
 ?️ Lindungi Kod JavaScript Anda dengan Mudah.
?️ Lindungi Kod JavaScript Anda dengan Mudah.
Keselamatan ialah aspek kritikal pembangunan perisian, dan sebagai pembangun, kita semua harus berusaha untuk memastikan aplikasi kita bebas daripada kelemahan. Memperkenalkan sast-scan, alat ujian keselamatan aplikasi statik (SAST) yang ringkas namun berkuasa yang direka untuk mengimbas pangkalan kod JavaScript untuk mencari kelemahan.
Dalam siaran ini, saya akan membimbing anda tentang apa itu sast-scan, cara ia berfungsi dan cara ia boleh membantu anda mengekalkan kod yang lebih selamat!
SAST-scan ialah alat analisis statik ringan yang mengimbas fail JavaScript untuk membantu mengenal pasti kelemahan keselamatan semasa proses pembangunan. Ia dibina supaya pantas, mudah digunakan dan sesuai untuk pembangun yang ingin menambah lapisan keselamatan pada pangkalan kod mereka tanpa konfigurasi yang rumit.
Alat ini mengimbas fail JavaScript anda dan memberikan maklum balas tentang kemungkinan kelemahan, membolehkan anda mengurangkannya sebelum ia mencapai pengeluaran.
Cara Memasang dan Menggunakan sast-scan:
Untuk memasang sast-scan, gunakan npm:
npm pasang sast-scan
import scanCode from 'sast-scan';
console.log(scanCode('const password = "12345";'));
Jalankan fail
node filename.js
Sepadukan pengimbas ke dalam projek anda:
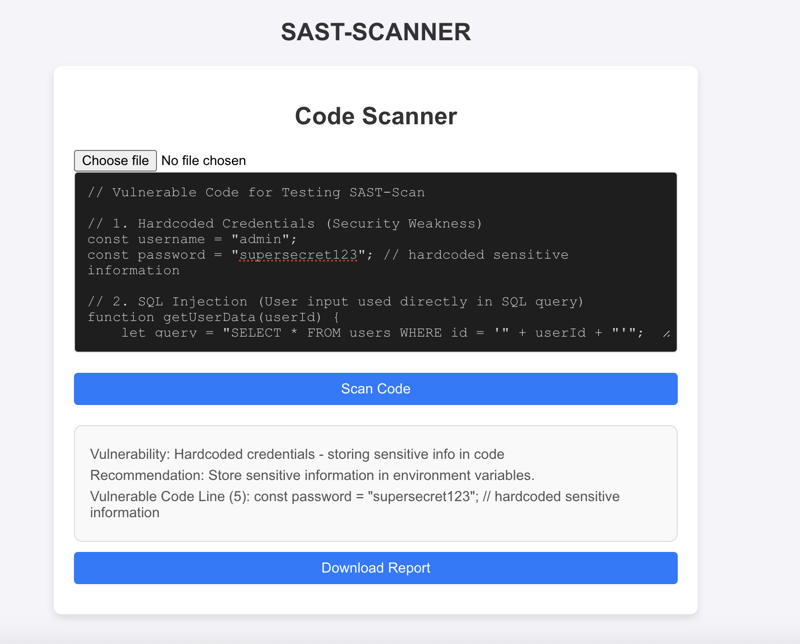
Berikut ialah contoh cara menyepadukan imbasan sast ke dalam aplikasi React:
import React, { useState } from 'react';
import scanCode from 'sast-scan'; // Import your npm package
const CodeScanner = () => {
const [code, setCode] = useState('');
const [results, setResults] = useState([]);
const handleScan = () => {
let vulnerabilities = [];
try {
vulnerabilities = scanCode(code); // Scan the code
} catch (error) {
console.error(`Error scanning code: ${error.message}`);
}
setResults(vulnerabilities);
};
return (
<div>
<h1>Code Scanner</h1>
<textarea
value={code}
onChange={(e) => setCode(e.target.value)}
placeholder="Enter code to scan"
/>
<button onClick={handleScan}>Scan Code</button>
<div>
{results.map((result, index) => (
<div key={index}>
<p><strong>Vulnerability:</strong> {result.message}</p>
<p><strong>Fix:</strong> {result.fix}</p>
<p><strong>Line Number:</strong> {result.lineNumber}</p>
</div>
))}
</div>
</div>
);
};
export default CodeScanner;
Output:
• Kerentanan: Perihalan kelemahan
• Betulkan: Pembaikan yang dicadangkan
• Nombor Baris: Nombor baris isu
cuba sekarang sast-scan
? Sumbangan & Kerjasama
Kami ingin mendapatkan sumbangan anda untuk menambah baik imbasan sast! Sama ada melaporkan pepijat, mencadangkan ciri baharu atau menyerahkan permintaan tarik, maklum balas dan bantuan anda amat dihargai.
Cara Menyumbang:
1. Fork the Repository: GitHub Repo 2. Clone the Repo:
git clone https://github.com/ankitchaurasiya84/sast-scan
3. Create a New Branch:
git checkout -b feature-branch-name
Buat perubahan anda, kemudian komited dan tolak:
git commit -m "Brief description of changes" git push origin feature-branch-name
Serahkan Permintaan Tarik:
Kami akan menyemak dan memberikan maklum balas.
Jika anda berminat dengan keselamatan kod dan menambah baik perkakas JavaScript, mari bekerjasama! Jangan ragu untuk menghubungi melalui Isu GitHub untuk membincangkan idea atau penambahbaikan yang anda ingin lihat.
GITHUB
NPM
atau Cuba Projek Reaksi Pengimbas SAST saya

Siaran ini memberikan gambaran keseluruhan imbasan sast, proses pemasangannya dan contoh pantas tentang cara menggunakannya dalam apl React. Ia direka bentuk untuk menarik perhatian daripada pembangun yang memerlukan alat SAST yang ringan untuk keselamatan JavaScript.
Atas ialah kandungan terperinci Memperkenalkan sast-scan: Pakej npm SAST Ringan untuk Keselamatan JavaScript. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 IIS penyelesaian ralat tidak dijangka 0x8ffe2740
IIS penyelesaian ralat tidak dijangka 0x8ffe2740
 format flac
format flac
 Apakah platform e-dagang?
Apakah platform e-dagang?
 Perbezaan antara ++a dan a++ dalam bahasa c
Perbezaan antara ++a dan a++ dalam bahasa c
 Di manakah saya harus mengisi tempat lahir saya: wilayah, bandar atau daerah?
Di manakah saya harus mengisi tempat lahir saya: wilayah, bandar atau daerah?
 Apakah perbezaan antara 5g dan 4g
Apakah perbezaan antara 5g dan 4g
 Bagaimana untuk menggunakan carian magnetik btbook
Bagaimana untuk menggunakan carian magnetik btbook
 Bagaimana untuk mengkonfigurasi pembolehubah persekitaran laluan dalam java
Bagaimana untuk mengkonfigurasi pembolehubah persekitaran laluan dalam java




