
"Seseorang yang melindungi, membimbing, atau menjaga kambing biri-biri atau kawanan biri-biri dipanggil Gembala". Tetapi bagaimana devs boleh melakukan penggembalaan?? Shepherd Js, salah satu alatan OS terbaik untuk membimbing pengguna anda dan membolehkan mereka memahami aplikasi anda atau bahagian tertentu aplikasi anda dengan cara yang terperinci dan deskriptif.
Shepherd ialah perpustakaan JavaScript untuk membimbing pengguna melalui apl anda. Ia menggunakan UI Terapung, satu lagi perpustakaan sumber terbuka, untuk memaparkan dialog bagi setiap "langkah" lawatan.
Ringkasnya, bimbing pengguna anda melalui lawatan ke apl anda.
Anda boleh membuat lawatan, latihan dan pengumuman mengikut pengalaman pengguna tersuai untuk mendorong penerimaan pengguna.
Shepherd membolehkan anda membimbing pengguna melalui lawatan atau perjalanan tersuai dalam apl atau tapak web anda. Sangat boleh disesuaikan dengan gaya minimum, Shepherd membenarkan penyesuaian yang berkuasa sambil mudah digunakan. Pelbagai rangka kerja disokong termasuk React, Ember, Angular, Vue.js, ES Modules atau JavaScript biasa.
Anda boleh memasang shepherd terus menggunakan npm, yarn, pnpm, dan bun dengan menggunakan arahan di bawah:
Anda boleh terus menggunakan cdn jsDelivr juga, untuk menggunakan gembala.
<script type="module" src="https://cdn.jsdelivr.net/npm/shepherd.js@13.0.0/dist/esm/shepherd.mjs" ></script> <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/shepherd.js@13.0.0/dist/css/shepherd.css" />
Membuat lawatan gembala adalah sangat mudah, cuma ikut kod di bawah:
const tour = new Shepherd.Tour({
defaultStepOptions: {
cancelIcon: {
enabled: true
},
classes: 'class-1 class-2',
scrollTo: { behavior: 'smooth', block: 'center' }
}
});
tour.addStep({
title: 'Creating a Shepherd Tour',
text: 'Creating a Shepherd tour is easy.
Just create a "Tour" instance, and add as many
steps as you want.',
attachTo: {
element: '.hero-example',
on: 'bottom'
},
buttons: [
{
action() {
return this.back();
},
classes: 'shepherd-button-secondary',
text: 'Back'
},
{
action() {
return this.next();
},
text: 'Next'
}
],
id: 'creating'
});
tour.start(); //starts the tour
HTML yang disuntik pustaka ShepherdJS ke dalam halaman kelihatan seperti ini:
<div aria-describedby="step1-description" role="dialog" tabindex="0" class="shepherd-element shepherd-enabled" data-shepherd-step-id="step1" style="position: absolute; inset: 0px auto auto 0px; margin: 0px; transform: translate(393px, 302px);" data-popper-placement="bottom">
<div class="shepherd-arrow" data-popper-arrow="" style="position: absolute; left: 0px; transform: translate(192px);"></div>
<div class="shepherd-content">
<div class="shepherd-text" id="step1-description">Users seem to be down by 12.4%. Is that bad?</div>
<footer class="shepherd-footer"><button class=" shepherd-button " tabindex="0">Next</button></footer>
</div>
</div>
Oleh itu, memudahkan untuk menyasarkan elemen (contohnya anak panah) dengan sesuatu seperti di bawah..
.shepherd-arrow {
/* Some styles here... */
}
Selain itu, jika anda perasan, apabila anda menambah langkah, id digunakan. Oleh itu, itu juga boleh digunakan untuk menyasarkan perihalan langkah tertentu.
Yang di atas adalah beberapa sifat asas. Jika seseorang ingin menunjukkan kemajuan lawatan, mereka juga boleh melakukannya! Ikut baris kod di bawah:
when: {
show() {
const currentStep = Shepherd.activeTour?.getCurrentStep();
const currentStepElement = currentStep?.getElement();
const header = currentStepElement?.querySelector('.shepherd-header');
const progress = document.createElement('span');
progress.style['margin-right'] = '315px';
progress.innerText = `${Shepherd.activeTour?.steps.indexOf(currentStep) + 1}/${Shepherd.activeTour?.steps.length}`;
header?.insertBefore(progress, currentStepElement.querySelector('.shepherd-cancel-icon'));
}
}
Anda boleh mendapatkan semua butiran dalam Halaman Dokumen Rasmi Shepherd, pautan yang disediakan di sini: https://docs.shepherdpro.com/
Sama ada menghadiri kuliah yang membosankan, atau mengadakan perbualan yang serius dengan rakan baik anda, atau dalam mana-mana detik kehidupan, kami telah bermain permainan ini, tic-tac-toe.
Projek hebat untuk menyokong dan menghidupkan semula permainan ini telah dibuat oleh Susheel Thapa. Projek itu adalah OS. Projek ini menunjukkan salah satu kegunaan terbaik Shepherd.
Demo Langsung: https://tictactoe.susheelthapa.com.np/
Pautan Github: https://github.com/SusheelThapa/Tic-Tac-Toe
Pelaksanaan Shepherd: https://github.com/SusheelThapa/Tic-Tac-Toe/tree/main/src/components/Shepherd

StudyMate ialah aplikasi web inovatif yang direka untuk meningkatkan pengalaman pembelajaran dengan menyediakan ringkasan halaman PDF dan menjana kad imbas interaktif. Dengan penyepaduan Shepherd.js, StudyMate menawarkan ciri lawatan berpandu untuk membantu pengguna menavigasi fungsi aplikasi dengan lancar. StudyMate menjadikannya amat berguna untuk sesi semakan saat-saat akhir, membolehkan pengguna menyemak konsep dan maklumat penting dengan cepat secara berstruktur.
Projek ini dibina oleh Subash Lamichhane.
Pautan Github: https://github.com/Subash-Lamichhane/StudyMate
Pelaksanaan Shepherd: https://github.com/Subash-Lamichhane/StudyMate/blob/main/frontend/src/pages/LandingPage.jsx

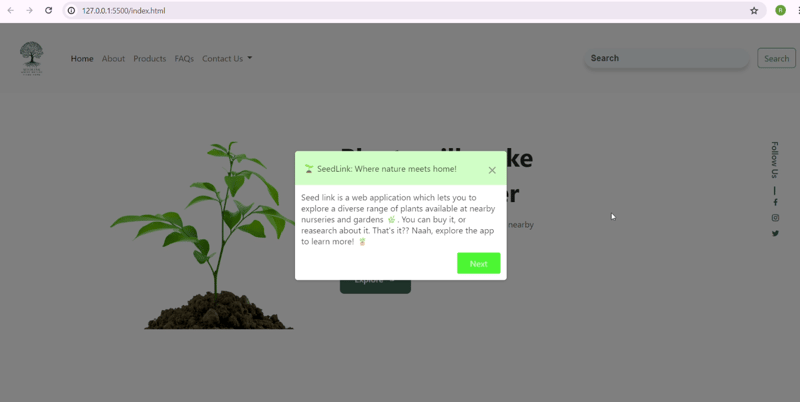
SeedLink ialah aplikasi web bahagian hadapan yang membolehkan anda menerokai pelbagai jenis tumbuhan yang terdapat di tapak semaian dan taman berdekatan ?. Anda boleh membelinya, atau menyelidik mengenainya. itu sahaja?? Naah, teroka apl untuk mengetahui lebih lanjut! ?
Projek ini dibina oleh Rohan Sharma (ya, saya pencipta itu)
Pautan Github: https://github.com/RS-labhub/SeedLink-Shepherd
Pelaksanaan Shepherd: https://github.com/RS-labhub/SeedLink-Shepherd/blob/main/src/shepherd.js

Shepherd ialah platform penerimaan digital (DAP) dan perkhidmatan sedia pengguna sumber terbuka, berciri penuh.
Shepherd juga telah berkembang menjadi versi pro yang merupakan perkhidmatan berbayar. Berikut ialah senarai ciri yang disediakan oleh Shepherd-Pro:
Jika anda masih belum menggunakan ini, sekurang-kurangnya lawati sekali! Saya janji, awak takkan menyesal ?
Star Shepherd di Github ⭐
Atas ialah kandungan terperinci Shepherd: Bimbing pengguna anda dengan pustaka JavaScript baharu. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




