
Atur cara JavaScript ini melaksanakan tindanan ringkas menggunakan tatasusunan, menunjukkan operasi utama seperti menambah, mengalih keluar dan memaparkan elemen mengikut prinsip Masuk Terakhir, Keluar Dahulu (LIFO).
Susun Awal (Data):
let Data = [10, 20, 30, 40, 50, 60, 70, 80, 90];
Memaparkan Susunan Asal:
console.log("Varignal Array ", Data);
Fungsi AddEle:
function AddEle(val) {
if (isFull()) {
console.log("Array is Full ,Element Can't add ..!");
} else {
console.log(`Add New >> ${val} Element..!`);
Data.push(val);
}
}
adalah Fungsi Penuh:
function isFull() {
if (Data.length >= 10) {
return true;
} else {
return false;
}
}
Alih Keluar Fungsi:
function Remove(item) {
if (isEmpty()) {
console.log("Array is empty..!");
} else {
console.log("Removed Arry's Last Element..!");
Data.pop(item);
}
}
Fungsi Kosong:
function isEmpty() {
if (Data.length === 0) {
return true;
} else {
return false;
}
}
Fungsi Paparan:
function Display() {
console.log("Upadted Array ..!", Data);
}
Melaksanakan Fungsi:
AddEle(200); // Attempts to add 200 to the array. Remove(); // Removes the last element from the array. Display(); // Displays the updated array.
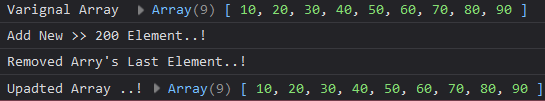
Output:

Atas ialah kandungan terperinci Timbunan JavaScript Menggunakan Prinsip LIFO. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Apakah syiling NFT?
Apakah syiling NFT?
 Kaedah pelaksanaan fungsi benteng js
Kaedah pelaksanaan fungsi benteng js
 Bagaimana untuk menutup selepas menjalankan arahan nohup
Bagaimana untuk menutup selepas menjalankan arahan nohup
 Bagaimana untuk menukar antara lebar penuh dan separuh lebar
Bagaimana untuk menukar antara lebar penuh dan separuh lebar
 Kaedah analisis data
Kaedah analisis data
 Apakah perbezaan antara rabbitmq dan kafka
Apakah perbezaan antara rabbitmq dan kafka
 apakah julat python
apakah julat python
 keperluan konfigurasi perkakasan pelayan web
keperluan konfigurasi perkakasan pelayan web




