
CSS mempunyai beberapa ciri yang kurang dikenali tetapi berguna. Kami akan memeriksa beberapa daripadanya.
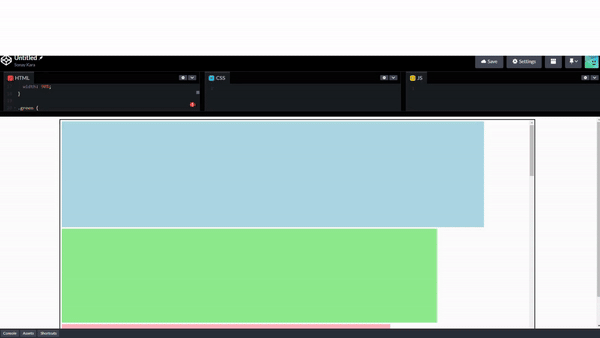
Apabila sifat ini ditetapkan untuk setiap elemen anak di bawah elemen induk, apabila anda menatal skrin dengan pantas, elemen seterusnya dihalang daripada melepasi semasa menatal pantas dengan pad jejak atau skrin sentuh.
Gif :

Contoh :
<!DOCTYPE html>
<html>
<head>
<style>
.container {
width: 80%;
aspect-ratio: 2/1;
margin: auto;
border: solid black 2px;
overflow-x: hidden;
overflow-y: scroll;
scroll-snap-type: y mandatory;
}
.blue {
background-color: lightblue;
width: 90%;
}
.green {
background-color: lightgreen;
width: 80%;
}
.pink {
background-color: lightpink;
width: 70%;
}
#container > div{
margin: 5px;
scroll-snap-align: center;
scroll-snap-stop: always;
aspect-ratio: 4/1;
}
</style>
</head>
<body>
<div class="container">
<div class="blue"></div>
<div class="green"></div>
<div class="pink"></div>
<div class="green"></div>
<div class="blue"></div>
<div class="green"></div>
<div class="blue"></div>
<div class="pink"></div>
<div class="blue"></div>
<div class="green"></div>
<div class="pink"></div>
</div>
</body>
</html>
Nilai :
Biasa : Ia adalah nilai lalai. Tatal ialah tingkah laku lalai
Sentiasa : Selepas leret pantas dengan pad sentuh atau skrin sentuh, tatal berhenti dan elemen seterusnya menjadi fokus.
Seret peluncur secara mendatar, lepaskan dan anda akan melihat kesannya.
Kesan berlaku apabila anda mengklik pada kotak, kemudian menavigasi menggunakan kekunci anak panah kiri dan kanan
Gif :

Contoh :
<!DOCTYPE html>
<html>
<head>
<style>
.container {
width: 80%;
aspect-ratio: 2/1;
overflow-x: scroll;
overflow-y: hidden;
margin: auto;
white-space: nowrap;
scroll-snap-type: x mandatory;
border: solid black 2px;
}
.blue {
background-color: lightblue;
aspect-ratio: 1/2;
height: 95%;
}
.green {
background-color: lightgreen;
height: 50%;
aspect-ratio: 2/1;
}
.blue, .green {
display: inline-block;
scroll-snap-align: center;
margin: 5px;
}
</style>
</head>
<body>
<div class="container">
<div class="blue"></div>
<div class="green"></div>
<div class="blue"></div>
<div class="green"></div>
<div class="blue"></div>
</div>
</body>
</html>
Nilai :
Tiada : Ini adalah nilai lalai
X : Kesan ditetapkan pada paksi-x
Y : Kesan ditetapkan pada paksi-y
Kedua-duanya : Kesan ditetapkan pada paksi-x dan paksi-y
Wajib : Selepas tatal selesai, tatal secara automatik bergerak ke titik tangkap
Nilai yang ditetapkan untuk sifat tempat-item akan digunakan pada kedua-dua sifat selaraskan-item dan justify-item.
Contoh :

<!DOCTYPE html>
<html>
<head>
<style>
.container {
width: 60%;
aspect-ratio: 3/2;
border: solid black 1px;
display: grid;
grid-template-columns: 1fr 1fr;
grid-template-rows: 1fr 1fr;
place-items: center;
}
.container > div {
width: 50%;
aspect-ratio: 2;
background-color: red;
}
</style>
</head>
<body>
<div class="container">
<div></div>
<div></div>
<div></div>
<div></div>
</div>
</body>
</html>
Nilai :
Mula : Jajarkan item pada permulaan sel grid
Tamat : Jajarkan item di hujung sel grid
Pusat : Jajarkan item ke tengah sel grid
Menukar semua sifat yang digunakan pada elemen atau induknya kepada nilai awalnya
Contoh :

<!DOCTYPE html>
<html>
<head>
<style>
html {
font-size: small;
color : red
}
}
.a{
background-color: yellow;
color: red;
all: unset;
}
</style>
</head>
<body>
<div class="a">Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.</div>
</body>
</html>
Nilai :
Menghalang pengguna daripada memilih teks
Contoh:
<!DOCTYPE html>
<html>
<head>
<style>
div {
-webkit-user-select: none;
-ms-user-select: none;
user-select: none;
}
</style>
</head>
<body>
<div>The text of this div element cannot be selected.</div>
</body>
</html>
Menukar warna kursor (karet) dalam medan kemasukan teks.
<!DOCTYPE html>
<html>
<head>
<style>
.a {
caret-color: blue;
}
</style>
</head>
<body>
<input class="a" value="bulue">
</body>
</html>
Sifat CSS text-decoration-skip-ink menentukan cara garis atas dan garis bawah dilukis apabila melepasi glif di atas garisan dan garis bawah.
Nilai :
Contoh :

text-decoration-skip-ink: none;
Contoh :

text-decoration-skip-ink: auto;
Sifat pointer-events mentakrifkan sama ada elemen bertindak balas terhadap peristiwa penunjuk.
Contoh :
<!DOCTYPE html>
<html>
<head>
<style>
.a {
pointer-events: none;
}
.b {
pointer-events: auto;
}
</style>
</head>
<body>
<div class="a"><a href="https://www.gogle.com">Google</a></div>
<div class="b"> <a href="https://www.google.com">Google</a></div>
</body>
</html>
Nilai:
Tiada : Lalai
Auto: Elemen tidak bertindak balas terhadap peristiwa penunjuk
Kami meneliti ciri CSS yang kurang diketahui. Kami mempelajari ciri yang akan berguna dalam aplikasi anda.
Atas ialah kandungan terperinci Ciri CSS yang kurang dikenali tetapi berguna. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 perkataan kepada ppt
perkataan kepada ppt
 apa itu json
apa itu json
 Apakah perisian autocad?
Apakah perisian autocad?
 penggunaan keadaan pandangan
penggunaan keadaan pandangan
 Bagaimana untuk membuka tetingkap terminal dalam vscode
Bagaimana untuk membuka tetingkap terminal dalam vscode
 Bagaimana untuk memadam elemen tatasusunan dalam JavaScript
Bagaimana untuk memadam elemen tatasusunan dalam JavaScript
 Mengapakah semua ikon di penjuru kanan sebelah bawah win10 muncul?
Mengapakah semua ikon di penjuru kanan sebelah bawah win10 muncul?
 Apa yang berlaku apabila 4g menjadi 2g?
Apa yang berlaku apabila 4g menjadi 2g?




