
TL;DR:Ketahui amalan terbaik untuk mengoptimumkan pengurusan memori dalam Jadual Pangsi JavaScript Syncfusion, termasuk petua tentang penatalan maya, pemprosesan data dan pemprofilan memori untuk memastikan prestasi lancar dengan set data yang besar.
Pengurusan memori adalah penting dalam mengoptimumkan aplikasi web, terutamanya apabila mengendalikan set data yang besar dan visualisasi data yang kompleks.
Jadual Pivot JavaScript Syncfusion ialah alat yang teguh untuk menganalisis dan memaparkan data. Walau bagaimanapun, untuk memastikan ia berjalan dengan cekap memerlukan strategi pengurusan ingatan yang berkesan.
Blog ini akan merangkumi amalan terbaik dan petua untuk mengoptimumkan penggunaan memori dalam Jadual Pangsi JavaScript, membolehkan prestasi yang lebih lancar dan pengalaman pengguna yang lebih baik.
Apabila bekerja dengan set data yang besar, Jadual Pangsi boleh menggunakan memori yang ketara, yang membawa kepada isu prestasi seperti masa pemaparan yang perlahan, interaksi yang lambat dan kemungkinan ranap penyemak imbas. Cabaran utama termasuk:
Kami memperoleh keputusan ujian dalam penyemak imbas Chrome dengan mengikat data JSON pada Jadual Pangsi JavaScript melalui mod enjin klien dan pelayan. Jadual berikut menunjukkan memori penyemak imbas yang digunakan untuk mengikat 100K dan 1 juta kiraan set data unik pada Jadual Pangsi JavaScript Syncfusion.
Unique dataset count |
Rendering mode |
Memory consumption (In MB) |
100K |
Client |
96.5 |
Server |
19.5 |
|
1 million |
Client |
792 |
Server |
20.4 |
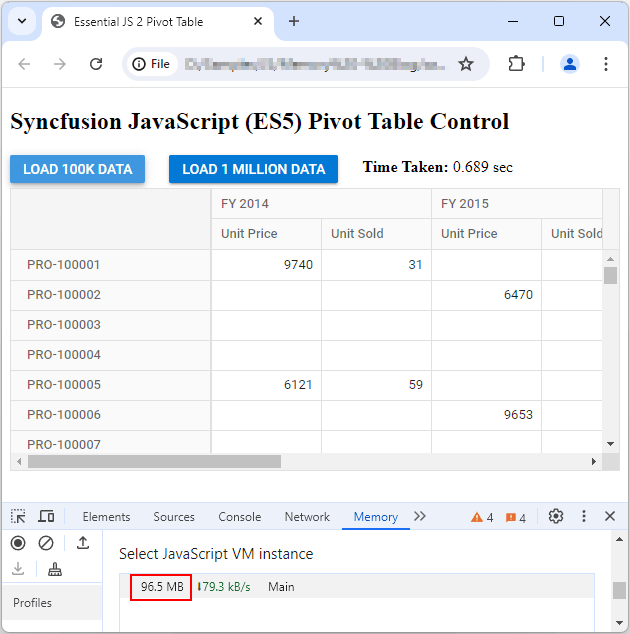
Imej berikut menunjukkan penggunaan memori penyemak imbas Chrome untuk 100K dan 1 juta titik data menggunakan enjin sisi klien.
100K data:

1 juta data:

Nota:Penggunaan memori mungkin berbeza-beza bergantung pada konfigurasi laporan pangsi dan ciri yang didayakan.
Mari lihat beberapa amalan terbaik untuk mengoptimumkan pengurusan memori dalam komponen Jadual Pangsi JavaScript:
Memuatkan data yang besar adalah salah satu punca utama peningkatan penggunaan memori. Melaksanakan tatal atau halaman maya membolehkan kami memuatkan data untuk port pandang semasa sahaja dan memuatkan data yang tinggal atas permintaan dan bukannya memuatkan semua baris dan lajur dalam Jadual Pangsi. Ini akan mengurangkan masa pemuatan awal dan penggunaan memori.
var pivotGridObj = new ej.pivotview.PivotView({ enableVirtualization: true, // Enable virtualization to load data as needed. enablePaging: true, // Enable paging and page settings to load data as needed. pageSettings: { rowPageSize: 10, columnPageSize: 5, currentColumnPage: 1, currentRowPage: 1 }, dataSourceSettings: { dataSource: largeDataSet, columns: [{ name: 'Product' }], rows: [{ name: 'Country' }], values: [{ name: 'Sales', caption: 'Total Sales' }] } }); pivotGridObj.appendTo('#PivotView');
Buang kejadian Jadual Pangsi JavaScript dengan betul apabila ia tidak lagi diperlukan untuk mengosongkan ingatan.
Rujuk contoh kod berikut.
function destroyPivotTable() { if (pivotGridObj) { pivotGridObj.destroy(); // Method used to destroy the Pivot Table. pivotGridObj = null; } }
Kurangkan bilangan pengiraan dan pengagregatan masa nyata dengan pramemproses data pada enjin bahagian pelayan apabila boleh.
var pivotObj = new ej.pivotview.PivotView({ dataSourceSettings: { url: 'https://localhost:44350/api/pivot/post', // Preprocess data using the server-side engine to minimize client-side processing. mode: 'Server', rows: [{ name: 'ProductID', caption: 'Product ID' }], columns: [{ name: 'Year', caption: 'Production Year' }], values: [ { name: 'Sold', caption: 'Units Sold' }, { name: 'Price', caption: 'Sold Amount' } ], } //Other codes here... }); pivotObj.appendTo('#PivotTable');
Gunakan teknik pemaparan yang cekap untuk meminimumkan penggunaan memori Jadual Pangsi. Ini termasuk mengelakkan pemaparan semula yang tidak perlu dan menyegarkan semula UI Jadual Pangsi hanya apabila ia telah berubah. Apabila perlu, gunakan fungsi awam yang asalnya digunakan untuk menyegarkan Jadual Pangsi; jika tidak, kemas kini Jadual Pangsi melalui pengikatan sifat.
Sebagai contoh, kita boleh menggunakan sifat dataSource dan dataSourceSettings untuk menukar data atau tetapan medan terikat seperti baris, lajur, nilai dan paksi penapis secara dinamik. Ini akan mengemas kini Jadual Pangsi.
Rujuk contoh kod berikut.
var pivotObj = new ej.pivotview.PivotView({ dataSourceSettings: { dataSource: window.pivotData, // Assign the data to the Pivot Table. rows: [{ name: 'ProductID', caption: 'Product ID' }], columns: [{ name: 'Year', caption: 'Production Year' }], values: [ { name: 'Sold', caption: 'Units Sold' }, { name: 'Price', caption: 'Sold Amount' } ], } //Other codes here... }); pivotObj.appendTo('#PivotTable'); var applyBtn = new ej.buttons.Button({ isPrimary: true }); applyBtn.appendTo('#update'); document.getElementById(update'').onclick = function () { // Set the modified/updated data to the Pivot Table using the ‘dataSource’ property. pivotObj.dataSourceSettings.datasource = updatedPivotData; // Set the formatting to the value field “Price” using the ‘formatSettings’ property within the ‘dataSourceSettings’. pivotObj.dataSourceSettings.formatSettings = [{ name: 'Price', format: 'C0' }]; }
Kerap memprofilkan penggunaan memori apl anda untuk mengenal pasti kemungkinan kebocoran dan meningkatkan prestasi. Alat yang disyorkan untuk pemprofilan memori ialah:
Chrome DevTools: Gunakan tabPrestasidanMemoriuntuk memantau penggunaan memori dan mengesan kebocoran.
Alat Pembangun Firefox: Seperti Chrome DevTools, ia memberikan cerapan tepat tentang penggunaan memori.
Juga, rujuk pengurusan memori yang mengoptimumkan dalam demo GitHub Jadual Pangsi JavaScript. Di sini, enjin sisi pelanggan digunakan untuk mengumpul statistik prestasi dan memori.
Terima kasih kerana membaca! Dalam blog ini, kami telah melihat cara mengoptimumkan pengurusan memori dalam Jadual Pangsi JavaScript Syncfusion. Dengan menggunakan gabungan pengendalian data yang cekap, pelupusan contoh yang betul dan teknik virtualisasi, anda boleh memastikan Jadual Pangsi anda berfungsi dengan lancar, walaupun dengan set data yang besar, memberikan pengalaman yang lancar dan responsif untuk pengguna.
Melaksanakan amalan terbaik ini membantu anda mengurus penggunaan memori dengan berkesan, membawa kepada prestasi yang dipertingkatkan dan pengalaman pengguna keseluruhan yang lebih baik. Cuba petua ini dan tinggalkan maklum balas anda di bahagian komen yang diberikan di bawah!
Jika anda sudah pun menjadi pengguna Syncfusion, versi terkini Essential Studio tersedia pada halaman Lesen dan Muat Turun. Kami menawarkan pengguna baharu kami percubaan percuma selama 30 hari untuk meneroka semua ciri dan keupayaan komponen kami.
Jika anda memerlukan bantuan lanjut, hubungi kami melalui forum sokongan, portal sokongan atau portal maklum balas kami. Kami sentiasa di sini untuk membantu!
Atas ialah kandungan terperinci Optimumkan Pengurusan Memori dalam Jadual Pangsi JavaScript: Amalan dan Petua Terbaik. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Kekunci yang manakah harus saya tekan untuk memulihkan apabila saya tidak boleh menaip pada papan kekunci komputer saya?
Kekunci yang manakah harus saya tekan untuk memulihkan apabila saya tidak boleh menaip pada papan kekunci komputer saya? Bagaimana untuk menyelesaikan sintaks yang tidak sah dalam Python
Bagaimana untuk menyelesaikan sintaks yang tidak sah dalam Python Cara menggunakan tag blockquote
Cara menggunakan tag blockquote Apakah perbezaan antara ibatis dan mybatis
Apakah perbezaan antara ibatis dan mybatis Apa yang perlu dilakukan jika halaman web tidak boleh diakses
Apa yang perlu dilakukan jika halaman web tidak boleh diakses Apakah mata wang u-coin?
Apakah mata wang u-coin? Apakah maksud url?
Apakah maksud url? Apakah teras sistem pangkalan data?
Apakah teras sistem pangkalan data?



