
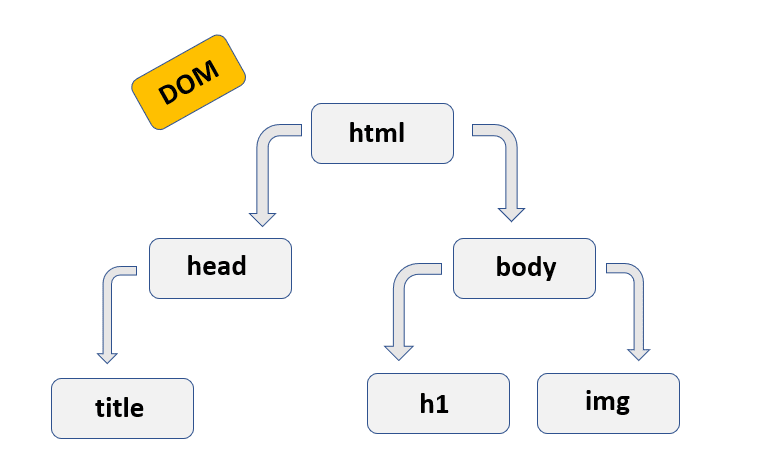
Terdahulu, kami bercakap tentang DOM (Model Objek Dokumen).

Saya memberitahu anda bahawa apabila penyemak imbas membaca dokumen HTML yang dikembalikan daripada pelayan, ia membina Model Objek Dokumen. Sekarang, izinkan saya menunjukkan kepada anda Model Objek Dokumen ini dalam tindakan.

Sekali lagi, kami akan menggunakan Chrome DevTools.
Seterusnya: Rangka Kerja Bahagian Hadapan Terbaik Untuk Pembangunan Web
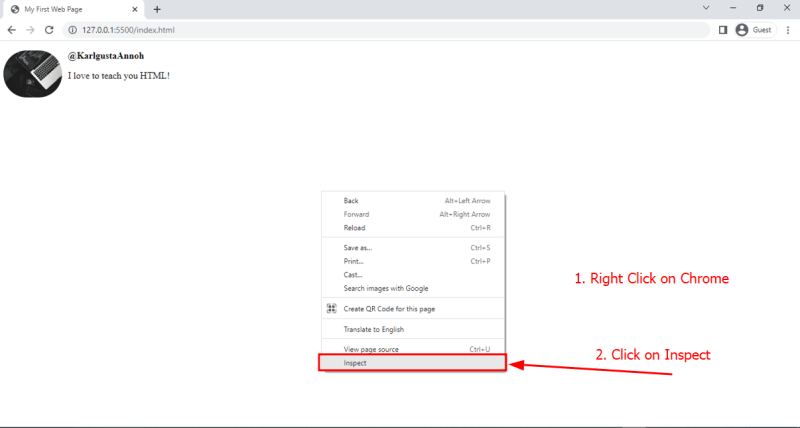
Jadi mari kita buka DevTools.

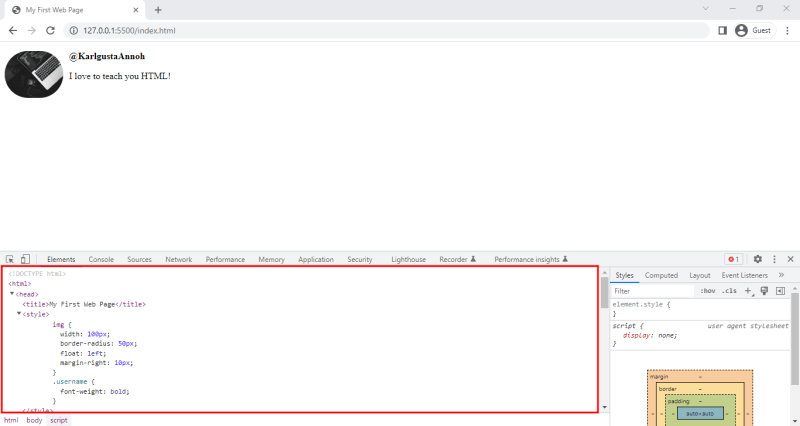
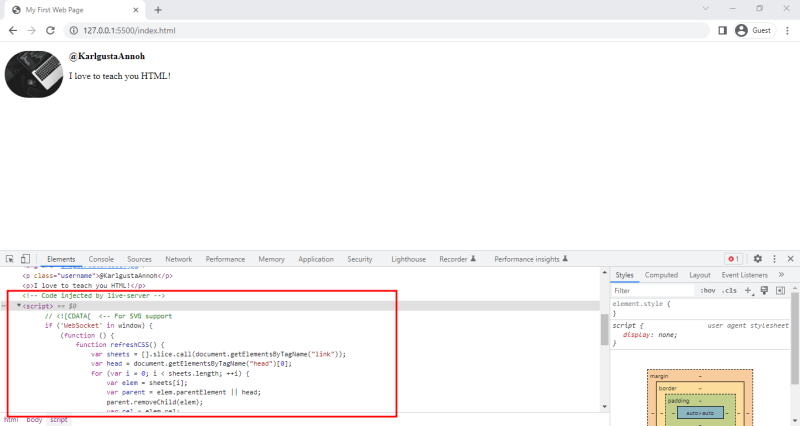
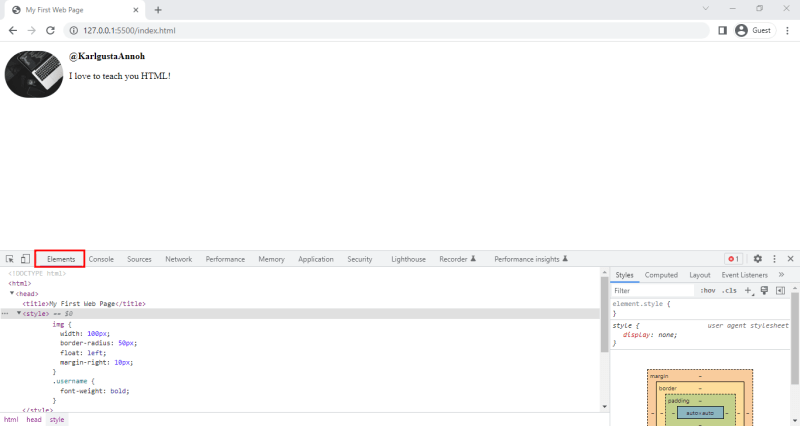
Dalam bahagian ini, kita akan melihat pada tab elemen.
Apa yang kami ada di sini di sebelah kiri ialah Model Objek Dokumen kami.

Ini adalah elemen yang sama yang kami buat sebelum ini dalam tutorial.
Kami mempunyai elemen HTML, KEPALA, BADAN dan sebagainya. Tetapi, kami mempunyai beberapa elemen tambahan yang disuntik oleh Pelayan Langsung:

Jangan risau tentang perkara ini. Ini digunakan semata-mata oleh Pelayan Langsung, jadi ia memuatkan semula halaman kami secara automatik.
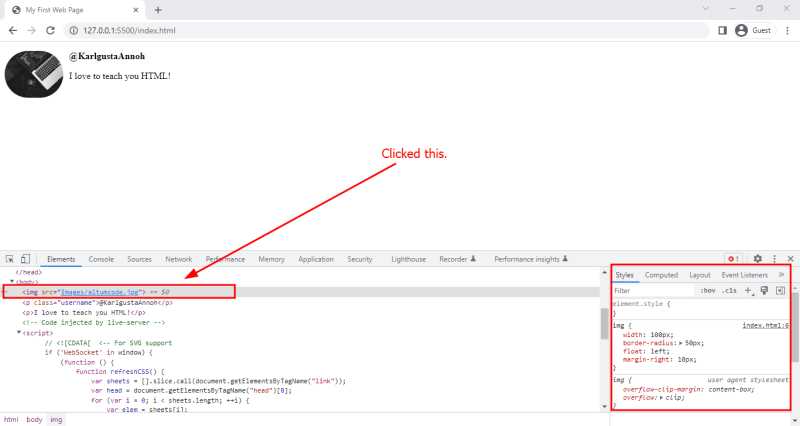
Kini, kami boleh menuding pada mana-mana elemen ini dan anda boleh melihat elemen yang diserlahkan pada skrin.

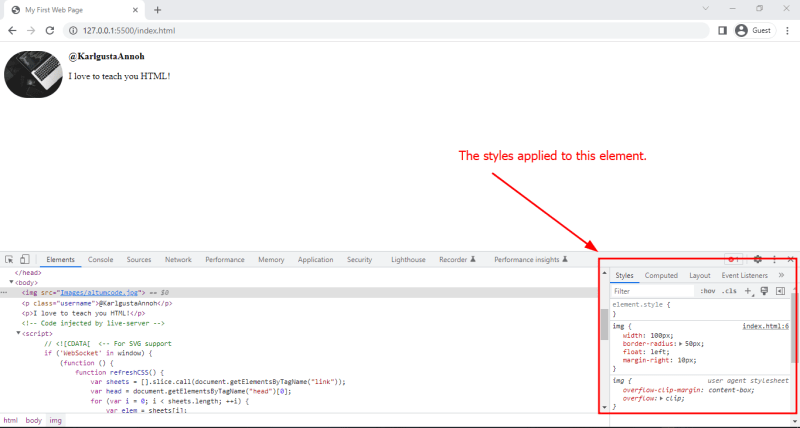
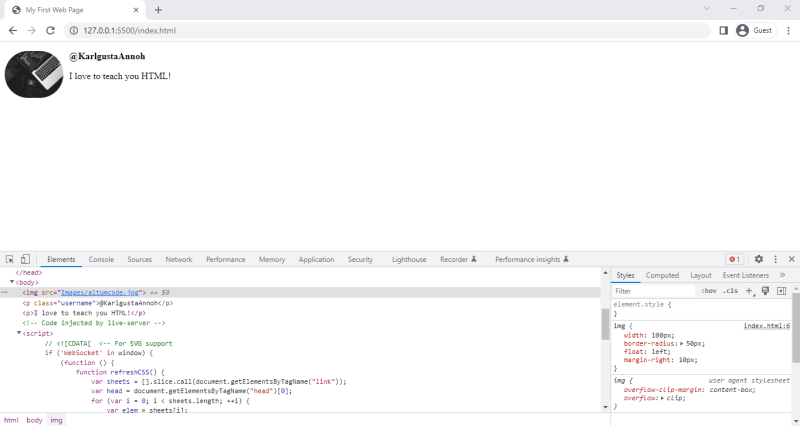
Kita boleh mengklik pada elemen, dan di sebelah kanan, kita dapat melihat gaya yang digunakan pada elemen ini.

Jadi, kami mendapat gaya ini yang ditakrifkan untuk elemen imej. LEBAR, BORDER-RADIUS, dan sebagainya.
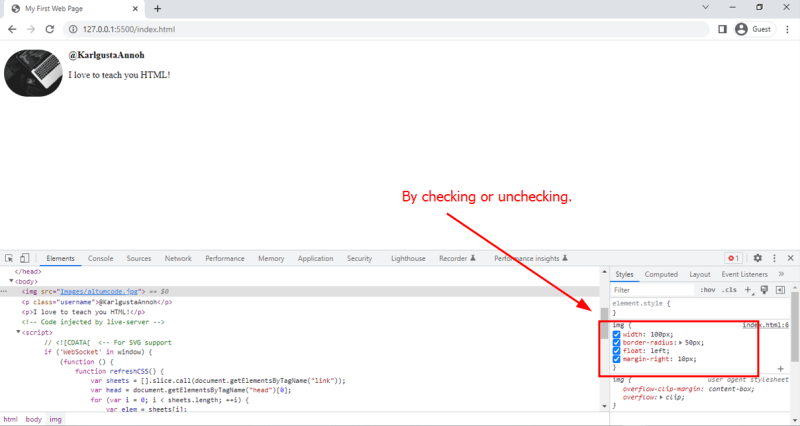
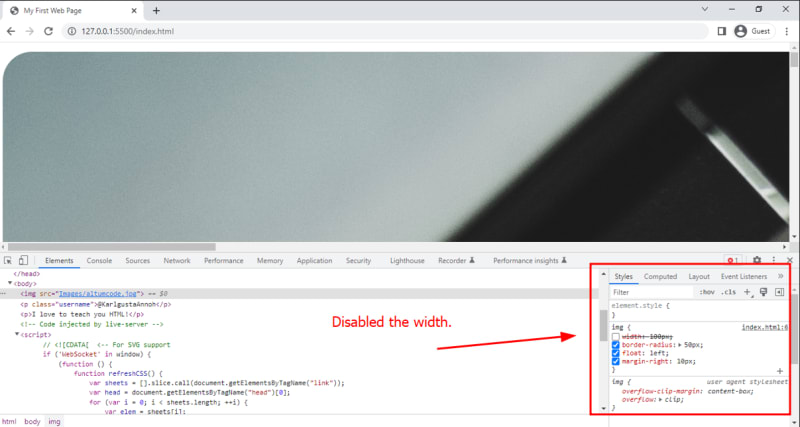
Kami boleh mendayakan atau melumpuhkan gaya ini.

Sebagai contoh, kita boleh melumpuhkan sifat WIDTH, dan kini, imej kita besar.

Lepas tu boleh bawak balik.

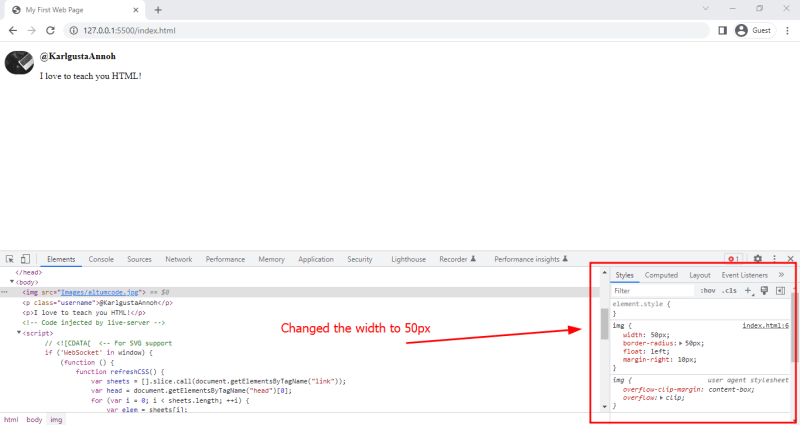
Kita juga boleh mengubah nilainya. Jadi kita boleh menetapkannya kepada, katakan, 50px. Kini, imej kami lebih kecil.

Ramai pembangun bahagian hadapan bermain dengan gaya ini untuk mendapatkan rupa khusus yang mereka inginkan. Setelah mereka mengetahui gaya yang tepat dan nilainya, kemudian mereka menerapkannya pada kod.
Sekarang, satu perkara lagi.

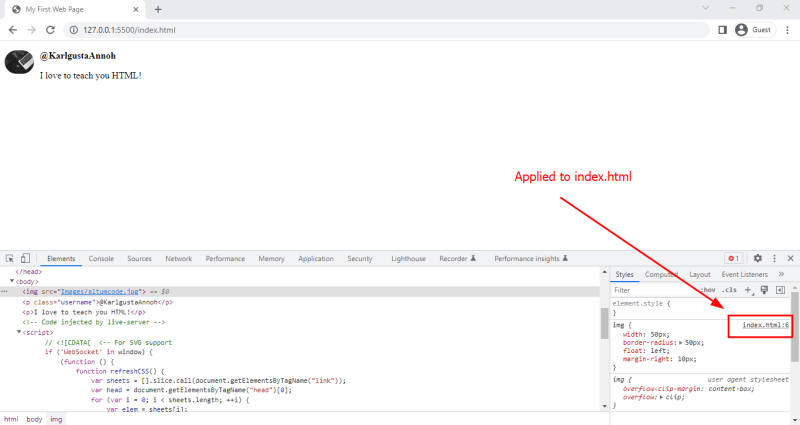
Di sini, kita boleh lihat di mana gaya ini telah digunakan.
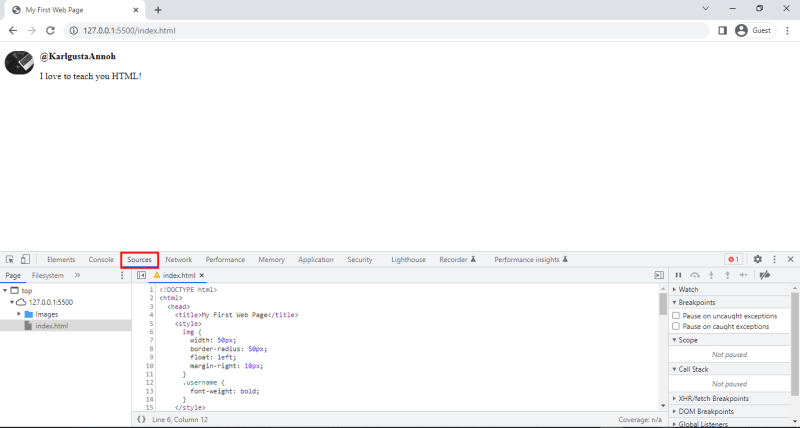
Jadi, dalam index.html pada baris 6, kita boleh mengklik pada pautan ini yang membawa kita ke baris kod yang tepat di mana kita menulis gaya itu.

Kini, kami kini berada di tab Sumber.

Kita boleh kembali ke tab Elemen dan memeriksa elemen lain juga.

Jadi, ini adalah asas memeriksa elemen menggunakan DevTools. Kami akan membincangkan perkara ini dengan lebih terperinci pada masa hadapan.
Selamat mengekod!
Karl
Atas ialah kandungan terperinci Cara Memeriksa Halaman Menggunakan DevTools. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




