
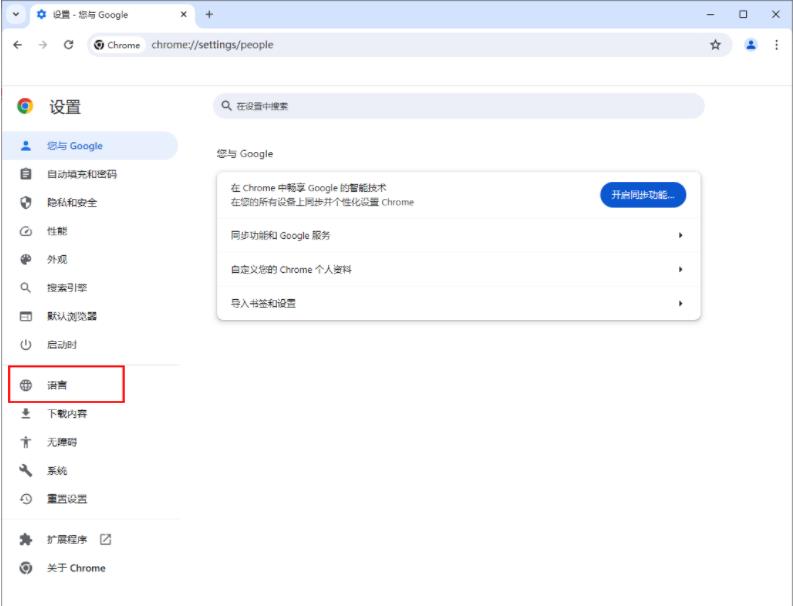
Bagaimana untuk menyesuaikan semakan ejaan dalam Google Chrome? Pengguna boleh terus mencari bahasa di bawah pilihan tetapan, dan kemudian pilih semakan ejaan tersuai di bawah pilihan semakan ejaan untuk beroperasi. Biarkan tapak ini dengan teliti memperkenalkan kepada pengguna cara menyesuaikan semakan ejaan dalam Google Chrome. Cara menyesuaikan semakan ejaan dalam Google Chrome 1. Mula-mula, kita perlu klik untuk membuka Google Chrome pada komputer.





Atas ialah kandungan terperinci Bagaimana untuk menyesuaikan semakan ejaan dalam Google Chrome Bagaimana untuk menyesuaikan semakan ejaan dalam Google Chrome. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




