
Tujuan tutorial ini adalah untuk mencipta aplikasi untuk mengawal sebutan pengguna.
Untuk mengikutinya, anda mesti mempunyai pengetahuan tentang javascript dan lebih ideal Vue.js 3.
Saya baru-baru ini memutuskan untuk kembali ke bahasa Jerman. Kesukaran utama yang saya hadapi dalam bahasa ini ialah menyebutnya dengan betul. Biasanya saya mendengar contoh, merakam diri saya mengulangi dan mendengar sendiri semula. Ia adalah proses yang rumit dan saya mesti mengakui saya tidak mempunyai telinga yang sangat baik.
Berdasarkan pemerhatian ini, saya tertanya-tanya sama ada terdapat Apl atau API yang boleh memberitahu saya sama ada saya menyebut perkataan atau ayat dengan betul dalam bahasa Jerman! Selepas beberapa penyiasatan dan penemuan hebat, saya ingin mengodkan Apl saya sendiri untuk menyelesaikan masalah saya.
Begini cara saya melakukannya!
Selepas beberapa penyelidikan, saya dapat mencari Aplikasi yang menyelesaikan masalah saya. Tetapi secara keseluruhan, pengesahan sebutan selalunya hanya fungsi tambahan bagi aplikasi berbayar (atau yang berfungsi dengan langganan). Saya kemudian memutuskan untuk mencari API.
Berikut ialah senarai API yang menjalankan tugas :
API ini dibayar tetapi secara amnya membolehkan anda mendapat akses selama 2 minggu untuk menguji dan mencuba.
Memandangkan saya ingin menyemak sebutan bahasa Jerman saya, saya memilih untuk menguji dengan SpeechSuper API kerana ia menyokong beberapa bahasa termasuk bahasa Jerman. Kemudian dalam tutorial kami akan mencuba Speechace API untuk menunjukkan betapa mudahnya untuk bertukar dari satu API ke API lain bergantung pada keperluan anda.
Matlamatnya adalah untuk melaksanakan Aplikasi mudah yang membolehkan anda memasukkan perkataan, merakam suara anda, menghantar rakaman audio ke API dan memaparkan skor anda.
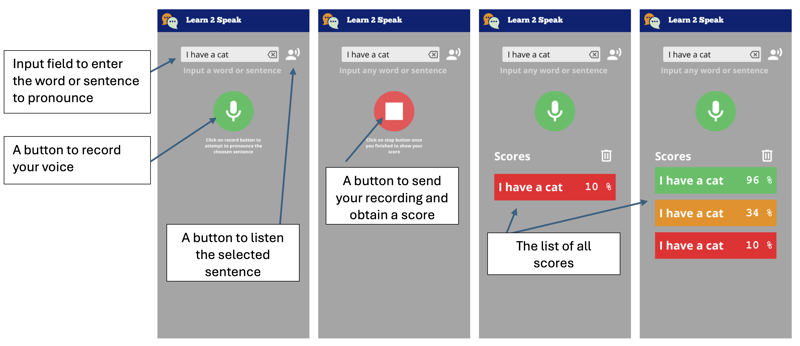
Beginilah rupa aplikasinya:

Jadi kami akan membuat aplikasi yang akan membentangkan medan teks yang membenarkan kemasukan perkataan atau ayat. Satu butang akan membolehkan anda mendengarnya.
Kami kemudian mempunyai butang untuk merakam suara kami, yang ini akan menukar gaya apabila ia berada dalam mod rakaman. Cuma klik padanya untuk berhenti dan hantar ke API untuk mendapatkan skor sebutan.
Sebaik sahaja skor diperoleh, ia dipaparkan sebagai jubin dengan warna yang mewakili skor kami, daripada merah kepada hijau kepada oren.
Yang ideal ialah dapat menggunakan Apl sebagai aplikasi web, tetapi juga sebagai aplikasi Android asli. Atas sebab ini kami akan menggunakan Quasar.
Quasar ialah rangka kerja Vue.js sumber terbuka untuk membangunkan aplikasi dengan pangkalan kod tunggal. Ia boleh digunakan di web (SPA, PWA, SSR), sebagai aplikasi mudah alih (Android, iOS) atau sebagai aplikasi Desktop (MacOs, Windows, Linux).
Jika ini belum lagi berlaku, anda perlu memasang NodeJS. Lebih baik adalah menggunakan volta kerana ia akan membolehkan anda menggunakan versi NodeJ yang berbeza bergantung pada projek anda.
Kami akan bermula dengan memulakan projek kami dengan alat perancah Quasar.
npm i -g @quasar/cli npm init quasar
Cli akan bertanya kepada kami beberapa soalan, pilih pilihan berikut :
Setelah arahan dilaksanakan, anda boleh memasuki direktori dan menyampaikan aplikasi secara setempat:
cd learn2speak npm run dev
Pelayar lalai anda harus membuka halaman di alamat berikut http://localhost:9000

Aplikasi contoh tersedia, kami akan mengeluarkan elemen yang tidak kami perlukan. Untuk melakukan ini, kami akan membuka kod sumber dalam VSCode (anda tentu saja boleh menggunakan editor lain)
code .
Quasar provides us with the notion of Layout and then of page included in the latter. The pages and the layout are chosen via the router. For this tutorial, we do not need to know these notions, but you can learn them here: Quasar layout
We do not need drawer, at least not for now so we will delete it from the src/layouts/MainLayout.vue file. To do this, delete the section of the
included between the
Learn2Speak
We can then remove the entire script part and replace it with the following code:
We don't need more for the layout part because our application will define only one page.
The implementation of the main page is in the file: src/pages/IndexPage.vue
this is the main page where we will position our text field and the save button.
For this file, we simply remove the Quasar logo from the template (thetag) and modify the script part to use the vueJS 3 composition api, so that the source looks like the following file:
We will now add the text field using the Quasar component QInput
To do this we add the q-input component to the page template:
You can see that the text field is displayed in the center of the screen, this is due to the Quasar flex and flex-center classes. These classes are defined by Quasar: Flexbox. We will fix this by placing the text field at the top of the screen, we will also take advantage of this to style the component.
Quasar even provides us with a Flex Playground to experiment and find the classes to put.
As you can see, we have defined a sentence reference in the script part to store the value entered by the user. It is associated via the v-model directive to the q-input component
We will finish this first part by adding the button allowing the recording of our pronunciation of the word or sentence. For this we will simply use the q-button component of Quasar and position it after our text field.
Note that we added the q-mt-lg class to air out the interface a bit by leaving some space above each component. You can refer to the Quasar documentation on spacing.
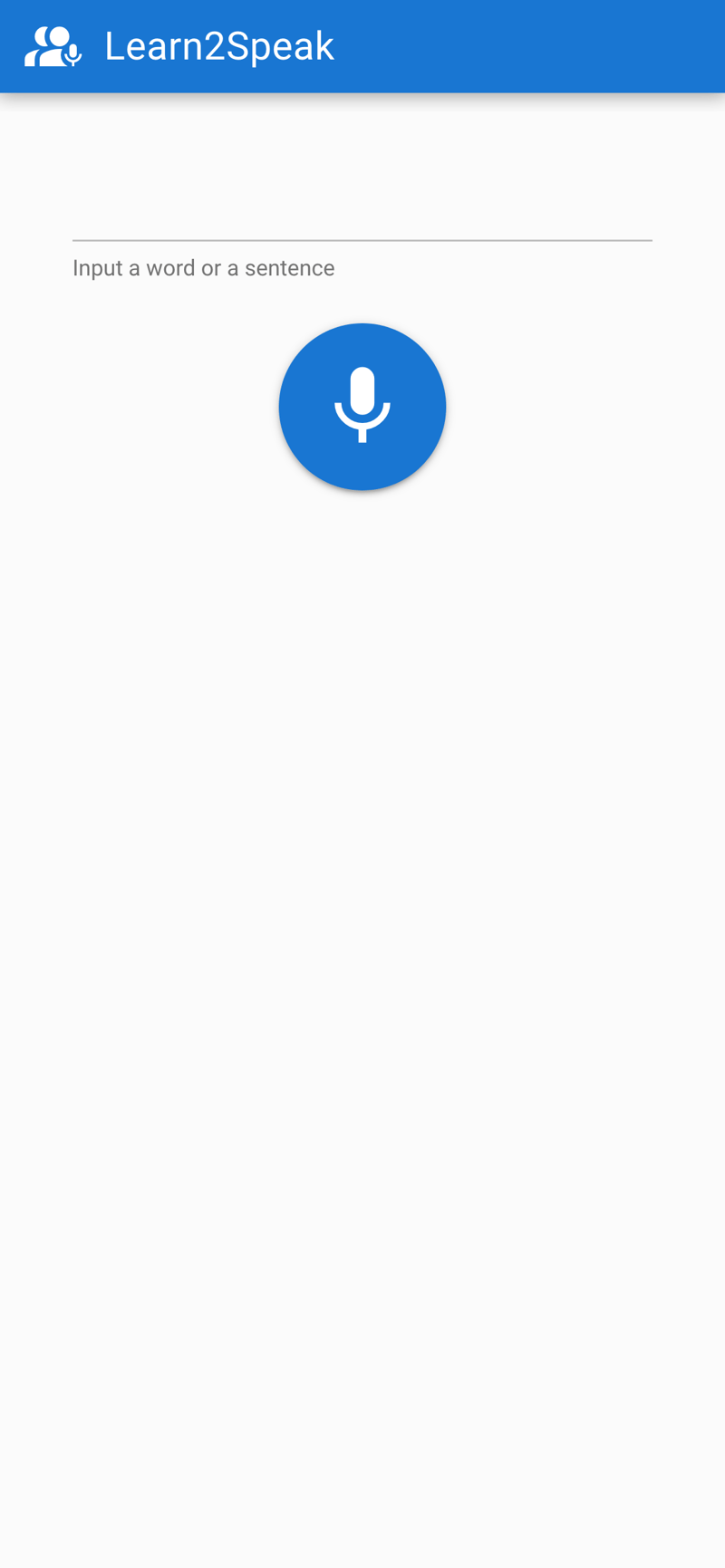
The application will look like:

We have therefore managed to obtain the skeleton of our application.
In a future part we will see how to acquire the audio, then how to obtain a score via the SpeechSuper API
Don't hesite on comments the post ! Part 2 will follow soon !
Atas ialah kandungan terperinci Buat Apl penilaian sebutan (Bahagian 1). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




