
Bagi kebanyakan usahawan, proses pembayaran terasa seperti ujian kesabaran yang muktamad. Hanya apabila anda fikir anda akhirnya telah meleraikan semuanya, satu lagi lapisan komplikasi muncul, mengingatkan anda bahawa pelayaran yang lancar masih menjadi impian yang jauh.

Anda rasa perkara yang sama? Lemon Squeezy adalahaspirinanda!
Ramuan pembayaran ajaib ini memudahkan segala-galanya, jadi anda boleh meninggalkan drama pembayaran dan menumpukan pada perkara yang menyeronokkan. Tiada lagi kontur pengekodan diperlukan. Ia seperti mempunyai unicorn pembayaran dalam pasukan anda.
Nah, bayangkan menjalankan perniagaan SaaS anda tanpa memerlukan PhD dalam pematuhan cukai atau bekalan aspirin yang tidak berkesudahan untuk sakit kepala pembayaran. LemonSqueezy menyelaraskan semuanya, daripada pembayaran dan langganan kepada pematuhan cukai global dan pencegahan penipuan.
Selain itu, ia menyokong anda dengan sokongan berbilang mata wang dan etalase yang sedia untuk semua jenis produk digital. Ia seperti mempunyai rakan kongsi perniagaan yang celik teknologi yang mengendalikan semua perkara yang membosankan supaya anda boleh menumpukan pada perkara yang terbaik yang anda lakukan—membuat! Sesuai untuk pencipta digital, usahawan dan sesiapa sahaja yang lebih suka mengklik butang daripada penyelesaian pengekodan.
Sebelum kita menyelam, saya cuma ingin menyatakan bahawa anda boleh mencari kod penuh dalam repo GitHub saya dan melihat demo di Instagram saya. Sekarang, mengenai projek ini di GitHub—ia mempunyai dua pilihan pembayaran: pertama, pembayaran sekali klasik; kedua, model langganan yang sentiasa mewah.
Tetapi untuk tutorial ini, kami akan membuat pembayaran sekali sahaja. Oh, dan sebagai contoh saya, saya menggunakan perkhidmatan pembersihan rumah bulanan sebagai kajian kes. Ia mungkin kedengaran agak tidak masuk akal, tetapi hei, itu semua adalah sebahagian daripada latihan pengekodan kami! ?
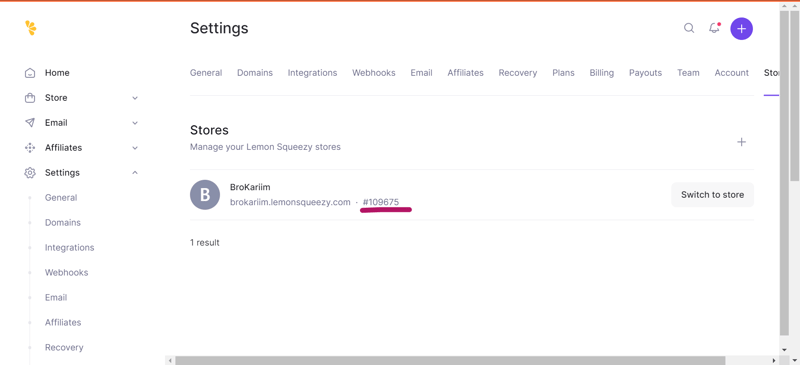
Untuk bermula, anda sepatutnya membuat kedai di Lemon Squeezy serta beberapa produk dan varian.
Pastikan anda mempunyai mod ujian HIDUP. Apabila menerbitkan kedai, ia akan dimatikan; semak di sebelah kiri bawah.

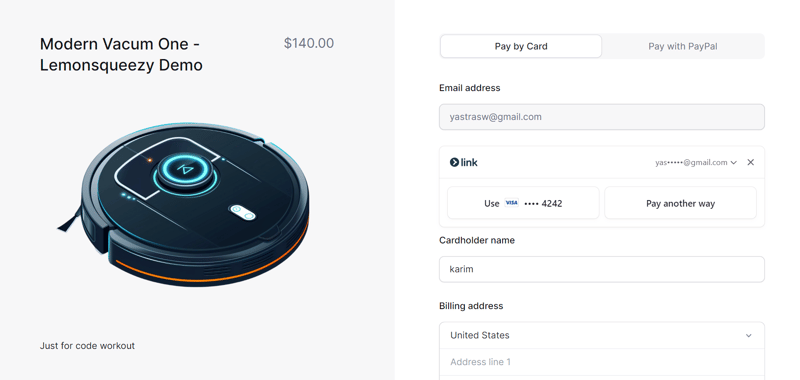
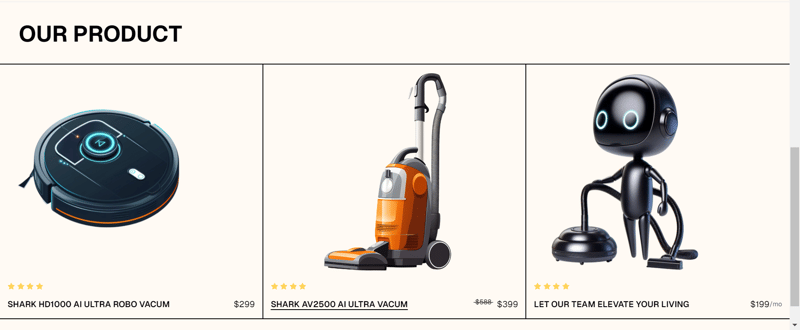
Beginilah rupa produk saya

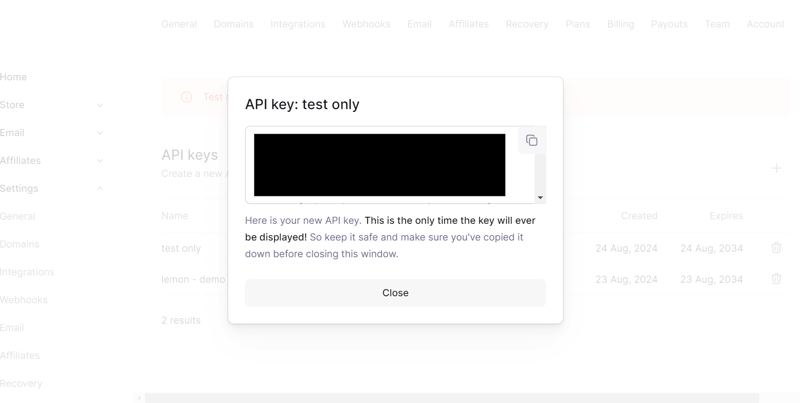
Seterusnya, mari jana Kunci API di https://app.lemonsqueezy.com/settings/api untuk menyambung ke kedai kami:

Tambahkan ini sebagai pembolehubah persekitaran pada projek Next.js anda:
LEMONSQUEEZY_API_KEY="[YOUR API KEY]"
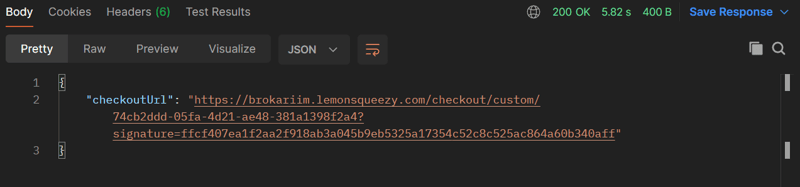
Seterusnya, buat laluan API untuk mengendalikan proses pembayaran, Dalam bahagian ini, hasil akhir yang kami mahukan ialah mendapatkan URL pembayaran yang kemudiannya akan kami hantar ke bahagian Frontend.
export const dynamic = "force-dynamic"; export async function POST(req: NextRequest) { try { const reqData = await req.json(); if (!reqData.productId) { console.error("Product ID is missing"); return NextResponse.json({ message: "Product ID is required" }, { status: 400 }); } const response = await lemonSqueezyApiInstance.post("/checkouts", { data: { type: "checkouts", attributes: { checkout_data: { custom: { user_id: "123", }, }, }, relationships: { store: { data: { type: "stores", id: process.env.LEMON_SQUEEZY_STORE_ID?.toString(), }, }, variant: { data: { type: "variants", id: reqData.productId.toString(), }, }, }, }, }); const checkoutUrl = response.data.data.attributes.url; console.log(response.data); return NextResponse.json({ checkoutUrl }); } catch (error) { console.error("Error in POST /api/lemonsqueezy:", error); return NextResponse.json({ message: "An error occured" }, { status: 500 }); } }
Berikut ialah penjelasan ringkas untuk kod ini :

const checkoutUrl = response.data.data.attributes.url;
kembali NextResponse.json({ checkoutUrl });
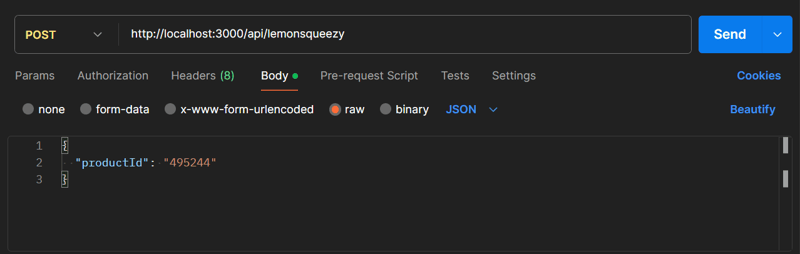
Untuk memastikan API kami berfungsi dengan betul, kami perlu mengujinya. Saya menggunakan alat yang dipanggil Posman untuk ini. Sebelum kita mula, kami memerlukan variantId produk kami Anda boleh temui ini diLemonSqueezy papan pemuka.


Now that we've laid the groundwork, our next step is time to make the frontend look good, I am a huge fan ofTailwindCSSso i make the pricing card with them

the code is availale here
Next lets set up an async function that calls the API route we just created. The function will send a POST request with the productId and, in return, get the checkout URL. Once you have the URL, open it in a new tab to send the user to the payment page.
const buyProcut1 = async () => { try { const response = await axios.post("../api/lemonsqueezy", { productId: "495244", }); console.log(response.data); window.open(response.data.checkoutUrl, "_blank"); } catch (error) { console.error(error); alert("Failed to buy product #1"); } };
That code is about
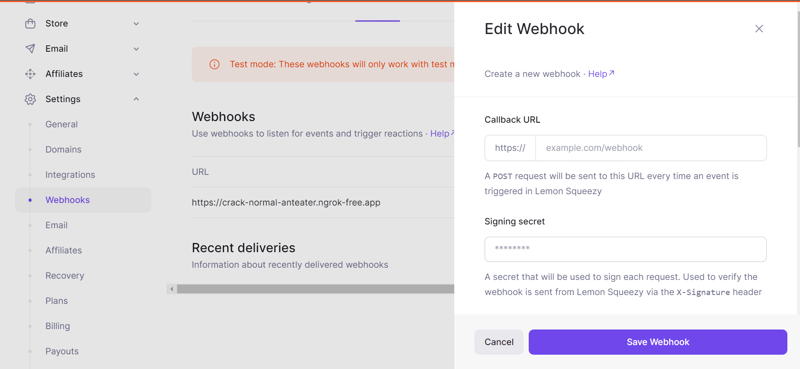
Last but not least, we're setting up webhooks to keep track of orders. Head back to your LemonSqueezy dashboard and set up a webhook.

For the URL, you’ll need something publicly accessible, which is tricky during local development. This is wherengrokcomes in handy.
ngrok will give you a temporary public URL that forwards to your local machine, You can check this link to setup ngrok in your device :
https://dashboard.ngrok.com/get-started/setup/
Just like before, the code to handle the webhook is already done for you. All you need to do is set it up in your route handler and enjoy the sweet
Let's stay in touch on Instagram, Twitter, and GitHub—where the real magic happens.
Thanks for sticking around! ?
Atas ialah kandungan terperinci Pembayaran Mudah dengan Lemon Squeezy | Penyepaduan Next.js Dipermudahkan. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Perisian pangkalan data yang biasa digunakan
Perisian pangkalan data yang biasa digunakan Bagaimana untuk menyelesaikan aksara Cina yang kacau devc
Bagaimana untuk menyelesaikan aksara Cina yang kacau devc Adakah Code Red virus komputer?
Adakah Code Red virus komputer? Apa yang perlu dilakukan jika penggunaan memori terlalu tinggi
Apa yang perlu dilakukan jika penggunaan memori terlalu tinggi Laman web rasmi Binance
Laman web rasmi Binance Cara menggunakan DataReader
Cara menggunakan DataReader Apakah kesan penutupan port 445?
Apakah kesan penutupan port 445? pembolehubah ahli java
pembolehubah ahli java



