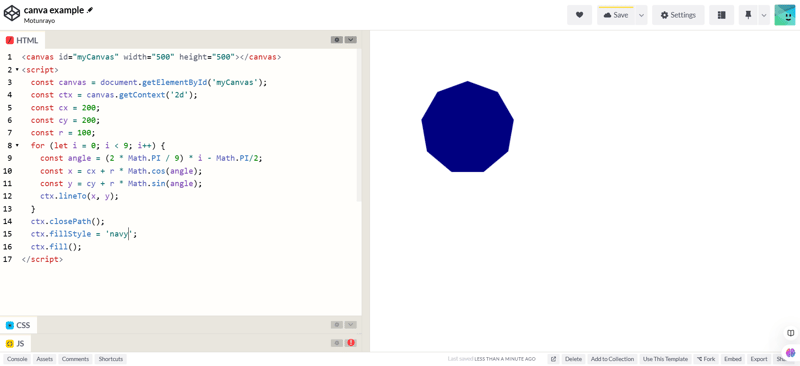
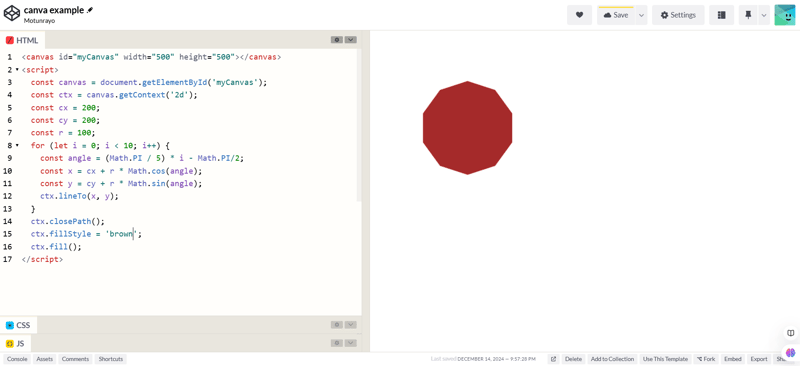
Untuk mencipta poligon, anda perlu menentukan sisi bentuk kerana terdapat bilangan sisi yang berbeza.
Kaedah berikut digunakan dalam mencipta poligon:
Untuk mendapatkan sudut, anda perlu mengira dengan formula ini dengan membahagikan bulatan kepada dua;
angle = 2π/ n

heksagon

heptagon




Akhirnya, kita telah sampai ke penghujung artikel ini. Bentuk yang kami cipta mempunyai beberapa siri kaedah dalam melukisnya.
Terima kasih kerana membaca. Berhubung dengan saya di
Linkedin
X
Atas ialah kandungan terperinci Cara membuat bentuk dengan kanvas HTML. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Apakah itu Bitcoin Futures ETF?
Apakah itu Bitcoin Futures ETF?
 matematik.penggunaan fungsi rawak
matematik.penggunaan fungsi rawak
 Penyelesaian kepada sambungan gagal antara wsus dan pelayan Microsoft
Penyelesaian kepada sambungan gagal antara wsus dan pelayan Microsoft
 Apakah perisian ujian dalam talian prestasi komputer?
Apakah perisian ujian dalam talian prestasi komputer?
 kalau apa maksudnya
kalau apa maksudnya
 Gambar rajah topologi rangkaian
Gambar rajah topologi rangkaian
 Apakah kekunci yang dirujuk oleh anak panah dalam komputer?
Apakah kekunci yang dirujuk oleh anak panah dalam komputer?
 menu konteks
menu konteks




