
Kita akan belajar cara cache fungsi sebagai tindak balas. Anda mungkin perlu menggunakan useCallback untuk prestasi aplikasi anda.
Sebelum anda mula membaca artikel, saya ada permintaan daripada anda. Anda boleh like dan share artikel saya. Ini sangat penting bagi saya. Saya seorang pembangun bebas.Saya boleh menggali tapak web peribadi anda. Saya boleh menulis artikel dalam bidang pembangunan web. Saya boleh menyediakan PDF dan pembentangan.
Hubungi saya :
https://www.fiverr.com/zonayovic
Mel : zonaykara@gmail.com
useCallback ialah React Hook yang membolehkan anda cache definisi fungsi antara pemaparan semula.
const cachedFunction = useCallback(function, dependencies)

Parameter
const cachedFn = useCallback(function, dependencies)
Fungsi : Nilai fungsi yang anda mahu cache. Ia boleh mengambil sebarang hujah dan mengembalikan sebarang nilai. React akan mengembalikan fungsi anda kepada anda semasa pemaparan awal. Pada pemaparan berikutnya, jika kebergantungan tidak berubah, React akan memberikan anda fungsi yang sama sekali lagi. Jika kebergantungan telah berubah, ia memberikan anda fungsi yang anda lalui semasa pemaparan dan menyimpannya sekiranya ia boleh digunakan semula kemudian.
Pergantungan : semua nilai reaktif yang dirujuk dalam kod. Nilai reaktif; Ia boleh mempunyai prop, keadaan dan sebarang pembolehubah serta fungsi yang diisytiharkan terus dalam badan komponen anda. React akan membandingkan setiap kebergantungan kepada nilai sebelumnya menggunakan algoritma perbandingan Object.is. Jika kebergantungan telah berubah, fungsi akan kembali semula.
Penggunaan
Melangkau pemaparan semula komponen
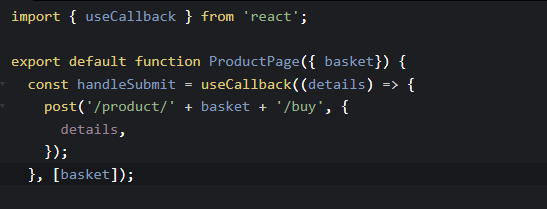
Untuk mengoptimumkan, kadangkala adalah idea yang baik untuk cache fungsi yang anda hantar kepada subkomponen. Mari kita periksa dahulu cara melakukan ini, dan kemudian lihat situasi di mana ia berguna.
Balutkannya dalam useCallback Hook untuk cache fungsi

Anda perlu lulus dua perkara untuk digunakanCallback:
Fungsi yang anda mahu cache.
Senarai kebergantungan yang digunakan di dalam fungsi anda, mengandungi setiap nilai dalam komponen anda.
Kami belajar cara cache fungsi dalam bertindak balas. Anda mungkin perlu menggunakan useCallback untuk prestasi aplikasi anda. Sekarang anda tahu cara menggunakannya
Atas ialah kandungan terperinci Prestasi aplikasi tindak balas anda adalah penting: Asas menggunakanCallback. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Apa itu j2ee
Apa itu j2ee
 Apakah kaedah untuk menyambung ke pelayan vps
Apakah kaedah untuk menyambung ke pelayan vps
 Bagaimana untuk mengubah dua halaman menjadi satu dokumen perkataan
Bagaimana untuk mengubah dua halaman menjadi satu dokumen perkataan
 Cara membuat klon WeChat pada telefon bimbit Huawei
Cara membuat klon WeChat pada telefon bimbit Huawei
 Apakah cara untuk membersihkan terapung?
Apakah cara untuk membersihkan terapung?
 lebar mengimbangi
lebar mengimbangi
 Apakah yang perlu saya lakukan jika cakera sementara ps penuh?
Apakah yang perlu saya lakukan jika cakera sementara ps penuh?
 Jadual perkataan tersebar di seluruh halaman
Jadual perkataan tersebar di seluruh halaman




