
HTML mempunyai sokongan kuat untuk menjadikan tapak web lebih interaktif. HTML membenarkan reka bentuk intuitif dengan pengekodan minimum. Apabila kita ingin menjadikan imej lebih interaktif, HTML menyediakan ciri pemetaan imej. Menggunakan pemetaan imej, kita boleh berinteraksi dengan imej dan melompat dari satu imej ke imej lain dalam bingkai yang sama. Ciri ini berguna apabila kita ingin mencapai ciri seperti zum masuk pada imej di tapak web. Imej akan mempunyai kawasan yang boleh diklik padanya; kami boleh mengkonfigurasi URL atau imej lain untuk diubah hala apabila pengguna mengklik pada kawasan itu.
<img src = " " usemap = "new-map" > <map name = "new-map" > . . . . . . . . </map>
Sintaks teg peta ditunjukkan dalam contoh di atas. Kami mempunyai dua tag, img dan peta. Dalam teg peta, kami telah memberikan namanya sebagai "peta baharu". Tag img akan mempunyai src, yang akan memaparkan imej dan ambil perhatian bahawa ia mempunyai atribut bernama usemap. Kami telah menghantar nama peta kami kepada teg img ini dengan menggunakan atribut usemap. Di kawasan kosong antara teg peta, kami akan menentukan konfigurasi untuk kawasan itu dan pautannya pada imej.
HTML menyediakan teg "peta" untuk mencapai kefungsian pemetaan imej. Ini adalah teg yang sangat mudah dan secara amnya akan digunakan dengan teg "img". Tag img akan digunakan untuk menentukan imej utama atau pertama yang akan dipaparkan. Kemudian teg peta akan digunakan untuk menentukan kawasan dan pautan. Kedua-dua teg ini, img dan peta, akan dipautkan bersama menggunakan parameter nama.
Berikut ialah 5 atribut teratas Tag peta dalam HTML:
Teg peta dikaitkan terutamanya dengan atribut "nama". Atribut nama digunakan untuk memberi nama kepada peta yang ditakrifkan itu. Nama ini kemudiannya digunakan dalam elemen img supaya kedua-duanya boleh dipautkan bersama. Dengan peta atribut nama ini, teg akan mengandungi satu lagi elemen
Kod:
<map name = "new-map" > . . . . <area shape = " " coords = " " href = " " alt = " " > . . . . </map>
Elemen kawasan mentakrifkan kawasan boleh klik dalam imej. Secara amnya, satu tag peta akan mengandungi lebih daripada satu
Atribut ini digunakan untuk menentukan bentuk kawasan boleh klik pada imej. Kami mempunyai sejumlah empat nilai yang dikaitkan dengan bentuk yang boleh digunakan.
Atribut ini digunakan bersama-sama dengan atribut bentuk untuk menentukan di mana kawasan itu akan terletak pada imej. Nilai atribut ini akan berubah bergantung pada bentuk yang ditentukan.
Atribut ini digunakan sebagai URL yang URL akan diubah hala. Apabila mengklik di kawasan tertentu sahaja, yang ditakrifkan oleh koordinat, URL akan diubah hala.
Atribut ini digunakan untuk menentukan teks alternatif yang akan dipaparkan jika imej tidak tersedia. Terdapat lebih banyak atribut yang berkaitan dengan teg kawasan, tetapi ini adalah atribut asas yang diperlukan untuk memahami menggunakan teg peta.
Berikut ialah contoh teg peta dalam HTML yang dijelaskan secara terperinci.
Mari lihat contoh ringkas Segiempat tepat menggunakan pemetaan imej.
Kod:
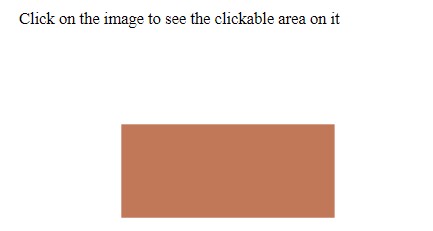
<!DOCTYPE html> <html> <head> <title> Image map Example </title> </head> <body> <p> Click on the image to see the clickable area on it </p> <img src = "rectangle.png" alt = "Rectangle Shape" usemap = "#new-map" > <map name = "new-map" > <area shape = "rect" coords = "91,70,290,160" alt = "Rectangle" href = "#" > </map> </body> </html>
Output:

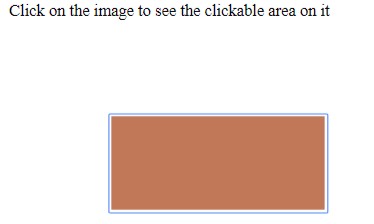
Jika kita klik pada kawasan segi empat tepat, ia akan menunjukkan kepada kita sempadan kawasan boleh klik seperti di bawah,

Sila ambil perhatian bahawa URL tidak akan diubah hala setakat ini kerana kami tidak menyediakan URL yang sah dalam atribut href.
Mari cuba contoh yang sama dengan Bulatan.
Kod:
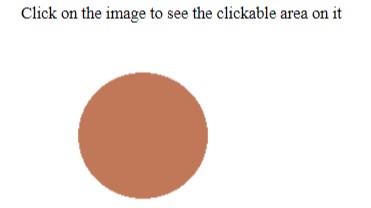
<!DOCTYPE html> <html> <head> <title> Image map Example </title> </head> <body> <p> Click on the image to see the clickable area on it </p> <img src = "circle.png" alt = "Circle Shape" usemap = "#new-map" > <map name = "new-map" > <area shape = "circle" coords = "111,87,62" alt = "Circle" href = "#" > </map> </body> </html>
Output:

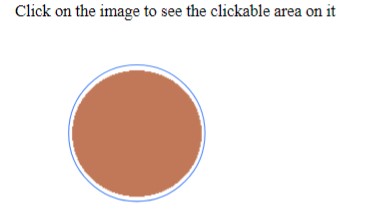
Sambil mengklik pada imej:

Perhatikan bahawa jenis bentuk telah ditukar kepada bulatan dan nilai koordinat disediakan dengan sewajarnya.
Mari kita reka contoh dengan poligon sebagai subbahagian imej lain.
Kod:
<!DOCTYPE html> <html> <head> <title> Image map Example </title> </head> <body> <p> Click on the image to see the clickable area on it </p> <img src = "polygon.png" alt = "Polygon Shape" usemap = "#new-map" > <map name = "new-map" > <area shape = "poly" coords = "166,45,217,80,197,134,139,134,119,79" alt = "Polygon" href = "#" > </map> </body> </html>
Output:

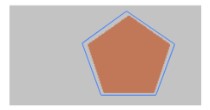
Jadi, kita mempunyai subbahagian sebagai pentagon di atas imej asal sebagai segi empat tepat. Harap maklum bahawa kita boleh mencapai sebarang jenis kawasan boleh klik dengan melaraskan nilai koordinat.
Kawasan Boleh Diklik:

Jadi, kami telah melihat apa itu tag peta dan cara ia digunakan. tag peta digunakan untuk pemetaan imej sebelah pelanggan. Kita boleh menentukan kawasan tertentu imej sebagai boleh diklik dengan menggunakan tag peta. Kami boleh mencapai sebarang bentuk dengan menyediakan koordinat yang sah seperti yang diperlukan.
Atas ialah kandungan terperinci peta Tag dalam HTML. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




