
Ini hari ke-4 daripada 100 hari cabaran pengekodan Miva. Saya melangkau laporan hari ke-3 kerana saya terperangkap pada projek reka bentuk web saya dan memerlukan perubahan rentak. Inilah sebabnya saya memutuskan untuk mendalami JavaScript hari ini.
JavaScript
JavaScript adalah seperti komponen tingkah laku sistem dan tapak web. Ia menambahkan interaktiviti dan responsif kepada tapak web menjadikannya komponen penting dalam reka bentuk dan pembangunan web.

Bermula
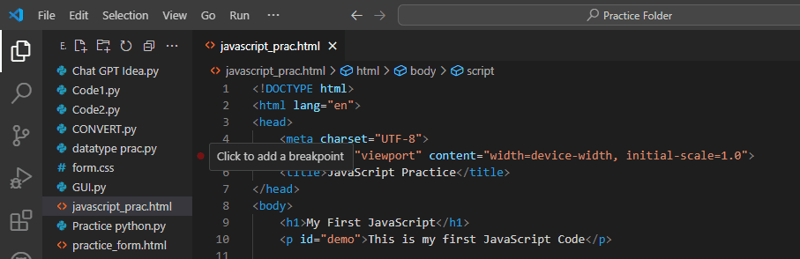
Saya beralih kepada W3schools untuk belajar kerana mereka mempunyai tutorial dan latihan latihan yang sangat mudah. Saya kemudian mencipta fail HTML dan menulis beberapa teks asas dengan tajuk dan tag perenggan.
JavaScript Pembolehubah
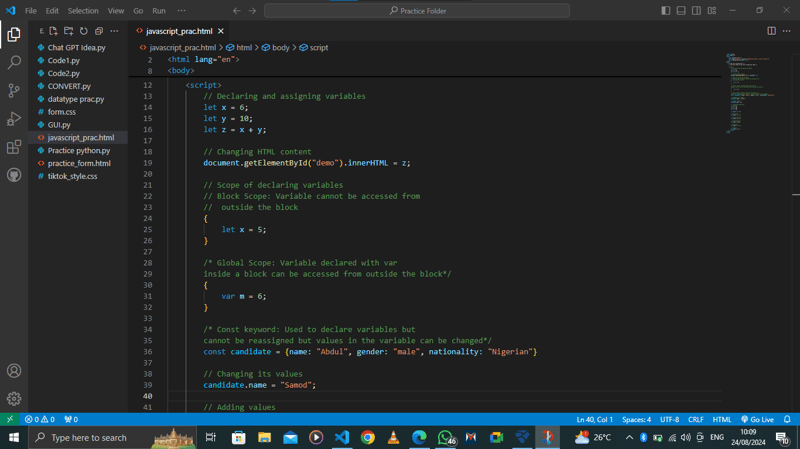
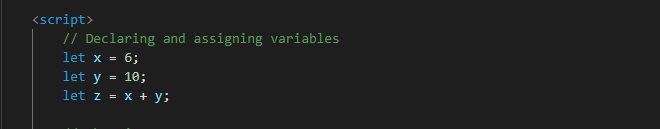
Saya kemudian memasukkan tag skrip untuk menulis JavaScript saya di dalam fail HTML. Kemudian saya mulakan dengan mengisytiharkan beberapa pembolehubah dan memberikan nilai kepada mereka dengan menggunakan kata kunci _let _JavaScript.
Kemudian saya menggunakan beberapa fungsi JavaScript untuk menukar kandungan kandungan HTML yang saya tulis sebelum ini. Selain itu, saya mempelajari dan mempraktikkan skop pengisytiharan pembolehubah dengan pelbagai kata kunci sepertivar, let,danconst.
Mencipta dan mengubah suai tatasusunan
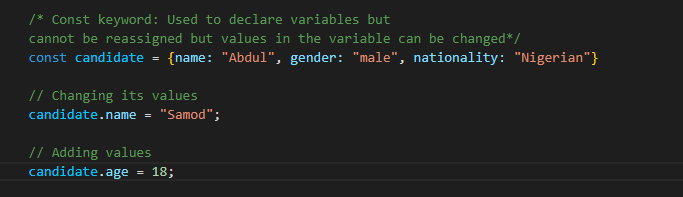
Saya mencipta tatasusunan mudah untuk butiran calon menggunakan kata kunci _const _ dan menangkap jenis data yang berbeza dalam pendakap kerinting. Saya juga menggunakan pelbagai fungsi untuk mengubah suai dan menambah nilai pembolehubah berbeza dalam tatasusunan.
Operator Aritmetik
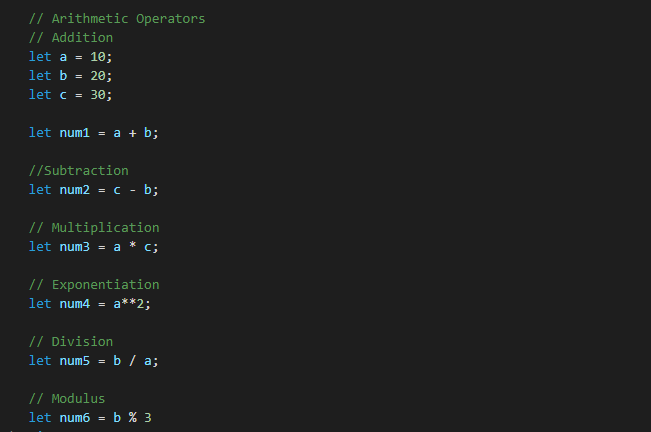
Akhirnya, saya berlatih menggunakan beberapa operator JavaScript untuk menetapkan dan mengubah suai nilai pembolehubah. Saya bermula dengan operator aritmetik yang untuk operasi asas matematik. Pernyataan JavaScript yang mengandungi pengendali dikenali sebagaiUngkapan.

Itu sahaja untuk Hari 4. Saya bercadang untuk meneroka lebih banyak jenis operator pada Hari 5 dan lebih banyak lagi tentang JavaScript. Fail kod tersedia dengan pautan ini:
100 hari Miva/GitHub
Atas ialah kandungan terperinci hari Miva: Hari ke-4. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Bagaimana untuk mengendalikan json dengan jquery
Bagaimana untuk mengendalikan json dengan jquery Cara menggunakan fungsi yang paling hebat
Cara menggunakan fungsi yang paling hebat Bagaimana untuk memampatkan fail html ke dalam zip
Bagaimana untuk memampatkan fail html ke dalam zip Di manakah lampu suluh telefon OnePlus?
Di manakah lampu suluh telefon OnePlus? vscode mencipta kaedah fail html
vscode mencipta kaedah fail html pelayan web
pelayan web Bagaimana untuk memulihkan fail yang dipadam secara kekal pada komputer
Bagaimana untuk memulihkan fail yang dipadam secara kekal pada komputer Bagaimana untuk menggunakan arahan mencari untuk mencari fail dalam linux
Bagaimana untuk menggunakan arahan mencari untuk mencari fail dalam linux



