 hujung hadapan web
hujung hadapan web
 tutorial js
tutorial js
 Konfigurasikan Vitest, MSW dan Penulis Drama dalam projek React dengan Vite dan TS - Bahagian 3
Konfigurasikan Vitest, MSW dan Penulis Drama dalam projek React dengan Vite dan TS - Bahagian 3
Konfigurasikan Vitest, MSW dan Penulis Drama dalam projek React dengan Vite dan TS - Bahagian 3
Penulis drama ialah alat ujian hujung-ke-hujung rangka kerja-agnostik (juga dikenali sebagai E2E atau ujian integrasi) untuk apl web. Penulis drama mempunyai pengalaman pembangun yang hebat dan menjadikan penulisan yang baik dan berdaya tahan terhadap perubahan ujian menjadi mudah.
1. Pasang Pengarang Drama
Untuk menyediakan Penulis Drama, jalankan arahan berikut:
npm init playwright@latest
Anda akan dibimbing melalui wizard persediaan dalam terminal anda. Apabila digesa dengan "Di mana hendak meletakkan ujian hujung ke hujung anda?", anda boleh menetapkannya kepada src/tests (seperti yang disyorkan dalam tutorial terdahulu).

Tambahkan Skrip pada package.json
Dalam package.json anda, tambahkan dua skrip berikut untuk menjalankan ujian Playwright:

Ini membolehkan anda menjalankan ujian dalam kedua-dua pembangunan dan persekitaran CI.
Konfigurasi Penulis Drama
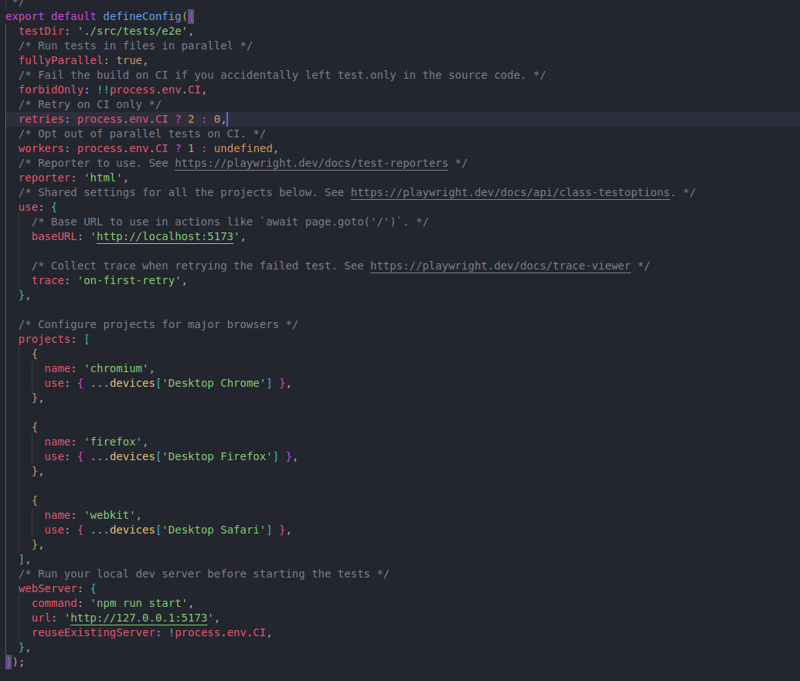
Fail playwright.config.ts hendaklah dikonfigurasikan seperti berikut:

Perubahan Utama dalam Konfigurasi:
- use.baseURL: Ini menetapkan URL asas pelayan pembangunan anda, jadi anda tidak perlu menulisnya dalam setiap ujian.
- webServer: Blok ini menerangkan cara memulakan pelayan pembangunan anda. Ia akan menggunakan semula pelayan yang sudah berjalan melainkan anda berada dalam persekitaran CI.
- testDir: Direktori tempat Penulis Drama harus mencari ujian E2E anda (dalam kes ini, src/tests/e2e).
2. Konfigurasikan MSW untuk Pengujian Penyemak Imbas
Setakat ini, MSW telah disediakan untuk mengejek respons API dalam persekitaran Node.js. Walau bagaimanapun, kerana Playwright menggunakan penyemak imbas sebenar untuk ujian, anda perlu mengkonfigurasi MSW untuk berfungsi dalam persekitaran penyemak imbas.
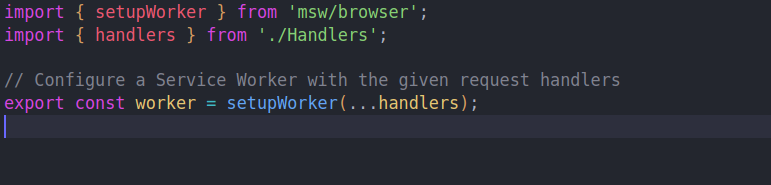
Buat modul JavaScript baharu yang akan mendaftarkan pekerja perkhidmatan MSW untuk ujian berasaskan pelayar:

3. Daftarkan Pekerja dalam Mod Pembangunan
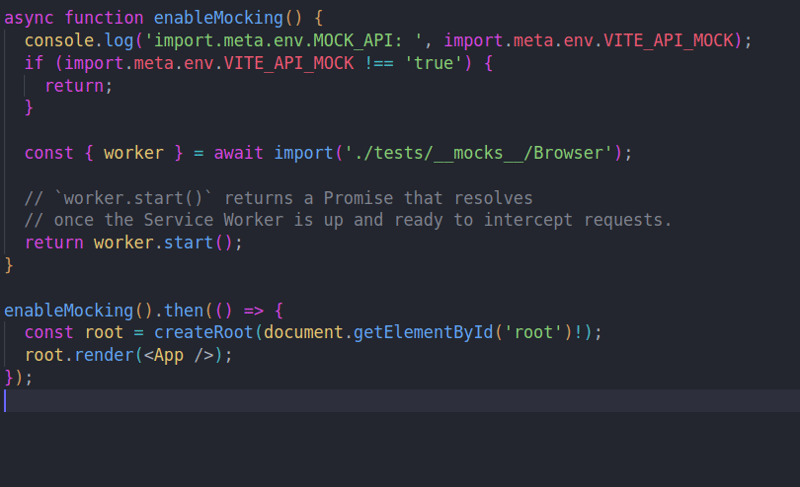
Untuk memulakan pekerja MSW apabila apl berjalan dalam mod pembangunan, tambahkan yang berikut pada modul akar apl anda (cth., src/main.tsx):

Pastikan anda menetapkan pembolehubah persekitaran VITE_API_MOCK dalam fail .env anda:
VITE_API_MOCK="true"
4. Tulis Ujian E2E
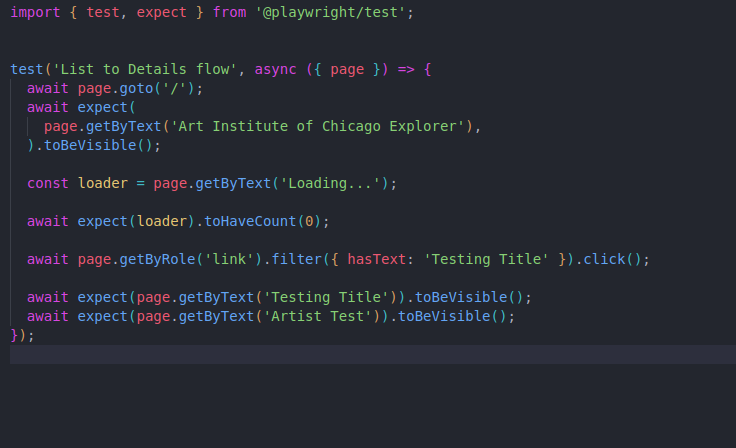
Kini anda boleh menulis ujian E2E untuk aliran dalam apl anda. Berikut ialah contoh ujian Penulis Drama:

5. Menjalankan Ujian
Untuk menjalankan ujian E2E, gunakan arahan berikut:
npm run test:e2e:ci
Ini akan melaksanakan ujian dalam mod CI, yang berguna untuk saluran paip automatik.
Atas ialah kandungan terperinci Konfigurasikan Vitest, MSW dan Penulis Drama dalam projek React dengan Vite dan TS - Bahagian 3. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undress AI Tool
Gambar buka pakaian secara percuma

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)
 Bagaimana membuat permintaan HTTP di node.js?
Jul 13, 2025 am 02:18 AM
Bagaimana membuat permintaan HTTP di node.js?
Jul 13, 2025 am 02:18 AM
Terdapat tiga cara biasa untuk memulakan permintaan HTTP dalam node.js: Gunakan modul terbina dalam, axios, dan nod-fetch. 1. Gunakan modul HTTP/HTTPS terbina dalam tanpa kebergantungan, yang sesuai untuk senario asas, tetapi memerlukan pemprosesan manual jahitan data dan pemantauan ralat, seperti menggunakan https.get () untuk mendapatkan data atau menghantar permintaan pos melalui .write (); 2.AXIOS adalah perpustakaan pihak ketiga berdasarkan janji. Ia mempunyai sintaks ringkas dan fungsi yang kuat, menyokong async/menunggu, penukaran JSON automatik, pemintas, dan lain -lain. Adalah disyorkan untuk memudahkan operasi permintaan tak segerak; 3.Node-Fetch menyediakan gaya yang serupa dengan pengambilan penyemak imbas, berdasarkan janji dan sintaks mudah
 Jenis Data JavaScript: Rujukan primitif vs
Jul 13, 2025 am 02:43 AM
Jenis Data JavaScript: Rujukan primitif vs
Jul 13, 2025 am 02:43 AM
Jenis data JavaScript dibahagikan kepada jenis primitif dan jenis rujukan. Jenis primitif termasuk rentetan, nombor, boolean, null, undefined, dan simbol. Nilai -nilai tidak berubah dan salinan disalin apabila memberikan nilai, jadi mereka tidak mempengaruhi satu sama lain; Jenis rujukan seperti objek, tatasusunan dan fungsi menyimpan alamat memori, dan pembolehubah menunjuk objek yang sama akan mempengaruhi satu sama lain. Typeof dan Instanceof boleh digunakan untuk menentukan jenis, tetapi memberi perhatian kepada isu -isu sejarah TypeOfNull. Memahami kedua -dua jenis perbezaan ini dapat membantu menulis kod yang lebih stabil dan boleh dipercayai.
 Menapis pelbagai objek dalam JavaScript
Jul 12, 2025 am 03:14 AM
Menapis pelbagai objek dalam JavaScript
Jul 12, 2025 am 03:14 AM
Kaedah penapis () dalam JavaScript digunakan untuk membuat array baru yang mengandungi semua elemen ujian lulus. 1.filter () tidak mengubah suai array asal, tetapi mengembalikan array baru yang memenuhi unsur -unsur bersyarat; 2. Sintaks asas adalah array.filter ((elemen) => {returnCondition;}); 3. Arahan objek boleh ditapis dengan nilai atribut, seperti penapisan pengguna yang lebih tua dari 30; 4. Menyokong penapisan pelbagai syarat, seperti memenuhi syarat umur dan nama panjang pada masa yang sama; 5. Boleh mengendalikan keadaan dinamik dan lulus parameter penapis ke dalam fungsi untuk mencapai penapisan fleksibel; 6. Apabila menggunakannya, berhati -hati untuk mengembalikan nilai Boolean untuk mengelakkan kembali tatasusunan kosong, dan menggabungkan kaedah lain untuk mencapai logik kompleks seperti padanan rentetan.
 Cara Memeriksa Sekiranya Arahan Termasuk Nilai Dalam JavaScript
Jul 13, 2025 am 02:16 AM
Cara Memeriksa Sekiranya Arahan Termasuk Nilai Dalam JavaScript
Jul 13, 2025 am 02:16 AM
Dalam JavaScript, periksa sama ada array mengandungi nilai tertentu. Kaedah yang paling biasa termasuk (), yang mengembalikan nilai boolean dan sintaks adalah array. termasuk (valueTofind), contohnya buah -buahan. termasuk ('pisang') kembali benar; Sekiranya perlu bersesuaian dengan persekitaran lama, gunakan indexof (), seperti nombor.indexof (20)! ==-1 pulangan benar; Untuk objek atau data yang kompleks, beberapa () kaedah harus digunakan untuk perbandingan mendalam, seperti users.some (user => user.id === 1) pulangan benar.
 Pengendalian Ralat dalam Fungsi JavaScript Async/Menunggu
Jul 12, 2025 am 03:17 AM
Pengendalian Ralat dalam Fungsi JavaScript Async/Menunggu
Jul 12, 2025 am 03:17 AM
Untuk mengendalikan kesilapan dalam fungsi asynchronous, gunakan cuba/menangkap, mengendalikannya dalam rantaian panggilan, gunakan kaedah .catch (), dan dengar peristiwa yang tidak dimanfaatkan. 1. Gunakan cuba/menangkap untuk menangkap kesilapan adalah kaedah yang disyorkan, dengan struktur yang jelas dan boleh mengendalikan pengecualian dalam menanti; 2. Kesilapan mengendalikan dalam rantaian panggilan boleh menjadi logik berpusat, yang sesuai untuk proses pelbagai langkah; 3. Gunakan .catch () untuk menangkap kesilapan selepas memanggil fungsi async, yang sesuai untuk senario kombinasi janji; 4. Dengarkan peristiwa yang tidak diingini untuk merakam penolakan yang tidak dialami sebagai barisan pertahanan terakhir; Kaedah di atas bersama -sama memastikan bahawa kesilapan asynchronous ditangkap dengan betul dan diproses.
 Bagaimana Mengatasi Zon Masa di JavaScript?
Jul 11, 2025 am 02:41 AM
Bagaimana Mengatasi Zon Masa di JavaScript?
Jul 11, 2025 am 02:41 AM
Kunci untuk menangani isu zon waktu JavaScript adalah memilih kaedah yang betul. 1. Apabila menggunakan objek tarikh asli, disarankan untuk menyimpan dan memindahkan masa UTC dan menukarnya ke zon waktu tempatan pengguna ketika memaparkan; 2. Untuk operasi zon waktu yang kompleks, momen-TIMEZONE boleh digunakan, yang menyokong pangkalan data zon waktu IANA dan menyediakan fungsi pemformatan dan penukaran yang mudah; 3. Jika anda perlu melokalkan masa paparan dan tidak mahu memperkenalkan perpustakaan pihak ketiga, anda boleh menggunakan intl.dateTimeFormat; 4. Adalah disyorkan untuk penyelesaian ringan hari ini.js dan zon waktu dan pemalam UTC, yang mempunyai API ringkas, prestasi yang baik dan menyokong penukaran zon waktu.
 Konsep dom maya yang dijelaskan dalam konteks JavaScript
Jul 12, 2025 am 03:09 AM
Konsep dom maya yang dijelaskan dalam konteks JavaScript
Jul 12, 2025 am 03:09 AM
Maya DOM adalah konsep pengaturcaraan yang mengoptimumkan kemas kini DOM sebenar. Dengan mewujudkan struktur pokok yang sepadan dengan DOM sebenar dalam ingatan, ia mengelakkan operasi DOM yang kerap dan langsung. Prinsip terasnya ialah: 1. Menjana DOM maya baru apabila data berubah; 2. Cari perbezaan terkecil antara dom maya baru dan lama; 3. Kemas kini batch DOM sebenar untuk mengurangkan overhead penyusunan semula dan redrawing. Di samping itu, dengan menggunakan kunci stabil yang unik dapat meningkatkan kecekapan perbandingan senarai, sementara beberapa rangka kerja moden telah mengadopsi teknologi lain untuk menggantikan DOM maya.
 Apakah pengaturcaraan berfungsi? JS Roundup konsep teras
Jul 11, 2025 am 03:13 AM
Apakah pengaturcaraan berfungsi? JS Roundup konsep teras
Jul 11, 2025 am 03:13 AM
Fungsionalprogramminginjavascriptemphasizesclean, predicableCodeThroughcoreconcepts.1.purefunctionsconsistentlyreturnthesameOutputWithoutSideFefects, IntervingTestabilityandPredictability.2.immutabilityavoidsdatamodificycreatingnewdatacies






