
Saya baru-baru ini menyepadukan dengan API LinkedIn, dan ternyata ia agak mudah. Tugasnya adalah untuk mendapatkan semula alamat e-mel pengguna daripada LinkedIn. Untuk mencapai matlamat ini, saya menggunakan dua titik akhir terutamanya:
https://api.linkedin.com/oauth/v2/authorization
https://www.linkedin.com/oauth/v2/accessToken
Demo
Pangkalan kod
Untuk memastikan ini berfungsi, anda memerlukan Apl LinkedIn, yang mudah disediakan melalui Portal Pembangun LinkedIn. Setelah dibuat, apl anda akan menyediakan:
Selain itu, anda perlu menyediakan URL Ubah hala. Di sinilah LinkedIn menghantar kod kebenaran selepas pengguna meluluskan apl anda

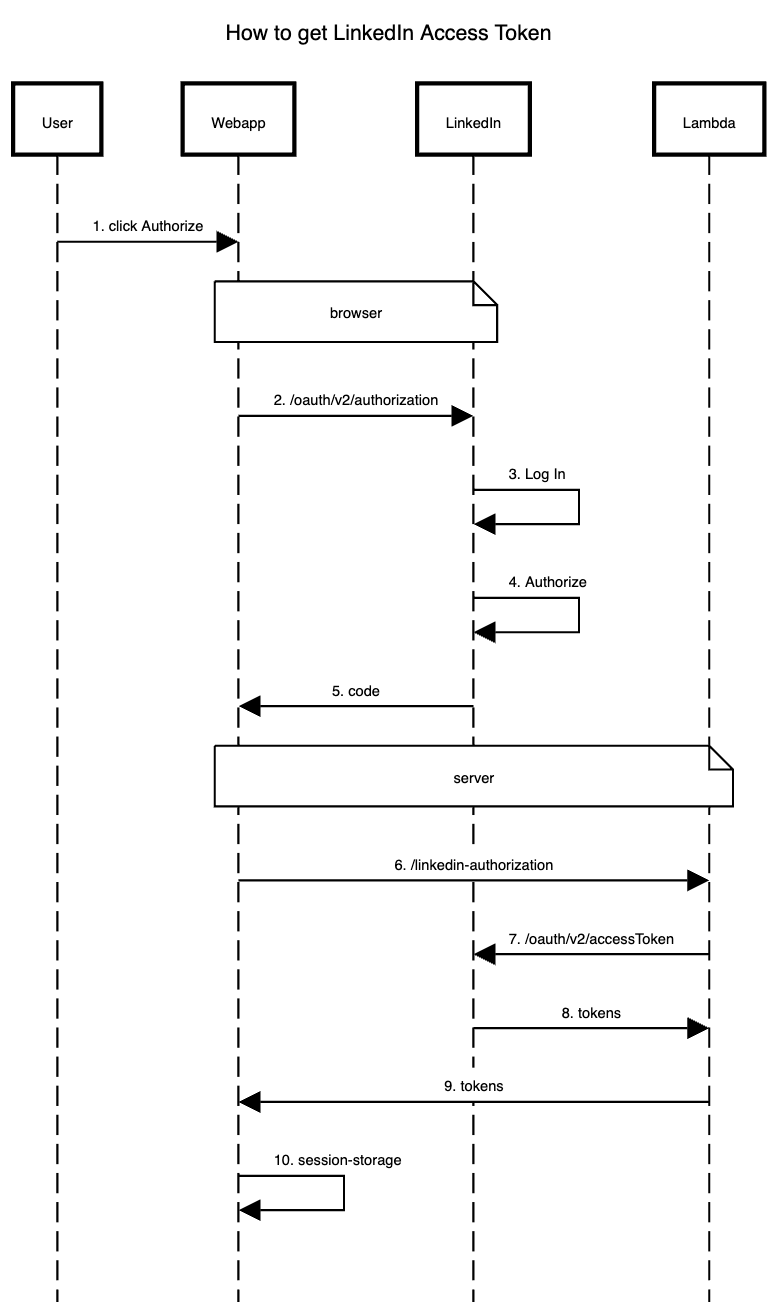
Dua titik akhir, bukan? Tetapi untuk membuat semuanya berfungsi, terdapat sekurang-kurangnya 10 langkah yang terlibat. Lihat gambarajah jujukan:


Anda perlu mengubah hala pengguna ke:
https://api.linkedin.com/oauth/v2/authorization?response_type=code&client_id=${CLIENT_ID}&redirect_uri=${REDIRECT_URI}&scope=profile%20email%20openid
Ganti CLIENT_ID dan REDIRECT_URI dengan nilai anda yang ditakrifkan dalam portal pembangun.

Dalam kes saya, URL ubah hala akhir kelihatan seperti ini:
https://demo.garciadiazjaime.com/linkedin-api-openid-user-info?code=AQSWHfrKRe6Zvr-fSccBQl2FfpxdkPxx6penQgLAFuNWVXviCb2qmtuCdy9czV-vZIqIczV-4UQNcKuRQk1qMgA3c13CdPpGHxdItcpqMuMmJsksxXYLOohcBF7jaAAqA6nKMq6pXsLH5-itSnyGdnWVIDc1v1ynAzckv-DCOn1gP6lkQf8aWu3CM5E79Zoh8PmHS3_eWT0LymNSM7U
Perhatikan cara parameter pertanyaan kod dihantar. Ini penting kerana ia akan digunakan dalam langkah seterusnya apabila meminta token akses.
Sebab untuk menggunakan fungsi Lambda di sini ialah langkah seterusnya melibatkan permintaan token akses, yang memerlukan penghantaran ID Pelanggan dan Rahsia Pelanggan. Memandangkan kelayakan ini harus kekal selamat, langkah ini perlu dikendalikan dalam persekitaran seperti bahagian belakang.
Lihat kod:
https://api.linkedin.com/oauth/v2/authorization?response_type=code&client_id=${CLIENT_ID}&redirect_uri=${REDIRECT_URI}&scope=profile%20email%20openid
Respons LinkedIn untuk titik akhir oauth/v2/accessToken biasanya kelihatan seperti ini:
https://demo.garciadiazjaime.com/linkedin-api-openid-user-info?code=AQSWHfrKRe6Zvr-fSccBQl2FfpxdkPxx6penQgLAFuNWVXviCb2qmtuCdy9czV-vZIqIczV-4UQNcKuRQk1qMgA3c13CdPpGHxdItcpqMuMmJsksxXYLOohcBF7jaAAqA6nKMq6pXsLH5-itSnyGdnWVIDc1v1ynAzckv-DCOn1gP6lkQf8aWu3CM5E79Zoh8PmHS3_eWT0LymNSM7U
Perhatikan cara id_token disertakan dalam respons, dan ini ialah JWT (JSON Web Token). Jika anda menyahkodnya, anda akan mendapat sesuatu seperti ini:
const { code } = JSON.parse(event.body);
const config = {
grant_type: "authorization_code",
code,
client_id: LINKEDIN_CLIENT_ID,
client_secret: LINKEDIN_CLIENT_SECRET,
redirect_uri: LINKEDIN_REDIRECT,
};
const response = await fetch(`https://www.linkedin.com/oauth/v2/accessToken`, {
method: "POST",
headers: {
"Content-Type": "application/x-www-form-urlencoded",
},
body: new URLSearchParams(config),
});
yang antara lain ia keluarkan:
{
access_token:"...access_token...",
expires_in: 5183999,
scope: "email,openid,profile",
token_type: "Bearer",
id_token:
"eyJ6aXAiOiJSUzI1NiIsInR5cCI6IkpXVCIsImtpZCI6ImQ5Mjk2NjhhLWJhYjEtNGM2OS05NTk4LTQzNzMxNDk3MjNmZiIsImFsZyI6IlJTMjU2In0.eyJpc3MiOiJodHRwczovL3d3dy5saW5rZWRpbi5jb20vb2F1dGgiLCJhdWQiOiI4NmNtemNrN2k2dG5tOCIsImlhdCI6MTczMTg4MDM1MCwiZXhwIjoxNzMxODgzOTUwLCJzdWIiOiJlbTVqVXhDcEh4IiwibmFtZSI6IkphaW1lIEdhcmNpYSBEaWF6IiwiZ2l2ZW5fbmFtZSI6IkphaW1lIiwiZmFtaWx5X25hbWUiOiJHYXJjaWEgRGlheiIsInBpY3R1cmUiOiJodHRwczovL21lZGlhLmxpY2RuLmNvbS9kbXMvaW1hZ2UvdjIvQzU2MDNBUUhnYWc5TVNUUDNGQS9wcm9maWxlLWRpc3BsYXlwaG90by1zaHJpbmtfMTAwXzEwMC9wcm9maWxlLWRpc3BsYXlwaG90by1zaHJpbmtfMTAwXzEwMC8wLzE2NjA5MzcwNTQ2MTg_ZT0yMTQ3NDgzNjQ3JnY9YmV0YSZ0PXpuRWFMUS1vSVRYVl9LT3B5aFZGcDRfUHVLd0JabGx5VGRjNTc3ZDBoWXciLCJlbWFpbCI6ImdhcmNpYWRpYXpqYWltZUBnbWFpbC5jb20iLCJlbWFpbF92ZXJpZmllZCI6InRydWUiLCJsb2NhbGUiOiJlbl9VUyJ9...",
};
Untuk kes penggunaan saya, medan e-mel adalah seperti yang saya perlukan. Memandangkan anda mempunyai token akses, anda juga boleh menggunakannya untuk membuat permintaan kepada API REST LinkedIn, seperti ini:
import { jwtDecode } from "jwt-decode";
jwtDecode(jwt);
Ia akan memberi anda pada asasnya maklumat yang sama seperti dalam token JWT, tetapi kini anda mempunyai token akses, anda boleh menggunakannya untuk mengakses mana-mana titik akhir LinkedIn yang lain.
Secara keseluruhannya, penyepaduan dengan RESTful API LinkedIn adalah agak mudah. Satu perkara yang perlu diingat ialah proses itu dibahagikan antara klien dan pelayan: klien mengendalikan pengalihan pengguna ke LinkedIn untuk pengesahan dan kebenaran, manakala pelayan bertanggungjawab untuk berinteraksi dengan API LinkedIn dan menghantar ClientId dan ClientSecret yang sepatutnya tidak didedahkan dalam aplikasi pelanggan anda.
Atas ialah kandungan terperinci React: Token Akses LinkedIn dalam Langkah. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




