
kami akan memeriksa NodeList dan HTMLCollection secara terperinci dan apakah NodeList dan HTMLCollection.
Pertama, Kedua-duanya mempunyai sifat panjang yang mengembalikan bilangan elemen dalam senarai (koleksi).
HTMLCollection dalam HTML DOM disiarkan secara langsung; getElementsByClassName() atau getElementsByTagName() mengembalikan HTMLCollection secara langsung mewakili objek seperti tatasusunan bagi semua elemen kanak-kanak yang mempunyai semua nama kelas yang diberikan .
Contoh :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>NodeList and HTMLCollection</title>
</head>
<body>
<ul class="items">
<li>item-1</li>
<li>item-2</li>
<li>item-3</li>
<li>item-4</li>
</ul>
<ul class="items">
<li>item-5</li>
<li>item-6</li>
<li>item-7</li>
<li>item-8</li>
</ul>
<ul class="items">
<li>item-9</li>
<li>item-10</li>
<li>item-11</li>
<li>item-12</li>
</ul>
<script src="/script.js"></script>
</body>
</html>
const selected = document.getElementsByClassName("items")
console.log(selected)
Output :

HTMLCollection dikemas kini secara automatik apabila dokumen asas ditukar.
Mari kita tulis contoh :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>NodeList and HTMLCollection</title>
</head>
<body>
<div class="card" >
<div class="card-body" id="main">
<h5 class="card-title">dev community</h5>
<p class="card-text">dev community sonay kara</p>
<a href="#" class="btn btn-primary">dev community sonay kara</a>
</div>
</div>
<script src="/script.js"></script>
</body>
</html>
const selected = document.getElementsByClassName("card")
console.log(selected)
selected[0].innerHTML += `<li class="card">dev.to</li>`;
console.log(selected)
Output :

Seperti yang dapat dilihat daripada output, apabila teg HTML baharu ditambahkan pada elemen dengan kelas kad, HTMLCollection dikemas kini kerana ia disiarkan secara langsung
querySelectorAll() mengembalikan statik (bukan langsung) NodeList mewakili senarai elemen dokumen yang sepadan dengan kumpulan yang ditentukan daripada pemilih. tetapi childNodes mengembalikan NodeList langsung.
Contoh :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>NodeList and HTMLCollection</title>
</head>
<body>
<ul class="items">
<li>item-1</li>
<li>item-2</li>
<li>item-3</li>
<li>item-4</li>
</ul>
<ul class="items">
<li>item-5</li>
<li>item-6</li>
<li>item-7</li>
<li>item-8</li>
</ul>
<ul class="items">
<li>item-9</li>
<li>item-10</li>
<li>item-11</li>
<li>item-12</li>
</ul>
<script src="/script.js"></script>
</body>
</html>
const selected = document.querySelectorAll(".items")
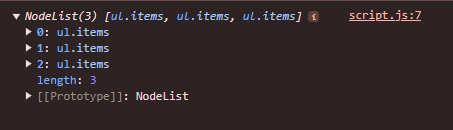
console.log(selected)
Output :

NodeList yang dikembalikan oleh querySelectorAll() tidak dikemas kini secara automatik apabila perubahan dibuat pada dokumen asas kerana bukan langsung.
Mari kita tulis contoh :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>NodeList and HTMLCollection</title>
</head>
<body>
<div class="card" >
<div class="card-body" id="main">
<h5 class="card-title">dev community</h5>
<p class="card-text">dev community sonay kara</p>
<a href="#" class="btn btn-primary">dev community sonay kara</a>
</div>
</div>
<script src="/script.js"></script>
</body>
</html>
const selected = document.querySelectorAll(".card")
selected[0].innerHTML += `<li class="card">dev.to</li>`;
console.log(selected)
Output :


Seperti yang dapat dilihat daripada output, apabila teg HTML baharu ditambahkan pada elemen dengan kelas kad, penyemak imbas mengemas kini, tetapi NodeList tidak dikemas kini kerana NodeList tidak disiarkan. .
NodeList yang dikembalikan oleh childNodes dikemas kini secara automatik apabila perubahan dibuat pada dokumen asas kerana ianya langsung.
Contoh :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>NodeList and HTMLCollection</title>
</head>
<body>
<ul class="items">
<li>item-1</li>
<li>item-2</li>
<li>item-3</li>
<li>item-4</li>
</ul>
<ul class="items">
<li>item-5</li>
<li>item-6</li>
<li>item-7</li>
<li>item-8</li>
</ul>
<ul class="items">
<li>item-9</li>
<li>item-10</li>
<li>item-11</li>
<li>item-12</li>
</ul>
<script src="/script.js"></script>
</body>
</html>
const selected = document.getElementsByClassName("items")
console.log(selected)
Output :

Seperti yang dapat dilihat daripada output, apabila teg HTML baharu ditambahkan pada elemen dengan kelas kad, NodeList dikemas kini kerana ia disiarkan secara langsung.
Kesimpulannya, HTMLCollection sentiasa menjadi koleksi langsung. NodeList selalunya merupakan koleksi statik.
Kami telah memeriksa apakah NodeList dan HTMLCollection itu. Kini anda tahu apa itu NodeList dan HTMLCollection.
Atas ialah kandungan terperinci NodeList dan HTMLCollection : Koleksi langsung dan koleksi Statik. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 minidump.dmp
minidump.dmp
 Apa yang perlu dilakukan jika fail chm tidak boleh dibuka
Apa yang perlu dilakukan jika fail chm tidak boleh dibuka
 Maksimumkan halaman web
Maksimumkan halaman web
 Cara membuat entri ensiklopedia
Cara membuat entri ensiklopedia
 Cara menggunakan ungkapan tanda soal dalam bahasa C
Cara menggunakan ungkapan tanda soal dalam bahasa C
 Perbezaan antara ms office dan wps office
Perbezaan antara ms office dan wps office
 Mana yang lebih berbaloi untuk dipelajari, bahasa c atau python?
Mana yang lebih berbaloi untuk dipelajari, bahasa c atau python?
 arahan cmd untuk membersihkan sampah pemacu C
arahan cmd untuk membersihkan sampah pemacu C




