
JavaScript tidak memerlukan pengenalan, ia adalah bahasa yang mantap dengan banyak kepelbagaian, tetapi jika anda telah menggunakannya, anda mungkin telah melihat beberapa gelagat yang luar biasa. Salah satunya ialah cara JavaScript mengendalikan salinan berubah-ubah, terutamanya apabila bekerja dengan objek. Dalam artikel ini, kami akan meneroka konsep deep copy dan cara ia membantu kami mengelakkan masalah yang tidak dijangka apabila menduplikasi data dalam program kami.
Apabila kami membuat salinan pembolehubah, JavaScript mencipta ruang memori baharu dan menyimpan nilai yang disalin di sana; maka pembolehubah baru menunjuk ke ruang memori baru ini. Contohnya:
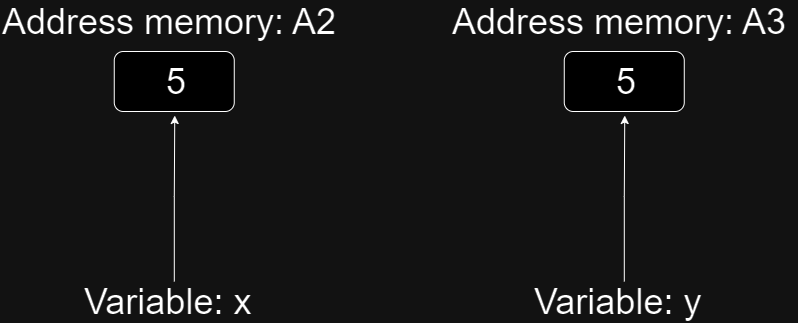
x = 5; y = x;
y menunjuk ke ruang ingatan baharu, yang mempunyai nilai yang sama dengan x, iaitu 5 akan menjadi seperti ini:

Konsep di atas hanya terpakai kepada nilai primitif, untuk objek ia berbeza. Bayangkan kita mempunyai dua objek berikut:
let a = {
name: 'Rick',
lastName: 'Sanchez',
};
let b = a;
Dalam contoh di atas, b tidak mempunyai ruang ingatan sendiri seperti yang kita jangkakan; sebaliknya, a menunjuk ke ruang memori di mana a disimpan.

Apakah masalah yang boleh ditimbulkan oleh tingkah laku ini? Pada asasnya, jika anda menukar mana-mana medan daripada a atau b, kedua-dua pembolehubah akan berubah. Jalankan kod berikut dan sahkan sendiri.
let a = {
name: 'Rick',
lastName: 'Sanchez',
};
let b = a;
b.name = 'Morty';
console.log('a: ', a); // a: { name: 'Morty', lastName: 'Sanchez' }
console.log('b: ', b); // b: { name: 'Morty', lastName: 'Sanchez' }
Penyelesaian untuk ini? Kita perlu melakukan salinan mendalam untuk menyimpan nilai a ke ruang memori bebas baharu yang ditunjuk oleh b.
const b = JSON.parse(JSON.stringify(a));
Dengan cara ini, kami memaksa JavaScript untuk mencipta ruang memori baharu dengan menukar format daripada Object kepada JSON. Ini dilakukan menggunakan kaedah stringify, kemudian JSON dengan ruang memorinya sendiri ditukarkan semula menjadi Objek dengan kaedah parse, jadi kedua-dua pembolehubah kekal bebas sepenuhnya.
Pernahkah kelakuan aneh ini berlaku kepada anda? Beritahu saya dalam ulasan, saya akan gembira membaca anda!
Atas ialah kandungan terperinci Memahami salinan dalam dalam JavaScript. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Sebab mengapa phpstudy tidak boleh dibuka
Sebab mengapa phpstudy tidak boleh dibuka
 Platform manakah yang lebih baik untuk perdagangan mata wang maya?
Platform manakah yang lebih baik untuk perdagangan mata wang maya?
 504 Gateway Tamat masa
504 Gateway Tamat masa
 Apakah sebenarnya syiling fil?
Apakah sebenarnya syiling fil?
 Bagaimana untuk menetapkan sempadan bertitik css
Bagaimana untuk menetapkan sempadan bertitik css
 Bagaimana untuk membuka fail mobi
Bagaimana untuk membuka fail mobi
 kekunci pintasan baldi cat ps
kekunci pintasan baldi cat ps
 Cara menggunakan pangkalan data ucsc
Cara menggunakan pangkalan data ucsc




