Penjana Warna CSS
Manual Pengguna Penjana Warna CSS
Selamat datang ke Penjana Warna CSS, alat berkuasa yang membantu anda mencipta warna yang menakjubkan untuk tapak web anda. Manual pengguna ini akan membimbing anda melalui ciri dan fungsi penjana, memudahkan anda untuk bermula dan mencipta warna yang menakjubkan.
Pautan Alat: Alat ini tersedia di webdevtales.com
Bermula
- Buka Penjana Warna CSS dalam penyemak imbas web anda.
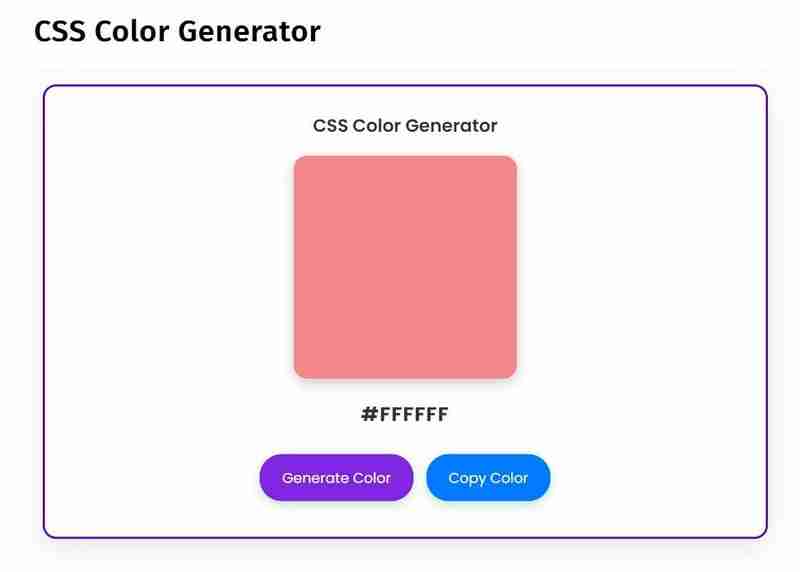
- Anda akan melihat kotak penjana warna dengan warna lalai dan dua butang, "Jana Warna" dan "Salin Warna".
Kelihatan Alat:

Menjana Warna
- Jana Warna: Klik butang “Jana Warna” untuk menjana warna rawak dalam format heks.
- Pratonton Warna: Warna yang dijana akan digunakan pada kotak warna, memberikan anda pratonton warna.
- Kod Warna: Kod warna akan dipaparkan di bawah kotak warna, menunjukkan nilai heks warna yang dijana.
Menyalin Warna
- Salin Warna: Klik butang “Salin Warna” untuk menyalin kod warna ke papan keratan anda.
- Pengesahan Salin: Mesej pengesahan akan muncul, menunjukkan bahawa kod warna telah berjaya disalin.
Petua dan Variasi
- Eksperimen dengan Warna: Klik butang "Jana Warna" beberapa kali untuk menjana warna yang berbeza.
- Gunakan Kod Warna: Gunakan kod warna yang dijana dalam fail CSS anda untuk menggunakan warna pada elemen HTML.
Menyelesaikan masalah
- Warna Tidak Menjana: Pastikan anda mengklik butang "Jana Warna" untuk menjana warna baharu.
- Warna Tidak Menyalin: Semak sama ada kod warna disalin dengan betul ke papan keratan anda.
Pautan Alat: Alat ini tersedia di webdevtales.com
Atas ialah kandungan terperinci Penjana Warna CSS. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undress AI Tool
Gambar buka pakaian secara percuma

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Stock Market GPT
Penyelidikan pelaburan dikuasakan AI untuk keputusan yang lebih bijak

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)
 Cara Membuat Menu Dropdown Dengan CSS Murni
Sep 20, 2025 am 02:19 AM
Cara Membuat Menu Dropdown Dengan CSS Murni
Sep 20, 2025 am 02:19 AM
Gunakan HTML dan CSS untuk membuat menu drop-down tanpa JavaScript. 2. Memicu paparan submenu melalui: hover pseudo-class. 3. Gunakan senarai bersarang untuk membina struktur, dan tetapkan kesan paparan tersembunyi dan digantung dalam CSS. 4. Animasi peralihan boleh ditambah untuk meningkatkan pengalaman visual.
 Cara Mencegah Imej Dari Regangan atau Mengecam Dengan CSS
Sep 21, 2025 am 12:04 AM
Cara Mencegah Imej Dari Regangan atau Mengecam Dengan CSS
Sep 21, 2025 am 12:04 AM
UseObject-Fitormax-Widthwithheight: AutotopreventimagedIstion; Object-FitControlShowimagesfillConterswhilePreservingaseSpectratios, andmax-width: 100%; Height: AutoensureSressiveSsiveScalingWithoutStretching.
 Cara Menggunakan Harta Penunjuk-Titik di CSS
Sep 17, 2025 am 07:30 AM
Cara Menggunakan Harta Penunjuk-Titik di CSS
Sep 17, 2025 am 07:30 AM
ThePointer-EventsPropertyIncScontrolswhetheranelementCanBethetargetOfPointerevents.1.usepointer-Events: nonetodisableIntionsLikeClicksorhoversWheLeepingTheelementVisibleVisible.2.applyoverlaystoundlowlickeWough
 Cara Menambah Kesan Bayangan Kotak Dengan CSS
Sep 20, 2025 am 12:23 AM
Cara Menambah Kesan Bayangan Kotak Dengan CSS
Sep 20, 2025 am 12:23 AM
Usethebox-shadowpropertytoadddropshadows.Definehorizontalandverticaloffsets,blur,spread,color,andoptionalinsetforinnershadows.Multipleshadowsarecomma-separated.Example:box-shadow:5px10px8pxrgba(0,0,0,0.3);createsasoftblackshadow.
 Cara memohon penapis pada gambar dengan css
Sep 21, 2025 am 02:27 AM
Cara memohon penapis pada gambar dengan css
Sep 21, 2025 am 02:27 AM
Thecssfilterpropertyallowseasymagestylingwitheffectslebur, kecerahan, andgrayscale.usefilter: fungsi penapis (nilai) onimagesorbackgroundimages.commonfunctionsincludeblur (px), kecerahan (%)
 Cara menambah latar belakang kecerunan dalam css
Sep 16, 2025 am 05:30 AM
Cara menambah latar belakang kecerunan dalam css
Sep 16, 2025 am 05:30 AM
Untuk menambah latar belakang kecerunan CSS, gunakan latar belakang atau atribut imej latar belakang untuk bekerjasama dengan fungsi seperti linear-gradient (), radial-gradient (); Mula-mula pilih jenis kecerunan, tetapkan arah dan warna, dan anda boleh mengawalnya dengan halus melalui titik dok, bentuk, saiz dan parameter lain, seperti gradien linear (toright,#ff7e5f,#feb47b)
 Bagaimana untuk membuat imej bulat dalam CSS?
Sep 15, 2025 am 05:33 AM
Bagaimana untuk membuat imej bulat dalam CSS?
Sep 15, 2025 am 05:33 AM
Gunakan Radius Sempadan: 50% untuk menghidupkan imej lebar dan ketinggian yang sama ke dalam bulatan, menggabungkan objek-sesuai dan aspek nisbah untuk memastikan bentuk dan penanaman, dan menambah sempadan, bayang-bayang dan gaya lain untuk meningkatkan kesan visual.
 Bagaimana untuk membuat jurang dalam susun atur grid CSS?
Sep 22, 2025 am 05:15 AM
Bagaimana untuk membuat jurang dalam susun atur grid CSS?
Sep 22, 2025 am 05:15 AM
Gunakan jurang, jurang atau atribut jurang lajur untuk membuat jarak antara item grid dalam susun atur cssgrid. GAP adalah atribut singkatan untuk menetapkan jarak baris lajur, yang boleh menerima satu atau dua nilai panjang. Gap baris dan jurang lajur secara individu mengawal jarak antara baris dan lajur, dan unit sokongan seperti PX, REM, dan %.






