
Baru-baru ini saya menemui alat pengesahan yang luar biasa dan mudah ini untuk dilaksanakan dalam projek saya dan saya ingin berkongsi semua fungsi dan langkah demi langkah supaya anda boleh menggunakannya dalam projek anda juga.
Saya seorang pembangun bahagian hadapan dan, sudah tentu, pengetahuan saya tentang bahagian belakang sangat kabur, terutamanya apabila ia datang untuk melaksanakan skrin log masuk/pendaftaran di mana pengguna perlu menyimpan maklumat sensitif dan disulitkan aplikasi, alat yang luar biasa dan sangat mudah digunakan ini muncul sebagai pilihan, jadi, tanpa berlengah lagi, mari lihat contoh dan penjelasan.
Dalam siaran pertama ini, kami akan membuat projek dalam Firebase dan mengkonfigurasi semua yang kami perlukan untuk membuat projek itu berfungsi, jadi...

Apabila log masuk ke firebase, pergi ke pilihan Buat projek.

Selepas itu, berikan nama projek anda (saya syorkan meletakkan nama apl anda, dalam kes saya apl log masuk) dan klik Teruskan.

Langkah seterusnya ialah sama ada untuk mengaktifkan Google Analitis untuk projek itu atau tidak, dalam kes saya, saya tidak akan mengaktifkannya, tetapi terpulang kepada anda, selepas itu, cuma klik pada Buat projek.

Tunggu sehingga pemuatan selesai dan klik Teruskan.

Jika semuanya berjalan lancar, skrin ini akan dipaparkan untuk anda.

Langkah seterusnya sekarang, pergi ke pilihan ini Pengesahan.

Di dalamnya, pergi ke Mari kita mulakan.

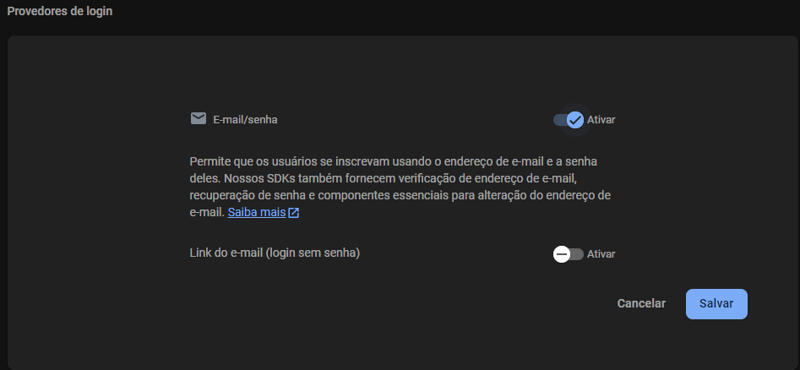
Pilih pilihan E-mel/kata laluan.

Kemudian dayakan pilihan log masuk dan simpan tetapan.

Anda akan melihat bahawa ia kini akan menunjukkan pilihan yang dipilih pada skrin utama Pengesahan, seperti yang ditunjukkan dalam imej.

Sekarang mari kita pergi ke pilihan Tambah pembekal baharu dan kami juga akan mengkonfigurasi log masuk dengan Google.

Hanya pilih pilihan Google.

Kemudian, anda perlu Aktifkan, sejurus selepas ia akan membuka tab dengan Nama awam projek di mana ia akan mencipta nama rawak, tetapi dalam saya kes, saya saya meletakkan nama yang sama dengan projek log masuk-apl dan ia juga akan meminta e-mel untuk sokongan, di mana ia biasanya akan mencari e-mel anda daripada Google dan anda hanya perlu memilih dan akhirnya Simpan .

Dan sekali lagi ia akan mengubah hala ke skrin Pengesahan utama yang kini menunjukkan dua penyedia aktif.

Bahagian mencipta projek dan mengkonfigurasi bilik pemasangan ini akhirnya berakhir ✨, saya berjanji kami akan mengotorkan tangan kami tidak lama lagi dan memastikan semuanya berfungsi.
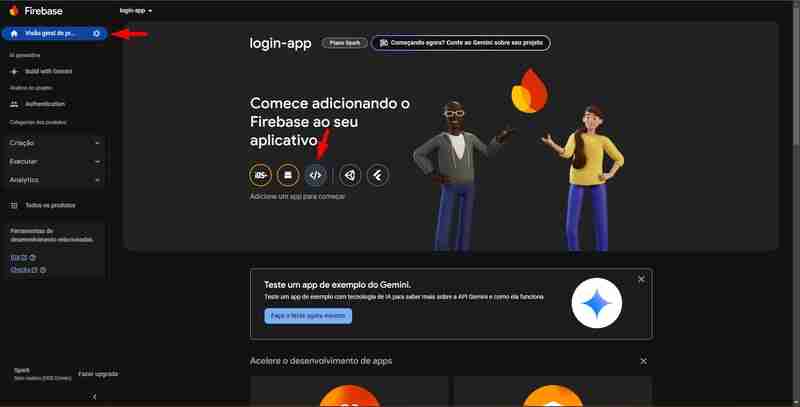
Sekarang, kami perlu kembali ke halaman utama Firebase supaya kami boleh mendapatkan kod yang kami perlukan untuk menyepadukan Firebase ke dalam projek kami di sana dalam kod.
Di sini dalam Ikhtisar Projek, mari pilih apl Web.

Jadi mari kita beri nama panggilan kepada aplikasi ini, sekali lagi, saya memilih untuk meletakkan nama aplikasi log masuk dan kemudian klik pada Daftar aplikasi.

Setelah ini selesai, ia akan memberikan kami semua yang kami perlukan untuk menambahkan SDK pada projek kami, daripada arahan untuk memasang firebase kepada tetapan apl web.

Perhatikan bahawa dalam bahagian penambahan SDK ini anda boleh memilih untuk menggunakan npm atau teg skrip, dalam kes saya, kerana ideanya adalah untuk menyepadukan ini ke dalam projek Vue JS jadi saya akan menggunakan NPM juga.
Sekarang, akhirnya mari kita ke perkara yang penting, KOD.

Atas ialah kandungan terperinci Log masuk/daftar dengan firebase Vue JS #STEP. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




