
Dalam Javascript async, tunggu menyediakan cara yang lebih mudah dibaca dan "bersih" untuk bekerja dengan janji. (Anda boleh membaca tentang janji di sini).
Mula-mula mari kita fahami sintaks.
Kami mempunyai kata kunci async, apabila kami mengisytiharkan bahawa fungsi adalah async, kami tahu bahawa fungsi ini akan sentiasa mengembalikan janji. Walaupun anda mengembalikan nilai secara langsung, JavaScript secara automatik membungkusnya dalam janji.
Pertama sekali kita mesti tahu bahawa jika kita ingin menggunakan kata kunci await, kita hanya boleh menggunakannya dalam fungsi async.
Kata kunci menunggu ini sedang menjeda pelaksanaan fungsi async sehingga janji diselesaikan atau ditolak.
Mari kita lihat contoh async/menunggu yang sangat mudah dan selepas itu kita akan menggunakan contoh yang lebih besar yang akan membandingkan pendekatan janji penuh (tanpa async/menunggu) dengan pendekatan async/menunggu.

Jom pecahkan:
Sekarang kita memahami asas async/menunggu mari kita selami lebih dalam dan lihat contoh lain dengan janji.
Kami mempunyai 3 fungsi, setiap fungsi mengembalikan janji:

(Penjelasan untuk fungsi tersebut boleh anda temui di sini)
Sekarang, kita boleh memanggil fungsi tersebut dengan than() dan catch():

Kod ini ialah contoh rantaian janji dalam JavaScript, yang mana operasi tak segerak (seperti mengambil data) dilakukan secara berurutan dan setiap langkah bergantung pada keputusan yang sebelumnya.
Setelah getOrders(user.id) menyelesaikan, ia menghantar tatasusunan pesanan ke fungsi panggil balik di dalam .then() seterusnya
Pesanan dilog ke konsol.
Kemudian, getOrderDetails(orders[1]) dipanggil, yang mengambil urutan kedua dalam tatasusunan pesanan (dengan mengandaikan ia wujud).
Fungsi ini mengembalikan janji yang diselesaikan apabila butiran pesanan diambil.
Janji daripada getOrderDetails() dikembalikan, jadi .then() seterusnya menunggu janji ini diselesaikan.
Keputusan:

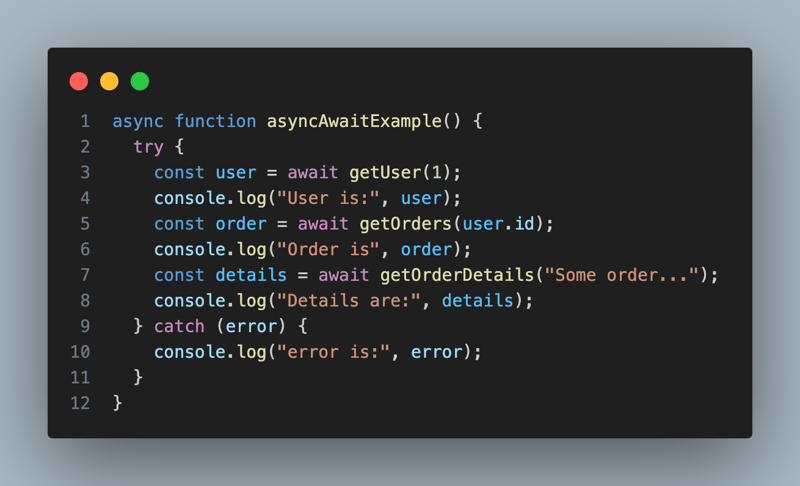
Kod ini ialah contoh cara async/wait digunakan dalam JavaScript untuk mengendalikan operasi tak segerak dengan lebih mudah dibaca, berbanding dengan pendekatan rantai janji.

Penjelasan:
1.fungsi async asyncAwaitExample():
4.tangkap (ralat) { console.log("error is:", error); }:
Keputusan:

1.Kebolehbacaan: Kod tak segerak kelihatan seperti kod segerak, mengurangkan keperluan untuk menyekat .then() bersarang atau menangani neraka panggil balik.
2.Pengendalian Ralat: Dengan blok cuba-tangkap yang ringkas, anda boleh menangani ralat dengan cara yang lebih mudah daripada menggunakan .catch() dengan janji.
3.Kebolehselenggaraan: Apabila logik menjadi lebih kompleks, lebih mudah untuk mengikuti dan mengekalkan dengan async/menunggu berbanding dengan rantai janji.

Atas ialah kandungan terperinci Async, Tunggu dalam Javascript. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Beberapa cara untuk menangkap data
Beberapa cara untuk menangkap data
 Bagaimana untuk menetapkan ketelusan dalam CSS
Bagaimana untuk menetapkan ketelusan dalam CSS
 Mengapa kad telefon mudah alih terhad kepada panggilan kecemasan?
Mengapa kad telefon mudah alih terhad kepada panggilan kecemasan?
 Penggunaan fungsi keluar dalam bahasa c
Penggunaan fungsi keluar dalam bahasa c
 Bagaimana untuk menyemak IP komputer
Bagaimana untuk menyemak IP komputer
 Sistem oa mana yang lebih baik?
Sistem oa mana yang lebih baik?
 Bagaimana untuk menukar phpmyadmin kepada bahasa Cina
Bagaimana untuk menukar phpmyadmin kepada bahasa Cina
 Apakah kemahiran yang diperlukan untuk bekerja dalam industri PHP?
Apakah kemahiran yang diperlukan untuk bekerja dalam industri PHP?




