
Memilih Strategi Perenderan yang Tepat untuk Apl Web Anda
Pengenalan
Dengan evolusi pesat teknologi web, pembangun kini dipersembahkan dengan pelbagai strategi rendering. Setiap strategi ini menawarkan faedah dan pertukaran yang unik, disesuaikan dengan keperluan aplikasi dan pengalaman pengguna yang berbeza. Artikel ini mendalami empat strategi pemaparan teras: Rendering Sisi Pelanggan (CSR), Rendering Sisi Pelayan (SSR), Penjanaan Tapak Statik (SSG) dan Penjanaan Semula Statik Bertambah (ISR). Pada akhirnya, anda akan mempunyai pemahaman yang menyeluruh tentang masa untuk menggunakan setiap satu dan cara ia boleh membentuk prestasi, SEO dan pengalaman pengguna apl anda.
1. Rendering Sebelah Pelanggan (CSR)
Definisi: Rendering Sisi Pelanggan ialah strategi pemaparan di mana kebanyakan kandungan dijana pada penyemak imbas pelanggan. Apabila pengguna melawat tapak web berasaskan CSR, mereka menerima shell HTML yang hampir kosong dan berkas JavaScript. JavaScript melaksanakan dan menjana kandungan secara dinamik.
Aliran Kerja:
Kebaikan:
Keburukan:
Bila Menggunakan CSR:
Apl web yang sangat interaktif yang mana SEO bukanlah kebimbangan utama, seperti aplikasi satu halaman (SPA), papan pemuka dan beberapa alatan dalaman.
2. Rendering Sebelah Pelayan (SSR)
Definisi: Rendering Sisi Pelayan melibatkan pemaparan HTML pada pelayan untuk setiap permintaan. Dengan SSR, pelayan menjana HTML secara dinamik berdasarkan permintaan masuk dan menghantar halaman yang diberikan sepenuhnya kepada pelanggan.
Aliran Kerja:
Kebaikan:
Keburukan:
Bila Menggunakan SSR:
Apl yang SEO dan pemuatan halaman awal yang pantas adalah keutamaan, seperti tapak e-dagang, blog dan tapak pemasaran dengan kandungan dinamik.
3. Penjanaan Tapak Statik (SSG)
Definisi: Penjanaan Tapak Statik ialah strategi pra-penyampaian di mana halaman HTML dijana pada masa binaan, sebelum sebarang permintaan dibuat oleh pengguna. Halaman statik ini kemudiannya disampaikan kepada semua pengguna, menghapuskan keperluan untuk pemaparan sebelah pelayan atas setiap permintaan.
Aliran Kerja:
Kebaikan:
Keburukan:
Bila Menggunakan SSG:
Laman web penuh kandungan dengan kemas kini yang jarang berlaku, seperti blog, tapak dokumentasi dan tapak portfolio.
4. Penjanaan Semula Statik Bertambah (ISR)
Definisi: Penjanaan Semula Statik Tambahan menggabungkan yang terbaik dari SSR dan SSG, membolehkan pembangun menjana halaman secara statik pada masa binaan sambil mendayakan penjanaan semula halaman terpilih selepas tapak itu disiarkan.
Aliran Kerja:
Kebaikan:
Keburukan:
Bila Menggunakan ISR
Tapak yang memerlukan SEO dan faedah prestasi SSG dengan beberapa kandungan dinamik, seperti blog dengan ulasan pengguna, tapak e-dagang dengan produk yang kerap berubah dan tapak berita.
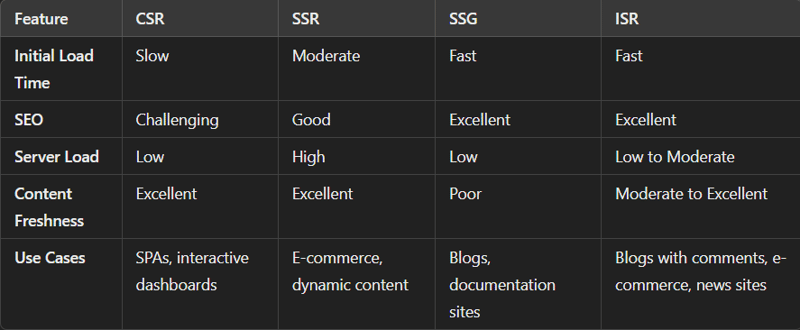
Jadual Perbandingan

Strategi Rendering Yang Mana Perlu Anda Pilih?
Pilihan strategi pemaparan sebahagian besarnya bergantung pada keperluan unik projek anda. Berikut ialah beberapa cadangan pantas:
Kesimpulan
Memilih strategi pemaparan yang betul boleh memberi kesan yang ketara kepada prestasi, SEO dan pengalaman pengguna aplikasi anda. Dalam amalan, banyak rangka kerja moden seperti Next.js membolehkan anda menggabungkan dan memadankan strategi ini dalam apl yang sama, memberikan anda kefleksibelan dan kawalan. Memandangkan teknologi web terus berkembang, strategi pemaparan hanya akan menjadi lebih dioptimumkan, menjadikannya lebih mudah untuk menyampaikan pengalaman yang sepantas kilat dan menarik untuk pengguna di seluruh dunia.
Atas ialah kandungan terperinci Menavigasi Web Rendering. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 OuYi tukar harga usdt
OuYi tukar harga usdt
 Apakah perbezaan antara ibatis dan mybatis
Apakah perbezaan antara ibatis dan mybatis
 Bagaimana untuk menukar excel kepada vcf
Bagaimana untuk menukar excel kepada vcf
 Bagaimana untuk menyelesaikan masalah tiada capaian internet apabila komputer disambungkan ke wifi
Bagaimana untuk menyelesaikan masalah tiada capaian internet apabila komputer disambungkan ke wifi
 Bagaimana untuk mengaktifkan perkhidmatan storan awan
Bagaimana untuk mengaktifkan perkhidmatan storan awan
 Apakah alat pelayan fail rangkaian?
Apakah alat pelayan fail rangkaian?
 sifat kecerunan linear
sifat kecerunan linear
 photoshare.db
photoshare.db




