
Pada kesempatan ini, saya akan berkongsi cara menggunakan aplikasi django ke hosting bersama. Untuk memudahkan urusan, saya menggunakan panel DirectAdmin. Jika anda menggunakan cpanel atau panel lain, saya rasa ia tidak akan jauh berbeza. Pastikan anda sudah mempunyai domain dan beli perkhidmatan hosting kongsi di mana-mana sahaja, saya tidak akan menghadkan anda untuk menggunakan perkhidmatan tertentu.
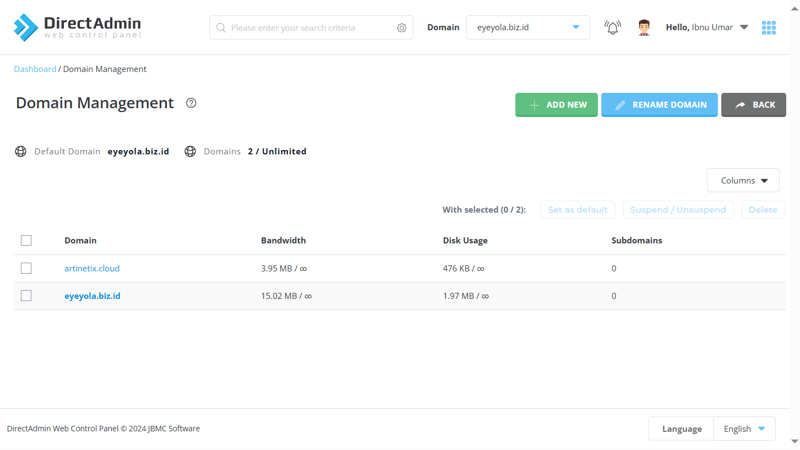
Sebelum memasuki kaedah penempatan, pastikan perkhidmatan pengehosan kongsi berjalan sebagaimana mestinya.

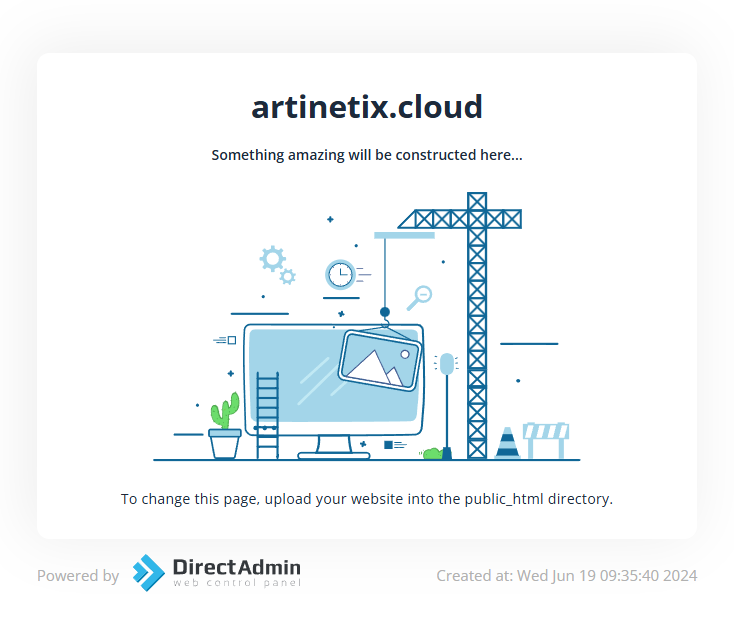
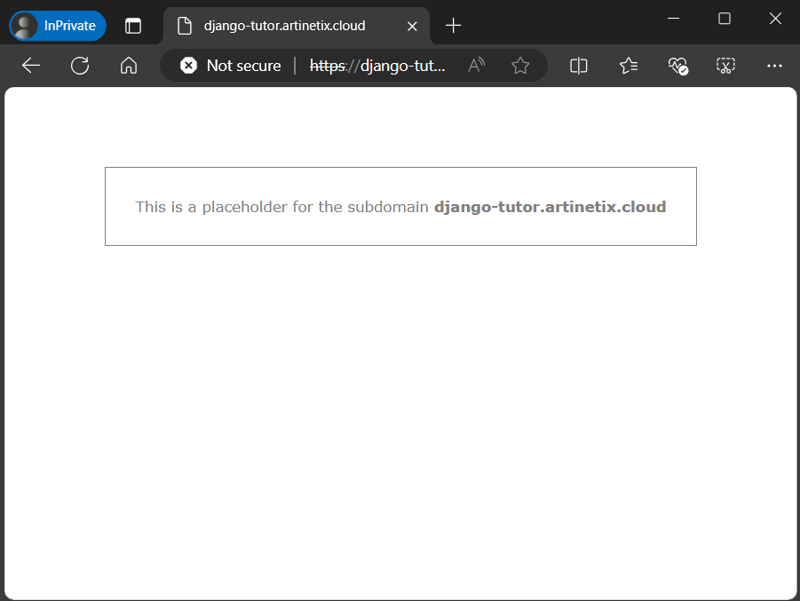
Secara praktikal kali ini, saya akan menggunakan domain artinetix.cloud (sesuaikan dengan nama domain anda), untuk memastikan perkhidmatan berjalan seperti biasa, jika kita mengakses URL domain halaman akan muncul seperti berikut.

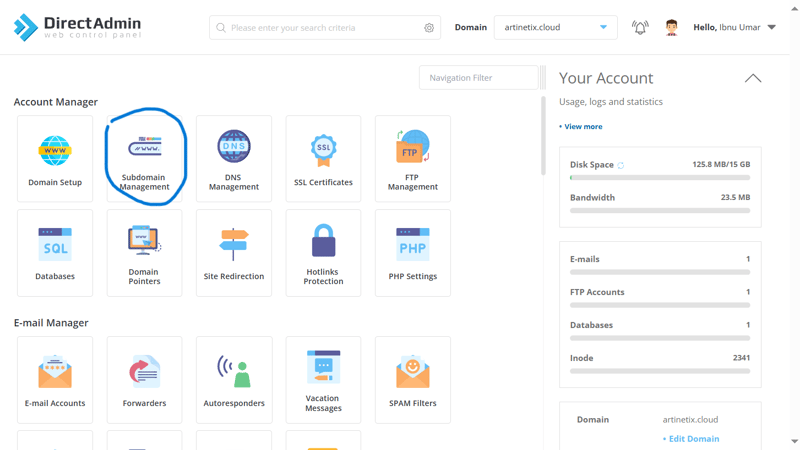
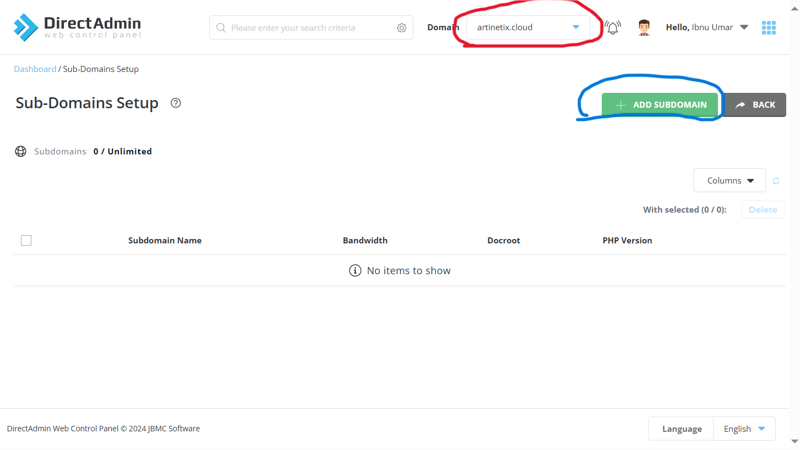
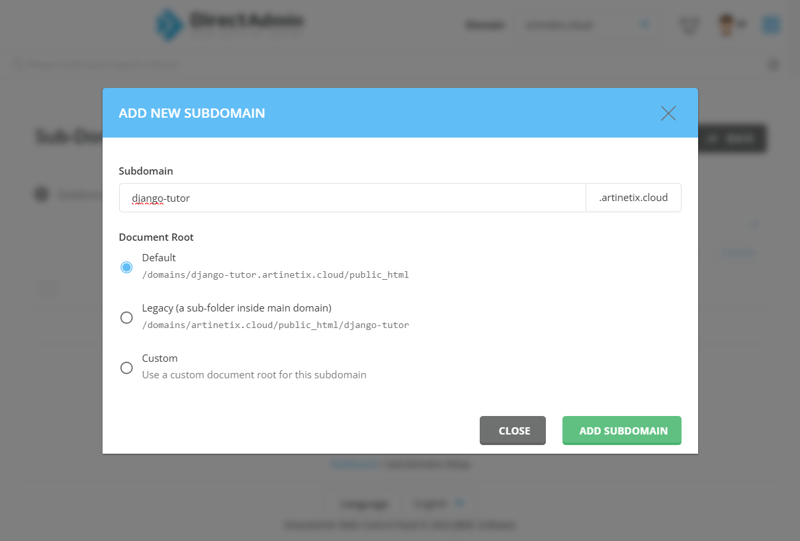
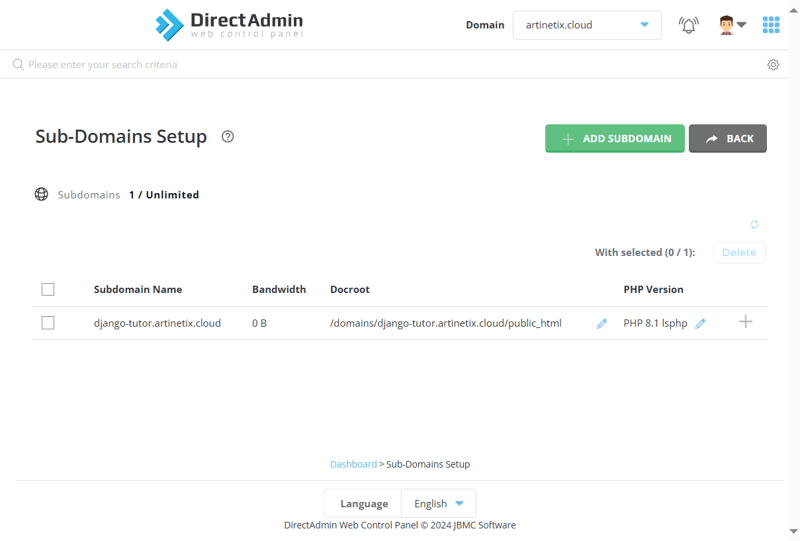
Buat subdomain untuk membezakan satu URL aplikasi daripada yang lain, satu domain boleh digunakan untuk banyak subdomain. Contohnya, jika domain yang digunakan ialah artinetix.cloud maka subdomain yang akan dibuat adalah seperti django_tutor.artinetix.cloud Anda boleh membaca lebih lanjut tentang subdomain pada sumber internet untuk lebih memahami subdomain.





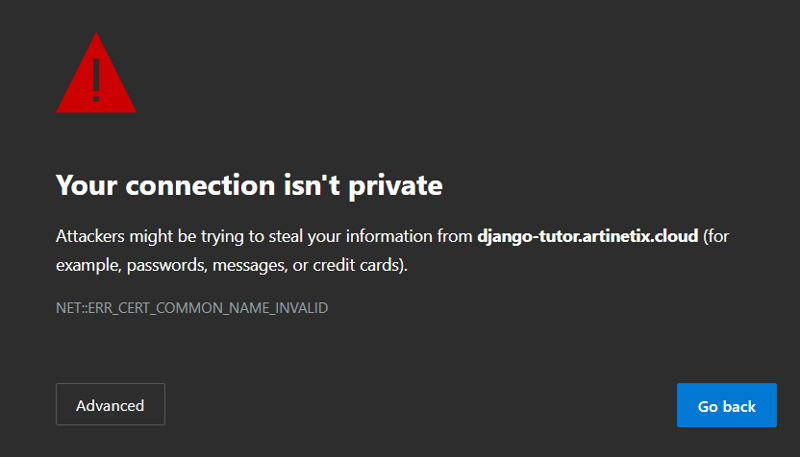
Jangan risau, kerana kami belum menyediakan SSL supaya kami boleh mengakses menggunakan protokol https, bukan hanya http. Anda boleh klik advance dan terus ke alamat untuk melihat jika url berfungsi.

Imej di atas menunjukkan bahawa URL kini boleh diakses. Langkah seterusnya ialah persediaan SSL, supaya web lebih selamat daripada serangan pihak luar.



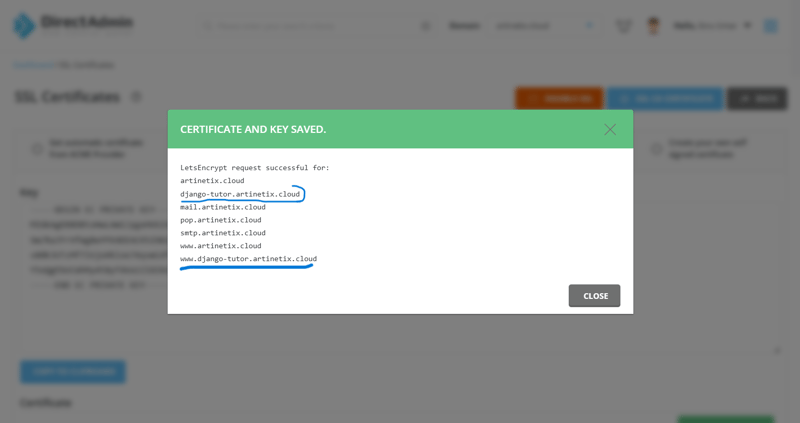
Di bahagian atas halaman web, baris animasi pemuatan akan muncul menunjukkan bahawa proses sedang berjalan. Jika proses berjaya, pemberitahuan akan dipaparkan seperti berikut.

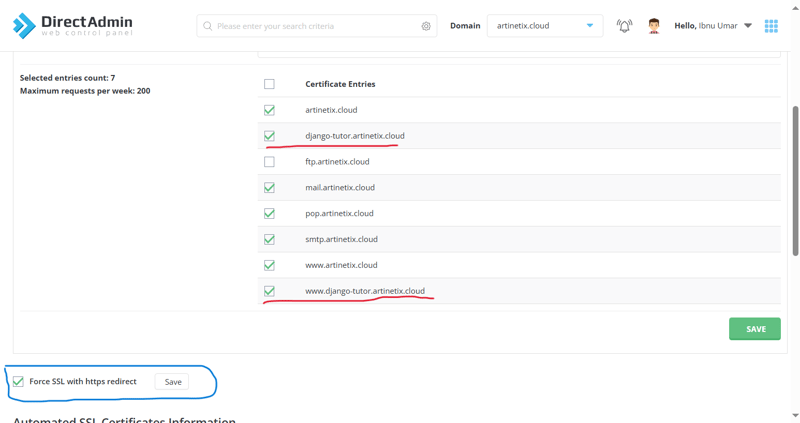
Terdapat nama subdomain yang dijana SSL (dengan dan tanpa www) dibulatkan dengan warna biru.

Saya tidak akan menumpukan pada cara menyediakan djangopersekitarandari awal untuk memendekkan artikel. Sediakan aplikasi django yang telah dibangunkan dan boleh berjalan seperti biasa dipersekitarantempatan.
Dalam amalan kali ini saya akan menggunakan django lalai dahulu (masih dalam tetapan awaljana) menggunakan django 4.2
Apabila anda menjalankan projek django dan halaman seperti dalam imej di atas muncul, ini bermakna django berjalan seperti biasa.
pohon failprojek yang digunakan dalam artikel (dalam erti kata bahawa fail ini akan pergi ke pelayan, bukan fail yang telah dimasukkan dalam senarai .gitignore) adalah seperti berikut.
Buat zip yang mengandungi fail projekdjangoanda sebelum meletakkannya pada pelayan.

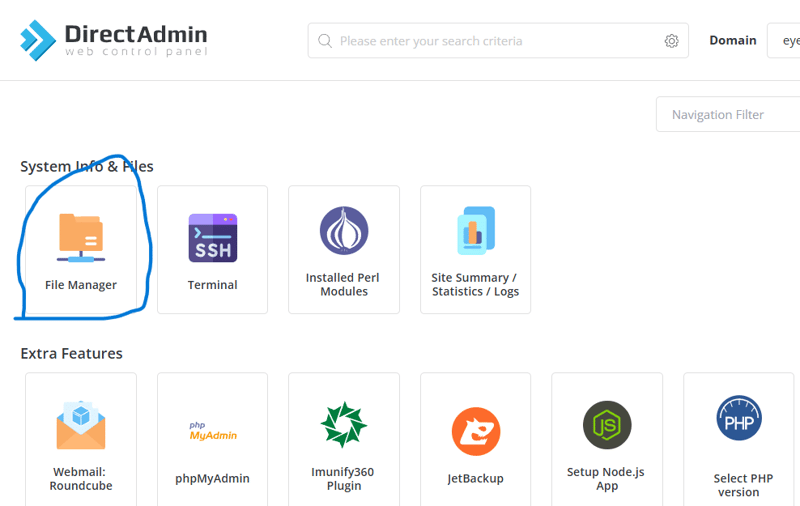
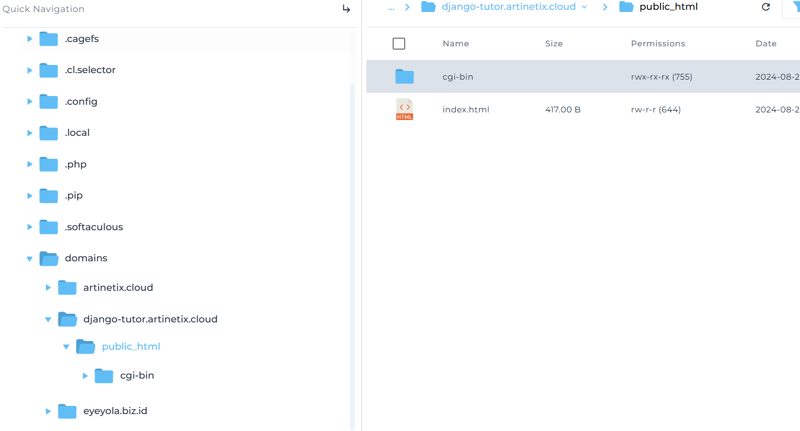
Navigasi ke folder domain > (url subdomain anda) > html awam, dalam folder html awam mengandungi fail index.html. Fail itu ialah fail yang dipaparkan semasa kami mencipta subdomain tadi.

Padam folder cgi-bin dan fail index.html, muat naik projek zip yang kami buat tadi dan jangan lupa ekstrak. Buat masa ini, langkah-langkah dalambahagianini sudah memadai, mari kita teruskan untuk mencipta persekitaran django.

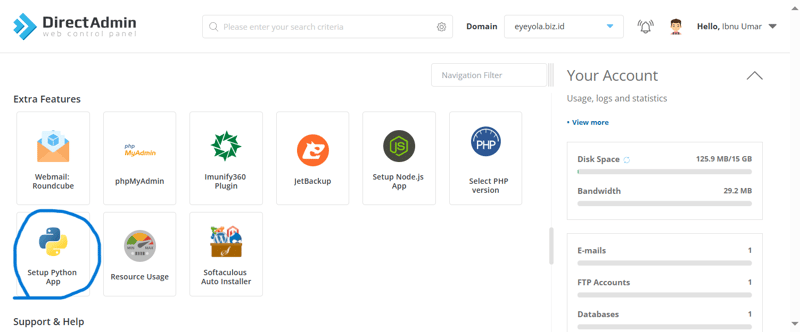
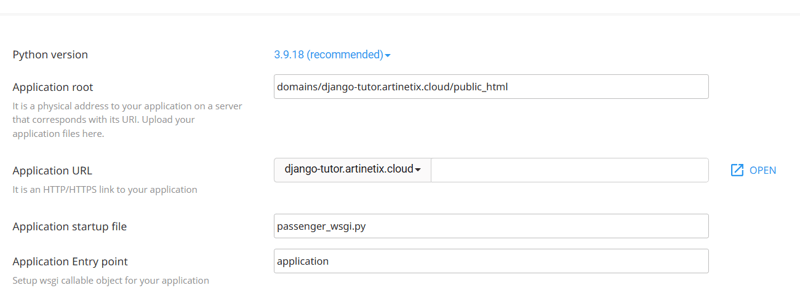
pilih create python app dan masukkan configuration seperti berikut, untuk application root boleh adjust sebab bila letak file kita dah letak python app dalam public_html folder supaya konfigurasi seperti dalam gambar di bawah. Jika sesuai, klikciptauntuk mencipta persekitaran pada pelayan.

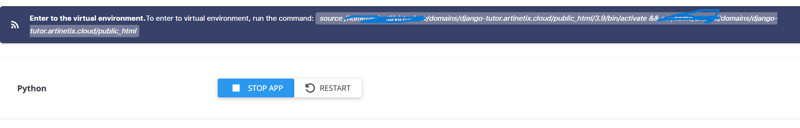
Selepas berjayasetup aplikasi pythondan melawati URL di atas, ia hanya akan memaparkan python ia berfungsi. Ini berlaku kerana kami belummengimportprojek django dan persekitarannya tidak memasang django.

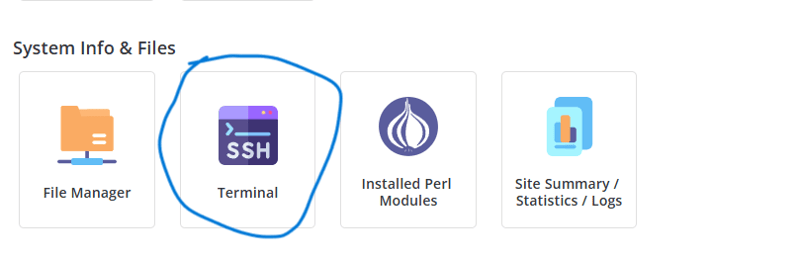
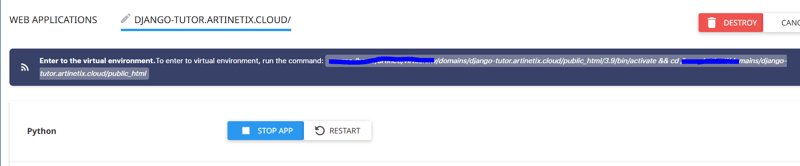
masuk terminal

Dalam terminal, tampal kod sebelumnya dengan mengklik kanan dan menampal.
Jika berjaya, sila ikuti langkah berikut.
Memasang django padaenvirontmentselesai, kami akan beralih ke pengurus fail untuk mengedit fail passenger_wsgi.
passenger.py
nota: django_tutor menyesuaikan dengan nama projek apl django masing-masing
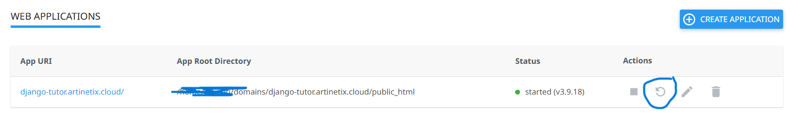
Restart the django app by going to the dashboard panel > setup python app > click restart in the action column.

Try accessing the URL, does a page appear more or less like this?

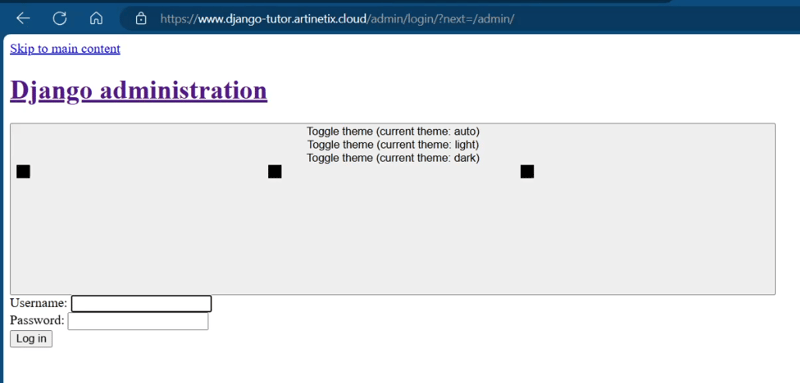
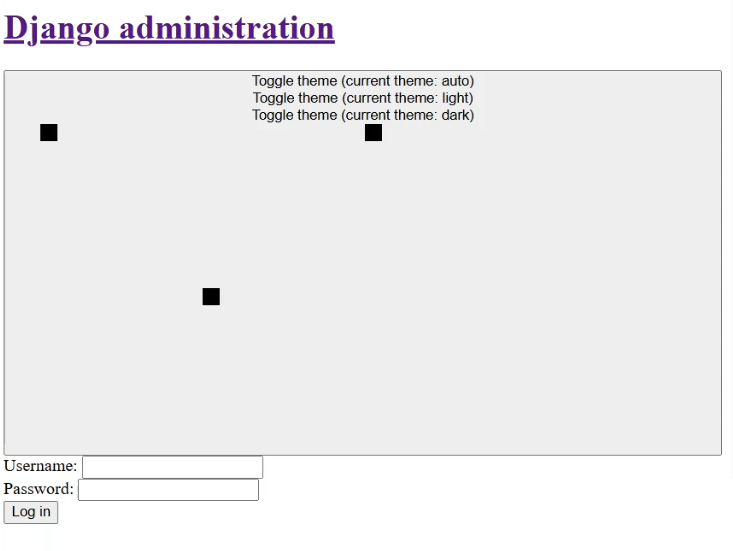
Try accessing the admin section by adding admin at the end of the URL to domain-name/admin then more or less a page will display like the one below.

If you pay attention, it looks like a joke. This is because the CSS, JS and other static files have not been copied to the Django project, to do this you can pay attention to the following steps.

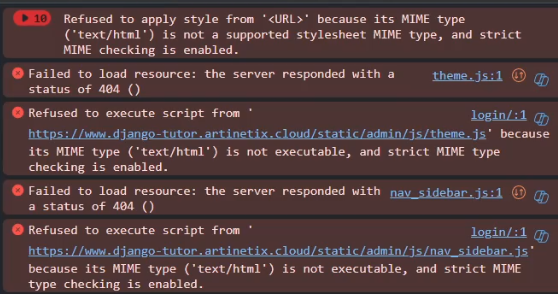
When you successfully carry out the steps above, in the root folder of the app there should be a public folder containing CSS and JS files (static files used in Django). Please try accessing the admin url in the django app by adding admin behind the url (url/admin). If the display is still like below and when we check the console there is an error MIME type is not executable. Then you need to add the whitenoise package to the django app. You can refer to the following URL Whitenoise doc. Don't forget to always restart every time you make code changes on the server :).

MIME type error.
That's how to deploy a django app onshared hostingusing DirectAdmin, actually there is still a lot to do besides deploying, namely setting up the database and adding environment variables. You also need to pay attention, this method is the manual method that I usually do, it seems complicated. To make the deployment process easier, you can usually use ci & cd via github actions. That's enough from me, if there is anything you want to convey, whether it's suggestions or constructive criticism, please comment in the comments column. That's all, thank you.
Atas ialah kandungan terperinci Gunakan Pengehosan Dikongsi Apl Django.. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Di manakah saya boleh mendapatkan kostum Douyin Little Fire Man?
Di manakah saya boleh mendapatkan kostum Douyin Little Fire Man? Bagaimana untuk menyelesaikan ralat "NTLDR tiada" pada komputer anda
Bagaimana untuk menyelesaikan ralat "NTLDR tiada" pada komputer anda simbol hak cipta html
simbol hak cipta html Cara menggunakan tag blockquote
Cara menggunakan tag blockquote Apakah simbol hak cipta
Apakah simbol hak cipta Nama fail mengandungi kandungan haram
Nama fail mengandungi kandungan haram Pengenalan kepada kekunci pintasan tangkapan skrin dalam sistem Windows 7
Pengenalan kepada kekunci pintasan tangkapan skrin dalam sistem Windows 7 penggunaan fungsi ubound
penggunaan fungsi ubound



