
Apabila membina aplikasi Next.js, menyusun komponen dan reka letak anda dengan cekap adalah penting untuk mengekalkan pangkalan kod yang bersih dan berskala. Dalam catatan blog ini, kami akan melihat contoh praktikal untuk menstruktur komponen dan reka letak anda menggunakan pendekatan berasaskan halaman, yang diilhamkan oleh pangkalan kod Supabase.
Next.js menggunakan direktori halaman di mana setiap fail sepadan dengan laluan dalam aplikasi anda. Struktur ini intuitif, tetapi apabila apl anda berkembang, adalah sangat penting untuk menyusun komponen dan reka letak dengan cara yang menggalakkan kebolehgunaan semula dan kejelasan.
Mari kita lihat contoh dunia sebenar dengan meneliti struktur komponen SignInPage dalam kod sumber Supabase.

Kami sedang membina platform yang mengajar amalan terbaik, mendapat inspirasi daripada komuniti sumber terbuka. Beri kami bintang di Github.
Perhatikan cara komponen dan reka letak disusun:

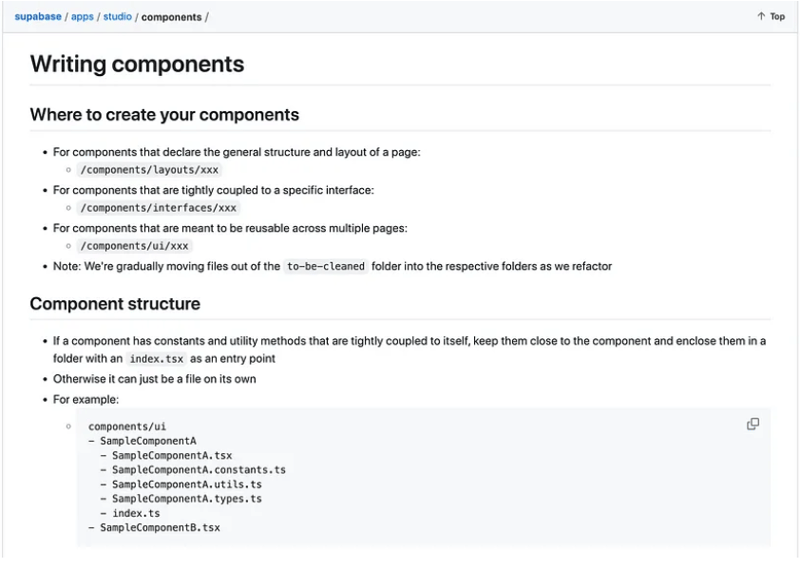
Malah, folder komponen Supabase mempunyai penjelasan yang baik tentang pendekatan ini.

Salah satu kekuatan Next.js ialah keupayaannya untuk menentukan reka letak pada asas setiap halaman. Komponen SignInPage dibalut dalam SignInLayout yang mentakrifkan keseluruhan struktur halaman:
SignInPage.getLayout = (page) => (
<SignInLayout
heading="Welcome back"
subheading="Sign in to your account"
logoLinkToMarketingSite={true}
>
{page}
</SignInLayout>
)
export default SignInPage
Mengatur komponen dan reka letak anda dalam aplikasi Next.js berasaskan halaman dengan cara ini menggalakkan struktur yang bersih dan berskala. Dengan mengumpulkan komponen yang berkaitan dan mengasingkan logik reka letak, anda mencipta pangkalan kod yang boleh diselenggara yang mudah dilanjutkan apabila aplikasi anda berkembang.
tapak web: https://thinkthroo.com/
Github: https://github.com/thinkthroo/thinkthroo (Beri kami bintang!)
Bina projek sumber terbuka dari awal secara percuma
Biar pasukan pembangun anda mempelajari amalan terbaik
Perlukan bantuan dengan projek? Hubungi kami di thinkthroo@gmail.com
Atas ialah kandungan terperinci Susun komponen dan reka letak anda dalam aplikasi Next.js berasaskan halaman anda dengan cara ini.. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Bagaimana untuk menyalakan telefon Xiaomi
Bagaimana untuk menyalakan telefon Xiaomi
 Pengenalan kepada protokol xmpp
Pengenalan kepada protokol xmpp
 Bagaimana untuk memainkan video dengan python
Bagaimana untuk memainkan video dengan python
 Apakah nama Cina bagi syiling fil?
Apakah nama Cina bagi syiling fil?
 Apakah maksud format xml
Apakah maksud format xml
 Bagaimana untuk membuka kunci sekatan kebenaran android
Bagaimana untuk membuka kunci sekatan kebenaran android
 penggunaan fungsi tarikh
penggunaan fungsi tarikh
 Cara menghantar lokasi anda kepada orang lain
Cara menghantar lokasi anda kepada orang lain




