
React ialah perpustakaan JavaScript yang berkuasa untuk membina antara muka pengguna, yang dibangunkan oleh Facebook. Ia memudahkan proses mencipta aplikasi web yang dinamik dan interaktif. Panduan ini akan memandu anda membuat aplikasi React dari awal.
Sebelum anda bermula, pastikan anda telah memasang yang berikut pada sistem anda:
Node.js dan npm:
node -v npm -v
Editor Teks:
Gunakan mana-mana editor kod yang anda pilih, seperti Visual Studio Code.
create-react-app ialah alat rasmi oleh pasukan React untuk menyediakan projek React baharu dengan cepat dengan konfigurasi lalai yang baik.
npm install -g create-react-app
cd Desktop
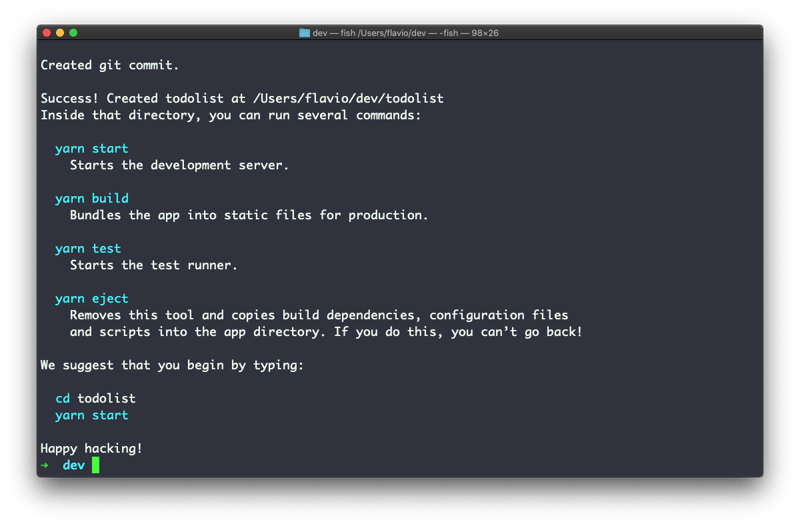
npx create-react-app todolist


cd todolist
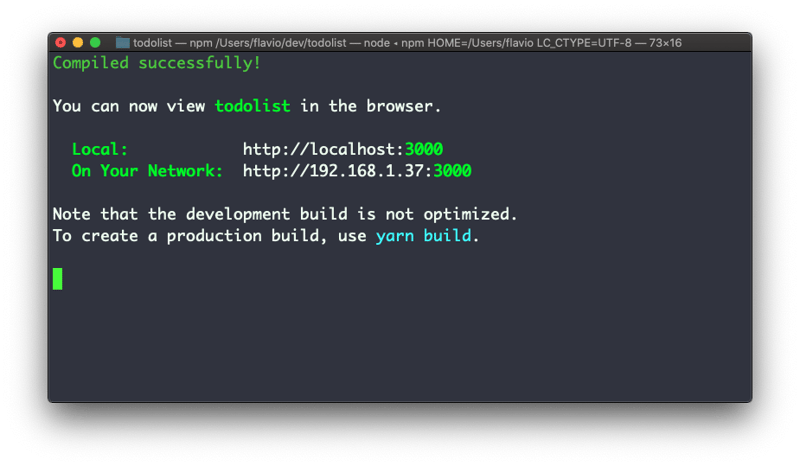
Jalankan arahan berikut untuk melancarkan pelayan pembangunan:
npm start


Berikut ialah gambaran keseluruhan fail dan folder yang dibuat oleh create-react-app:
node -v npm -v
npm install -g create-react-app
Tahniah! Anda telah berjaya membuat dan menjalankan apl React pertama anda. Persediaan ini menyediakan asas yang kukuh untuk membina aplikasi web berasaskan komponen yang berkuasa. Terokai komponen React, pengurusan negeri dan cangkuk untuk meningkatkan lagi kemahiran anda!
Atas ialah kandungan terperinci Cara Membuat Apl React. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Platform manakah yang lebih baik untuk perdagangan mata wang maya?
Platform manakah yang lebih baik untuk perdagangan mata wang maya?
 oicq
oicq
 Bagaimana untuk mewakili nombor negatif dalam binari
Bagaimana untuk mewakili nombor negatif dalam binari
 Bagaimana untuk memadam folder dalam linux
Bagaimana untuk memadam folder dalam linux
 Linux mencari penggunaan arahan
Linux mencari penggunaan arahan
 Apakah perbezaan antara firewall perkakasan dan firewall perisian
Apakah perbezaan antara firewall perkakasan dan firewall perisian
 Apakah fungsi Huawei nfc?
Apakah fungsi Huawei nfc?
 Cara mengubah suai teks pada gambar
Cara mengubah suai teks pada gambar




