
Menggunakan aplikasi web Next.js kepada pengeluaran boleh diperkemas dan cekap apabila memanfaatkan saluran paip Elastic Beanstalk, Docker dan CI/CD AWS (Perkhidmatan Web Amazon) dengan AWS Code Build, Code Deploy dan GitLab. Panduan ini akan memandu anda melalui penyediaan saluran paip penggunaan moden untuk memastikan apl anda teguh, berskala dan mudah diselenggara.
Sebelum menyelami proses penempatan, pastikan anda mempunyai:
Akaun akar AWS atau akaun IAM dengan kebenaran untuk mencipta persekitaran Elastic Beanstalk dalam AWS
Docker dipasang pada mesin tempatan anda
Akaun GitLab atau GitHub dengan repositori untuk apl Next.js anda
Projek Next.js yang sedia untuk digunakan

Masukkan nama aplikasi anda dan klik pada Cipta.
Selepas anda mencipta aplikasi, kini tiba masanya untuk mencipta Persekitaran Baharu. Klik pada Cipta persekitaran baharu.




Dalam kod aplikasi, pilih Aplikasi Contoh kerana kami akan menggunakan kod kami sendiri melalui AWS Code Pipeline.
Dalam pratetap anda boleh membiarkannya lalai, walau bagaimanapun, untuk aplikasi pengeluaran, adalah dinasihatkan untuk menggunakan contoh ketersediaan Tinggi. Sebaik sahaja anda telah memilih pratetap klik pada Seterusnya.
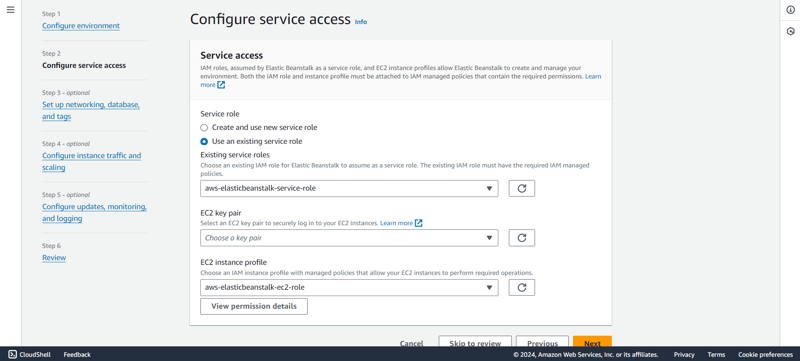
Buat atau gunakan peranan perkhidmatan anda yang sedia ada. Adalah penting untuk mempunyai peranan perkhidmatan Elastic Beanstalk bersama-sama dengan persediaan peranan perkhidmatan EC2 sebelum meneruskan dengan penciptaan tika EC2.
Walau bagaimanapun, jika anda ingin SSH ke dalam tika EC2 dari terminal anda, tambahkan pasangan kunci EC2 dan buat profil tika EC2 untuk melaksanakan operasi yang diperlukan.



Memandangkan, kita tidak perlu mengkonfigurasi pangkalan data, kita boleh meneruskan ke langkah seterusnya dengan mengklik pada Seterusnya.
Untuk volum akar, kami akan memilih SSD Tujuan Umum.
Kini, daripada kumpulan keselamatan, anda boleh sama ada memilih daripada kumpulan keselamatan yang sedia ada atau biarkan ia seperti sedia ada, dan Elastic Beanstalk akan mencipta satu untuk anda semasa menyediakan tika EC2.
Jika digunakan untuk tujuan pengeluaran, anda dinasihatkan untuk mengkonfigurasi penskalaan automatik dan memilih jenis tika yang akan dibuat oleh Elastic Beanstalk untuk melayani trafik. Kami akan pergi bersama keluarga t3.

Klik pada Seterusnya.
Dalam pelaporan kesihatan, kami akan menggunakan pelaporan Asas, tetapi jangan ragu untuk memilih daripada pilihan yang tersedia berdasarkan jenis laporan yang anda perlukan.
Kami juga akan menyahtanda kemas kini platform Terurus kerana ia tidak diperlukan untuk tapak web demo.
Simpan selebihnya tetapan seperti sedia ada dan klik pada Seterusnya.
Akhir sekali, semak perubahan anda dan klik pada Serah.
Elastic Beanstalk akan melancarkan persekitaran anda dan ia akan mengambil sedikit masa.


npx create-next-app@latest nextjs-blog --use-npm --example "https://github.com/vercel/next-learn/tree/main/basics/learn-starter"
Jika anda sudah mempunyai kod sedia ada anda boleh melangkau ke bahagian seterusnya
cd nextjs-blog
Kemudian, jalankan arahan berikut:
npm run dev
Ini memulakan "pelayan pembangunan" apl Next.js anda (lebih lanjut mengenai ini kemudian) pada port 3000.
Mari kita semak untuk melihat sama ada ia berfungsi. Buka http://localhost:3000 dalam penyemak imbas anda.
Kini tiba masanya untuk mencipta fail Docker dalam aplikasi.
Buat fail bernama Dockerfile dalam akar aplikasi anda dan tambahkan kod berikut:
FROM node:18-alpine RUN mkdir -p /app WORKDIR /app COPY . . RUN npm install RUN npm run build EXPOSE 3000 CMD ["npm", "start"]
docker build -t testapp .

Setelah binaan berjaya, kemudian jalankan aplikasi dengan arahan di bawah:
docker run -p 3000:3000 testapp
version: 0.2
artifacts:
type: zip
files:
- '**/*'
Log masuk ke AWS Management Console, navigasi ke Code Pipeline dan klik pada create pipeline.
Masukkan nama Saluran Paip yang sah dan pilih mod pelaksanaan untuk saluran paip. Dalam kes kami, kami akan memilih Beratur (Jenis Paip V2 diperlukan).
Buat peranan perkhidmatan baharu jika ia belum wujud atau pilih daripada peranan perkhidmatan sedia ada dan klik Seterusnya.

Dari pembekal sumber pilih tempat anda menyimpan artifak anda. Kami akan memilih "Gitlab".
Dari senarai sambungan, pilih sambungan sedia ada atau buat sambungan baharu.

Setelah sambungan berjaya, kemudian pilih nama Repositori dan cawangan dari mana kod itu akan digunakan.
Untuk jenis pencetus, kami akan memilih Tiada penapis dan klik pada Seterusnya.




Apabila anda mengklik pada Teruskan ke saluran paip, tetingkap akan ditutup secara automatik dan membawa anda kembali ke skrin saluran paip kod.
Tentukan jenis binaan sebagai binaan tunggal dan klik pada Seterusnya.


Menggunakan aplikasi web Next.js kepada pengeluaran adalah sangat mudah dan boleh dilakukan dengan lebih cekap dengan saluran paip AWS Elastic Beanstalk, Docker dan CI/CD menggunakan AWS Code Build, Code Deploy dan GitLab.
Anda boleh mengaksesnya menggunakan URL yang disediakan oleh Elastic Beanstalk. Buat perubahan secara setempat dan ia akan digunakan secara automatik apabila anda menolak ke cawangan anda.
Selamat Mengekod!!
Atas ialah kandungan terperinci Panduan Lengkap tentang Deployment Next.js pada AWS Elastic Beanstalk: Using-Docker, AWS CodePipeline & CodeBuild. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Pertanyaan blockchain pelayar Ethereum
Pertanyaan blockchain pelayar Ethereum
 Apakah yang perlu saya lakukan jika iPad saya tidak boleh dicas?
Apakah yang perlu saya lakukan jika iPad saya tidak boleh dicas?
 Formula pilih atur dan gabungan yang biasa digunakan
Formula pilih atur dan gabungan yang biasa digunakan
 langkah perlindungan keselamatan pelayan cdn
langkah perlindungan keselamatan pelayan cdn
 Penyelesaian ralat MySQL 1171
Penyelesaian ralat MySQL 1171
 Perbezaan antara vscode dan vs
Perbezaan antara vscode dan vs
 Namakan semula perisian apk
Namakan semula perisian apk
 Harga terkini riak
Harga terkini riak




