
Dalam JavaScript kami mempunyai cara yang berbeza untuk mengendalikan panggilan tak segerak.
Ia membolehkan anda mengendalikan tugas tak segerak seperti mengambil data daripada pelayan, membaca fail atau menunggu acara.
Ini ialah fungsi yang memanggil fungsi lain.
Mari lihat contoh supaya kita dapat memahaminya dengan lebih baik:

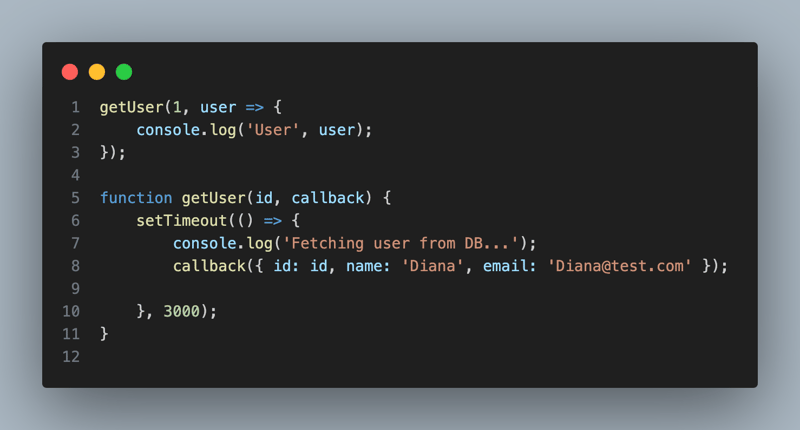
Fungsi getUser():
id: Ini ialah id pengguna yang anda ingin dapatkan yang diluluskan daripada panggilan getUser(1, ...).
panggilan balik: Ini ialah fungsi yang akan dipanggil selepas "data pengguna" diambil (disimulasikan di sini oleh fungsi setTimeout()).
Di dalam fungsi setTimeout() fungsi panggil balik() dipanggil selepas kelewatan, menghantar objek pengguna olok-olok sebagai hujahnya: { id: id, nama: 'Diana', e-mel: 'Diana@test. com' }.
Aliran Pelaksanaan:
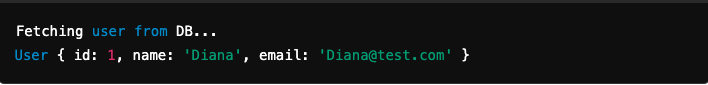
Output Akhir:

Corak neraka panggil balik - ini berlaku apabila berbilang operasi tak segerak bergantung antara satu sama lain, yang membawa kepada panggilan balik bersarang dalam. Apabila sarang meningkat, kod menjadi lebih sukar untuk dibaca, diselenggara dan nyahpepijat. Mari lihat contoh:

Jom pecahkan:
getUser(1, user => {
console.log('User', user);
// ...
});
Mengambil Pesanan Pengguna:
Di dalam panggilan balik untuk getUser(), kami membuat satu lagi panggilan tak segerak ke getOrders(user.id), mensimulasikan pengambilan pesanan pengguna daripada pangkalan data. Ini memerlukan sarang panggilan balik lain di dalam yang pertama. Setelah pesanan diambil, pesanan direkodkan.
getUser(1, user => {
console.log('User', user);
// ...
});
getOrders(user.id, orders => {
console.log(`${user.name}'s orders`, orders);
// ...
});
Struktur Kod (Bersarang):

Perhatikan bagaimana setiap operasi tak segerak bergantung pada operasi sebelumnya, menghasilkan struktur bersarang dalam. Menyukarkan kod untuk:
Baca: Sukar untuk mengikuti aliran logik apabila panggilan balik bersarang dalam.
Ralat pengendalian: Sukar untuk mengendalikan ralat pada berbilang peringkat panggilan balik.
3.Nyahpepijat: Mengenal pasti tempat ralat berlaku menjadi lebih kompleks apabila banyak peringkat panggilan balik terlibat.
Ia juga menjadikan kod "Gandingan ketat" - setiap fungsi bergantung pada output sebelumnya, yang bermaksud kod itu digandingkan rapat, mengurangkan kebolehgunaan semula.
Keputusan:

Mengelakkan Neraka Panggilan Balik:
Neraka panggilan balik boleh dielakkan dengan menggunakan ciri JavaScript moden seperti Janji dan async/menunggu. Kaedah ini membolehkan kod tak segerak ditulis dengan cara yang lebih mudah dibaca dan berurutan.
Atas ialah kandungan terperinci Panggilan balik. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 nvidia geforce 940mx
nvidia geforce 940mx
 Apakah peranan kumpulan pengguna kafka
Apakah peranan kumpulan pengguna kafka
 Penandaan warna penapis pendua Excel
Penandaan warna penapis pendua Excel
 Bagaimana untuk menyelesaikan masalah yang pycharm tidak dapat mencari modul
Bagaimana untuk menyelesaikan masalah yang pycharm tidak dapat mencari modul
 Bagaimana untuk menyelesaikan ralat dalam skrip halaman semasa
Bagaimana untuk menyelesaikan ralat dalam skrip halaman semasa
 Bagaimana untuk membayar balik Douyin yang dicas semula Doucoin
Bagaimana untuk membayar balik Douyin yang dicas semula Doucoin
 10 pertukaran mata wang teratas
10 pertukaran mata wang teratas
 lebar mengimbangi
lebar mengimbangi




