
Selamat datang ke ansuran kedua siri kami di jargons.dev!
Berikutan komit awal, saya mula mengusahakan "skrip fork" (tertanya-tanya apakah itu?? Anda akan mengetahui kemudian dalam siri ini?) tetapi saya mesti mengaku dan seperti yang anda akan dapati dalam sejarah komit, bahawa saya berehat panjang (3 bulan+) daripada mengerjakan jargons.dev. Dalam masa ini, saya mempunyai beberapa peluang untuk melakukan refleksi bawah sedar yang bagus untuk projek itu.
Saya berhenti bekerja pada jargons.dev buat sementara waktu, bukan dengan sengaja tetapi kerana saya begitu tertanam dalam kerja yang saya lakukan di Hearts, sehingga saya tidak terfikir pun tentang jargons.dev. Nah, sepanjang bulan-bulan itu, tahun baru datang (dengan matlamat baru-tentunya), saya juga telah mengalami dan terdedah kepada beberapa teknologi baru. Satu teknologi menonjol kepada saya dan itu ialah Astro.
Pada bulan Januari, saya mempunyai matlamat untuk "mempelajari teknologi baharu dengan dokumen", ini merupakan cabaran yang membuatkan saya bermula dengan Astro selepas mendengar perkara hebat mengenainya.
Sepantas kilat Mac, saya mendapati diri saya sedang mengerjakan satu lagi projek sampingan yang sama sekali berbeza (tema wp), saya sedang menonton Strim YT Eddie Jaoude di mana saya memaklumkan perkara ini kepada Eddie tetapi jawapannya akan mendorong saya kembali untuk bekerja jargons.dev
Anda mempunyai beberapa projek sampingan... Saya tidak tahu yang mana satu.
Pernyataan ini membuatkan saya berfikir keras, justeru saya memutuskan untuk menghentikan semua projek sampingan dan menumpukan pada beberapa yang penting serta-merta, jargons.dev mudah diingati.
Pada ketika ini, saya sudah agak biasa dengan Astro, — sebagai rangka kerja untuk aplikasi web dipacu kandungan, dengan sistem fail yang sangat mudah, sedia i18n, SSG dengan SEO yang hebat (penting untuk projek), berprestasi, sokongan untuk perpustakaan frontend lain seperti ReactJS dengan pulau (saya suka yang ini terutamanya); ia adalah alat yang dibuat di syurga untuk membina jargons.dev dengan.
Nah, saya dengan cepat mula bekerja pada hujung minggu yang tersedia seterusnya, saya terpaksa bekerja pada bahagian kamus asas projek.
Kamus Asas
npm create astro@latest
npx astro add tailwind npx astro add mdx
Juga menambah borang carian mini statik pada navbar reka letak perkataan.


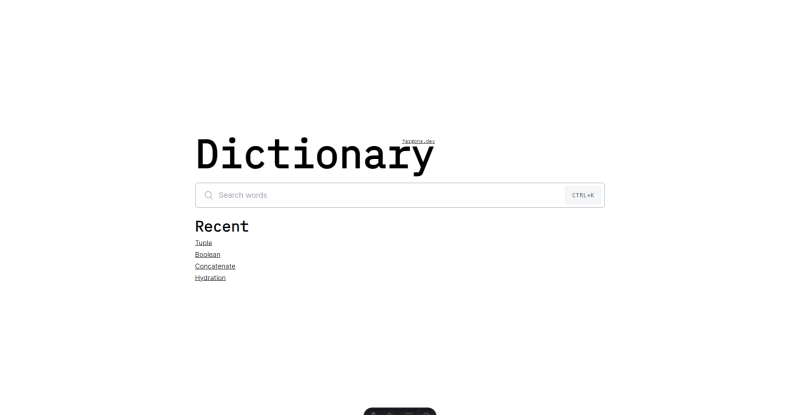
Homepage

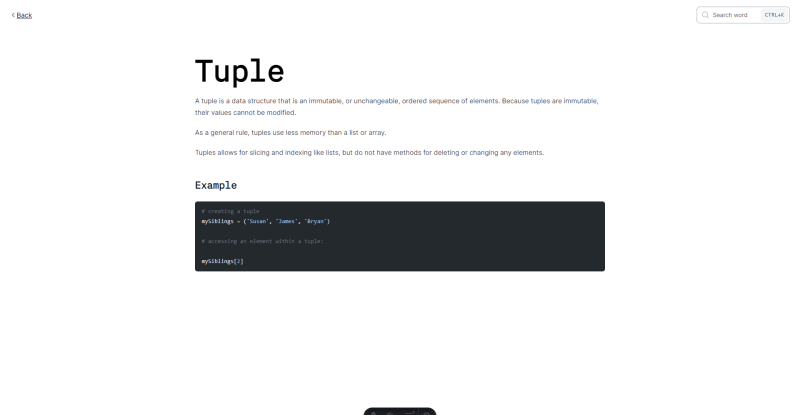
Wortseite

Atas ialah kandungan terperinci Membina jargons.dev [# Kamus Asas. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Kaedah BigDecimal untuk membandingkan saiz
Kaedah BigDecimal untuk membandingkan saiz
 Bagaimana untuk mematikan tembok api
Bagaimana untuk mematikan tembok api
 html editor dalam talian
html editor dalam talian
 Proses jual beli Bitcoin di Huobi.com
Proses jual beli Bitcoin di Huobi.com
 Pelayan tidak boleh ditemui pada penyelesaian komputer
Pelayan tidak boleh ditemui pada penyelesaian komputer
 Bagaimana Oracle mencipta pangkalan data
Bagaimana Oracle mencipta pangkalan data
 Pengenalan kepada penggunaan fungsi sort() dalam python
Pengenalan kepada penggunaan fungsi sort() dalam python
 Kekunci yang manakah harus saya tekan untuk memulihkan apabila saya tidak boleh menaip pada papan kekunci komputer saya?
Kekunci yang manakah harus saya tekan untuk memulihkan apabila saya tidak boleh menaip pada papan kekunci komputer saya?




