
Perenderan sisi pelayan (SSR) telah wujud sejak sekian lama, tetapi ia patut diterokai dengan lebih lanjut. Teknik ini boleh menjadikan apl web anda lebih pantas dan mesra SEO.
Dalam panduan ini, kami akan menerangkan SSR, sebab anda mungkin mahu menggunakannya dan cara melaksanakannya tanpa menarik rambut anda. Kami akan membincangkan perkara asas, membandingkannya dengan pemaparan sebelah pelanggan dan membincangkan beberapa contoh praktikal.
Pada asasnya, SSR adalah mengenai memaparkan halaman web anda pada pelayan dan bukannya dalam penyemak imbas. Apabila pengguna meminta halaman, pelayan melakukan semua beban berat dan menghantar halaman yang diberikan sepenuhnya kepada pelanggan. Kemudian, JavaScript pihak pelanggan mengambil alih untuk menjadikannya interaktif.
Pelayan sedang membuat kerja persediaan di dapur, dan penyemak imbas hanya perlu menyarung dan menghidangkan.
Berikut ialah contoh Express.js yang minimum:
const express = require('express');
const React = require('react');
const ReactDOMServer = require('react-dom/server');
const App = require('./App');
const app = express();
app.get('/', (req, res) => {
const html = ReactDOMServer.renderToString(<App />);
res.send(`
<!DOCTYPE html>
<html>
<body>
<div>
<h2>
From server to browser with fully rendered pages
</h2>
<p>When we talk about SSR delivering "fully rendered pages," it's important to understand what that actually means. Let's break it down:</p>
<h3>
What is a fully rendered page?
</h3>
<p>A fully rendered page is an HTML document containing all the content users would get when they first load the page. This includes:</p>
<ol>
<li>The complete DOM structure</li>
<li>All text content</li>
<li>Image placeholders and other media elements</li>
<li>Initial styles</li>
</ol>
<p>Here's a basic example:<br>
</p>
<pre class="brush:php;toolbar:false"><!DOCTYPE html>
<html>
<head>
<title>My SSR Page</title>
<style>
/* Initial styles */
</style>
</head>
<body>
<header>
<h1>Welcome to My Site</h1>
<nav><!-- Fully populated navigation --></nav>
</header>
<main>
<article>
<h2>Article Title</h2>
<p>This is the full content of the article...</p>
</article>
</main>
<footer><!-- Fully populated footer --></footer>
<script src="hydration.js"></script>
</body>
</html>
Sebaliknya, HTML permulaan yang diberikan sebelah klien (CSR) mungkin seperti ini:
<!DOCTYPE html>
<html>
<head>
<title>My CSR Page</title>
</head>
<body>
<div>
<p>The CSR page relies entirely on JavaScript to populate the content.</p>
<h3>
Benefits of fully rendered HTML
</h3>
<ol>
<li>
<strong>Faster Initial Paint</strong>: The browser can start rendering content immediately.</li>
<li>
<strong>Better SEO</strong>: Search engines read all your content without executing JavaScript.</li>
<li>
<strong>Improved Accessibility</strong>: Screen readers and other assistive technologies can access content immediately.</li>
<li>
<strong>Resilience</strong>: Basic content is available even if JavaScript fails to load.</li>
</ol>
<h3>
The hydration process
</h3>
<p>After sending the fully rendered HTML, SSR applications typically go through a process called hydration:</p>
<ol>
<li>The server sends the fully rendered HTML.</li>
<li>The browser displays this HTML immediately.</li>
<li>JavaScript loads and <em>hydrates</em> the page, adding interactivity.</li>
</ol>
<pre class="brush:php;toolbar:false">// Simplified React hydration example
import { hydrateRoot } from 'react-dom/client';
import App from './App';
const domNode = document.getElementById('root');
hydrateRoot(domNode, <App />);
Proses ini membolehkan pemuatan awal yang pantas sambil masih menyediakan interaktiviti yang kaya dengan apl web moden.
Ingat, walaupun SSR menyediakan halaman yang dipaparkan sepenuhnya ini, ia bukan tanpa pertukaran. Pelayan melakukan lebih banyak kerja, dan anda perlu mengendalikan keadaan dengan berhati-hati antara pelayan dan klien. Walau bagaimanapun, untuk kebanyakan aplikasi, faedah halaman yang dipaparkan sepenuhnya menjadikan SSR pilihan yang menarik.
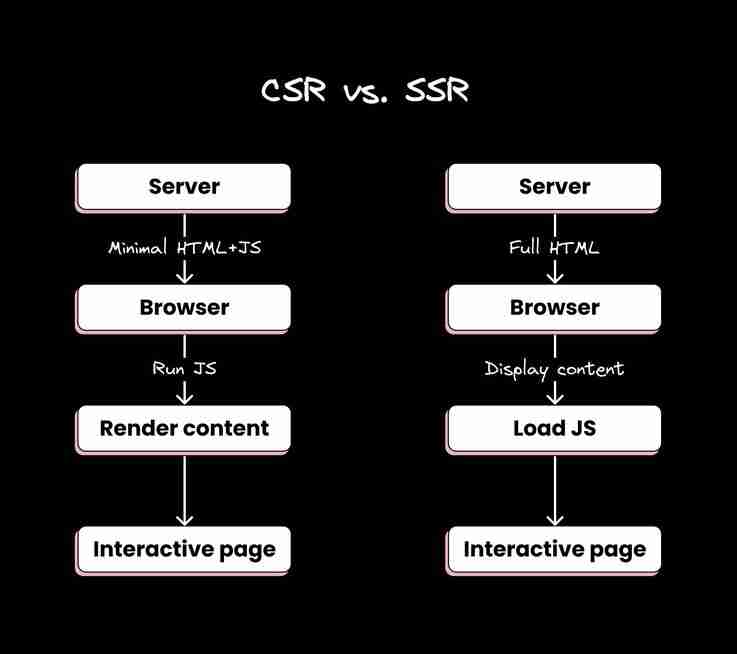
Rendering Sisi Pelanggan (CSR) dan Rendering Sisi Pelayan (SSR) ialah dua pendekatan berbeza untuk memaparkan halaman web. Berikut ialah pecahan perbezaan utama mereka:
Kebaikan:
Keburukan:
Kebaikan:
Keburukan:
Berikut ialah perbandingan visual yang mudah:

Pada dasarnya, CSR berfungsi lebih dalam pelayar, manakala SSR melakukan lebih banyak pada pelayan. Pilihan antara mereka bergantung pada keperluan khusus projek anda, mengimbangi faktor seperti masa muat awal, keperluan SEO dan sumber pelayan.
Perenderan sisi pelayan boleh memberi impak yang besar pada cara enjin carian melihat tapak anda. Jom pecahkan:
Bot enjin carian tidak sabar. Mereka mahu melihat kandungan anda SEKARANG. Dengan SSR, halaman anda sedia untuk digunakan apabila bot datang mengetuk — tidak perlu menunggu JavaScript untuk dimuatkan dan dipaparkan.

SSR memastikan enjin carian melihat kandungan yang sama seperti yang dilakukan pengguna. Dengan pemaparan sebelah pelanggan, sentiasa ada risiko bahawa bot mungkin terlepas beberapa kandungan yang dimuatkan secara dinamik.
Enjin carian menyukai tapak pantas. SSR boleh mengurangkan masa pemuatan awal dengan ketara, yang boleh memberi anda sedikit kelebihan dalam kedudukan.
const express = require('express');
const React = require('react');
const ReactDOMServer = require('react-dom/server');
const App = require('./App');
const app = express();
app.get('/', (req, res) => {
const html = ReactDOMServer.renderToString(<App />);
res.send(`
<!DOCTYPE html>
<html>
<body>
<div>
<h2>
From server to browser with fully rendered pages
</h2>
<p>When we talk about SSR delivering "fully rendered pages," it's important to understand what that actually means. Let's break it down:</p>
<h3>
What is a fully rendered page?
</h3>
<p>A fully rendered page is an HTML document containing all the content users would get when they first load the page. This includes:</p>
<ol>
<li>The complete DOM structure</li>
<li>All text content</li>
<li>Image placeholders and other media elements</li>
<li>Initial styles</li>
</ol>
<p>Here's a basic example:<br>
</p>
<pre class="brush:php;toolbar:false"><!DOCTYPE html>
<html>
<head>
<title>My SSR Page</title>
<style>
/* Initial styles */
</style>
</head>
<body>
<header>
<h1>Welcome to My Site</h1>
<nav><!-- Fully populated navigation --></nav>
</header>
<main>
<article>
<h2>Article Title</h2>
<p>This is the full content of the article...</p>
</article>
</main>
<footer><!-- Fully populated footer --></footer>
<script src="hydration.js"></script>
</body>
</html>
Dengan pengindeksan Google yang mengutamakan mudah alih, manfaat prestasi SSR pada sambungan mudah alih yang lebih perlahan menjadi lebih penting.
Walaupun bukan ciri enjin carian semata-mata, SSR menjadikannya lebih mudah untuk menjana pratonton yang tepat apabila kandungan anda dikongsi di platform sosial. Ini secara tidak langsung boleh meningkatkan SEO anda dengan meningkatkan penglibatan dan pautan balik.
<!DOCTYPE html>
<html>
<head>
<title>My CSR Page</title>
</head>
<body>
<div>
<p>The CSR page relies entirely on JavaScript to populate the content.</p>
<h3>
Benefits of fully rendered HTML
</h3>
<ol>
<li>
<strong>Faster Initial Paint</strong>: The browser can start rendering content immediately.</li>
<li>
<strong>Better SEO</strong>: Search engines read all your content without executing JavaScript.</li>
<li>
<strong>Improved Accessibility</strong>: Screen readers and other assistive technologies can access content immediately.</li>
<li>
<strong>Resilience</strong>: Basic content is available even if JavaScript fails to load.</li>
</ol>
<h3>
The hydration process
</h3>
<p>After sending the fully rendered HTML, SSR applications typically go through a process called hydration:</p>
<ol>
<li>The server sends the fully rendered HTML.</li>
<li>The browser displays this HTML immediately.</li>
<li>JavaScript loads and <em>hydrates</em> the page, adding interactivity.</li>
</ol>
<pre class="brush:php;toolbar:false">// Simplified React hydration example
import { hydrateRoot } from 'react-dom/client';
import App from './App';
const domNode = document.getElementById('root');
hydrateRoot(domNode, <App />);
SSR ialah alat yang berkuasa untuk SEO, tetapi ia bukan satu-satunya faktor. Kualiti kandungan, perkaitan dan keseluruhan pengalaman pengguna adalah penting dalam kedudukan enjin carian. SSR hanya memastikan bahawa enjin carian boleh merangkak dan mengindeks kandungan anda dengan cekap, yang berpotensi memberi anda kelebihan dalam metrik keterlihatan dan prestasi.
Melaksanakan SSR tidak perlu rumit. Mari kita lihat cara melakukannya menggunakan Next.js, rangka kerja React popular yang menjadikan SSR mudah:
Berikut ialah contoh Next.js yang mudah menggunakan Penghala Apl:
// Pseudo-code for search engine ranking
function calculateRanking(site) {
let score = site.relevance;
if (site.loadTime < FAST_THRESHOLD) {
score += SPEED_BONUS;
}
return score;
}
Dalam contoh ini:
Next.js mengendalikan proses SSR secara automatik:
Pendekatan ini memberi anda manfaat SSR tanpa perlu menyediakan pelayan secara manual atau mengurus sendiri proses pemaparan.
Jika anda tidak mahu mencipta semula roda, terdapat beberapa rangka kerja yang mengendalikan kerumitan SSR untuk anda. Berikut ialah senarai pilihan popular merentas ekosistem yang berbeza:

Setiap rangka kerja ini menawarkan pendekatan tersendiri terhadap SSR, selalunya dengan ciri tambahan seperti penjanaan tapak statik, laluan API dan banyak lagi. Pilihan bergantung pada bahasa pilihan anda, ekosistem dan keperluan projek khusus.
Apabila menggunakan apl SSR:
Berikut ialah aliran penggunaan asas:

Jangan lupa tentang caching! Caching halaman yang diberikan pelayan boleh mengurangkan beban pelayan dengan ketara.
Builder.io menyediakan sokongan untuk pemaparan sisi pelayan (SSR) dan penjanaan tapak statik (SSG) merentas semua komponen dan rangka kerja. Fungsi luar biasa ini membolehkan anda memanfaatkan faedah SSR dan SSG tanpa persediaan tambahan.

Berikut ialah contoh asas tentang cara anda boleh mengambil dan memaparkan bahagian pelayan kandungan dengan Builder dan Next.js:
const express = require('express');
const React = require('react');
const ReactDOMServer = require('react-dom/server');
const App = require('./App');
const app = express();
app.get('/', (req, res) => {
const html = ReactDOMServer.renderToString(<App />);
res.send(`
<!DOCTYPE html>
<html>
<body>
<div>
<h2>
From server to browser with fully rendered pages
</h2>
<p>When we talk about SSR delivering "fully rendered pages," it's important to understand what that actually means. Let's break it down:</p>
<h3>
What is a fully rendered page?
</h3>
<p>A fully rendered page is an HTML document containing all the content users would get when they first load the page. This includes:</p>
<ol>
<li>The complete DOM structure</li>
<li>All text content</li>
<li>Image placeholders and other media elements</li>
<li>Initial styles</li>
</ol>
<p>Here's a basic example:<br>
</p>
<pre class="brush:php;toolbar:false"><!DOCTYPE html>
<html>
<head>
<title>My SSR Page</title>
<style>
/* Initial styles */
</style>
</head>
<body>
<header>
<h1>Welcome to My Site</h1>
<nav><!-- Fully populated navigation --></nav>
</header>
<main>
<article>
<h2>Article Title</h2>
<p>This is the full content of the article...</p>
</article>
</main>
<footer><!-- Fully populated footer --></footer>
<script src="hydration.js"></script>
</body>
</html>
Dengan memanfaatkan Builder untuk SSR, anda boleh menggabungkan fleksibiliti CMS tanpa kepala dengan faedah prestasi pemaparan sebelah pelayan, sambil mengekalkan pengalaman pengeditan visual yang mudah digunakan.
Perenderan sisi pelayan (SSR) ialah pendekatan yang berkuasa dalam pembangunan web yang boleh meningkatkan prestasi aplikasi, SEO dan pengalaman pengguna anda dengan ketara. Sepanjang artikel ini, kami telah meneroka apa itu SSR, bagaimana ia berbeza daripada pemaparan sisi pelanggan, kesannya pada enjin carian dan strategi pelaksanaan praktikal menggunakan rangka kerja popular seperti Next.js.
Kami juga telah membincangkan konsep halaman yang dipaparkan sepenuhnya dan meneliti pelbagai penyelesaian SSR merentas ekosistem yang berbeza. Walaupun SSR menawarkan banyak faedah, adalah penting untuk mempertimbangkan keperluan khusus projek anda apabila memutuskan sama ada untuk melaksanakannya.
S: Bagaimanakah SSR mempengaruhi aliran kerja pembangunan saya?
J: SSR boleh menjadikan pembangunan lebih kompleks, kerana anda perlu mempertimbangkan kedua-dua persekitaran pelayan dan pelanggan. Anda mungkin perlu melaraskan proses binaan anda dan berhati-hati dengan API khusus penyemak imbas.
S: Bagaimanakah SSR memberi kesan kepada Masa untuk Interaktif (TTI) tapak saya
J: Walaupun SSR boleh meningkatkan keterlihatan kandungan awal, ia mungkin melambatkan sedikit TTI kerana penyemak imbas perlu memuatkan dan menghidrat JavaScript selepas menerima HTML awal.
S: Adakah terdapat sebarang pertimbangan keselamatan khusus untuk SSR?
J: Ya, dengan SSR, anda perlu lebih berhati-hati tentang mendedahkan data sensitif atau API pada bahagian pelayan. Sentiasa bersihkan input pengguna dan berhati-hati tentang data yang anda sertakan dalam pemaparan awal.
S: Bagaimanakah SSR berfungsi dengan pengesahan dan kandungan diperibadikan?
J: SSR boleh berfungsi dengan pengesahan, tetapi ia memerlukan pengendalian yang teliti. Anda mungkin perlu melaksanakan teknik seperti token JWT atau sesi sebelah pelayan untuk mengurus permintaan SSR yang disahkan.
Atas ialah kandungan terperinci Panduan untuk Rendering Sebelah Pelayan. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Bagaimana untuk menyelesaikan ralat yang tidak diketahui 11
Bagaimana untuk menyelesaikan ralat yang tidak diketahui 11
 Apakah tujuan pengurusan storan?
Apakah tujuan pengurusan storan?
 fungsi sistem().
fungsi sistem().
 Bagaimana untuk menyelesaikan ralat parsererror
Bagaimana untuk menyelesaikan ralat parsererror
 Apakah teknik ujian biasa?
Apakah teknik ujian biasa?
 Kaedah pelaksanaan fungsi main balik suara Android
Kaedah pelaksanaan fungsi main balik suara Android
 Tutorial membina laman web mudah PHP
Tutorial membina laman web mudah PHP
 Bagaimana untuk menyediakan penghala
Bagaimana untuk menyediakan penghala




