
Kita tidak seharusnya menggunakan kaedah dalam HTML melainkan ia dikaitkan dengan acara:

Ini mempunyai masalah untuk dilaksanakan beberapa kali. Dalam contoh, tatasusunan sedang dipetakan, yang akan dilaksanakan 16 kali. Begitu juga, kita tidak seharusnya menggunakan permintaan get atau API secara langsung.
Ini boleh diselesaikan menggunakan paip dan/atau mencipta paip tersuai, yang hanya akan dilaksanakan sekali untuk setiap pengguna. Dalam contoh ini, paip mempunyai kaedah transformasi yang menerima hujah yang sama seperti kaedah yang digunakan sebelum ini:


Penjelasan:
Masalah kaedah timbul kerana ia bukan berasal dari Angular, jadi Angular tidak tahu bila nilainya telah berubah. Akibatnya, ia sentiasa menilai kaedah untuk perubahan selepas setiap kemas kini kecil.
Sebaliknya, paip adalah asli, tulen dan hanya dilaksanakan apabila hujahnya berubah. Selain itu, paip boleh digunakan semula di bahagian aplikasi yang berlainan (tidak seperti kaedah, yang hanya boleh digunakan semula dengan menghantarnya ke perkhidmatan).
Kami boleh mencipta paip jika ia tidak wujud dengan menyatakan lokasi sasarannya:
ng g p pipe/fullName (di mana paip/fullName ialah lokasi).
Paip dicipta sebagai kelas yang melaksanakan PipeTransform, antara muka yang memerlukan kita mempunyai kaedah transformasi. Kaedah ini dilaksanakan apabila paip berjalan dan berfungsi seperti kaedah biasa. Untuk menggunakan paip yang dicipta, kami mesti mengimportnya ke dalam komponen apl (berdiri sendiri):

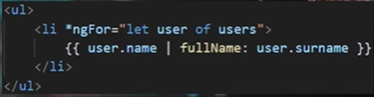
Apabila menggunakannya dalam HTML, kami memanggilnya dengan nama yang ditunjukkan dalam medan nama paip, menggunakan simbol ‘|’ diikuti dengan nama paip. Argumen pertama dihantar ke kiri, dan jika kita ingin lulus argumen lain, argumen tersebut dihantar ke kanan, selepas tanda titik bertindih ‘:’:


Ingat amalan baik: jika terdapat banyak hujah, lebih baik menggunakan objek. Sebagai amalan yang baik, cuba untuk tidak menggunakan paip secara berlebihan untuk mengelakkan kekacauan. Pecahkan kod dan anda akan berjaya.
Untuk mencipta kandungan paip, kami menentukan hujah yang ingin kami terima dan jenis pulangan dalam kaedah transformasi. Kemudian, kami menulis kandungan dan mengembalikan hasilnya. Nilai pilihan boleh diterima dengan meletakkan awalannya dengan ‘?’ dan nilai lalai boleh diberikan menggunakan ‘=’.
— Nota berdasarkan kursus Angular EfisioDev —
Atas ialah kandungan terperinci Tingkatkan prestasi dalam Angular dengan mencipta PAIP TERSUAI anda. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Adakah inskripsi Bitcoin akan hilang?
Adakah inskripsi Bitcoin akan hilang?
 Cara menggunakan left join
Cara menggunakan left join
 Senarai lengkap perintah alter dalam Mysql
Senarai lengkap perintah alter dalam Mysql
 Cara menggunakan fungsi besar
Cara menggunakan fungsi besar
 Bagaimana untuk memaparkan dua div sebelah menyebelah
Bagaimana untuk memaparkan dua div sebelah menyebelah
 Bagaimana untuk menghapuskan kod html
Bagaimana untuk menghapuskan kod html
 Linux menambah kaedah sumber kemas kini
Linux menambah kaedah sumber kemas kini
 Untuk apa javascript digunakan terutamanya?
Untuk apa javascript digunakan terutamanya?




