
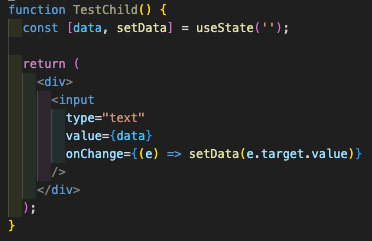
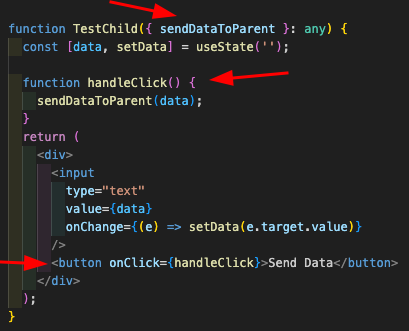
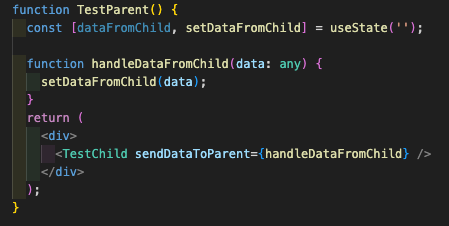
Dalam contoh ini, anda akan mencipta gabungan elemen ibu bapa dan anak yang mudah yang menghantar semula beberapa data ringkas daripada elemen anak melalui parameter fungsi.



Terima kasih banyak kerana meluangkan masa untuk membaca, dan jangan lupa untuk mengikuti perjalanan pembelajaran saya di sini di dev.to, dan mengulas apa-apa perkara baharu yang perlu saya cari dengan dunia React!
Atas ialah kandungan terperinci Cara menghantar maklumat daripada elemen kanak-kanak kembali kepada induknya. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Penyelesaian virus exe folder
Penyelesaian virus exe folder
 java mengkonfigurasi pembolehubah persekitaran jdk
java mengkonfigurasi pembolehubah persekitaran jdk
 pengecualian nullpointerexception
pengecualian nullpointerexception
 Pertanyaan masa Internet
Pertanyaan masa Internet
 Bagaimana untuk memulihkan pelayar IE untuk melompat ke EDGE secara automatik
Bagaimana untuk memulihkan pelayar IE untuk melompat ke EDGE secara automatik
 kaedah pemadaman fail hiberfil
kaedah pemadaman fail hiberfil
 Beberapa cara untuk menangkap data
Beberapa cara untuk menangkap data
 Apakah perisian yang terbuka?
Apakah perisian yang terbuka?




