
Saya ditugaskan dengan pengoptimuman halaman untuk beberapa halaman. Pengoptimuman halaman agak penting jika anda mahu pelanggan anda kekal di tapak anda, dan ini juga meningkatkan Kedudukan SEO, penyelidikan Google telah menunjukkan bahawa 53% tapak mudah alih ditinggalkan sama sekali jika tapak tersebut mengambil masa lebih lama daripada 3 saat untuk dimuatkan.
Untuk memanfaatkan semua faedah tersebut, saya memproses halaman saya ke dalam Google PageSpeed Insights. Markahnya teruk, dan terdapat banyak istilah yang tidak diketahui memenuhi halaman.
Semua istilah baharu ini sangat asing bagi saya dan saya tidak tahu apa yang perlu dilakukan dengannya.
Ramai yang sering menghadapi situasi ini, Orang tidak tahu apa yang dimaksudkan dengan set perkataan baru ini. Walau bagaimanapun, saya menyedari bahawa membuka kunci perkataan ini memberi banyak makna baharu kepada diagnostik kelajuan halaman saya.
Jadi, dalam artikel ini, saya akan menunjukkan kepada anda syarat yang perlu anda ketahui untuk bangkit semula dalam perjalanan pengoptimuman Pagespeed ini.
Apabila kami menjalankan halaman kami melalui alat analisis Pagespeed, kami melihat analitis berikut.
Adalah penting untuk mengetahui istilah ini, kerana ia akan membantu anda mengetahui prestasi halaman.
Berikut ialah cara mudah untuk mengingatinya: FLTCS, disebut "Flat-Tics."
Jom kita lalui FLTCS satu persatu.
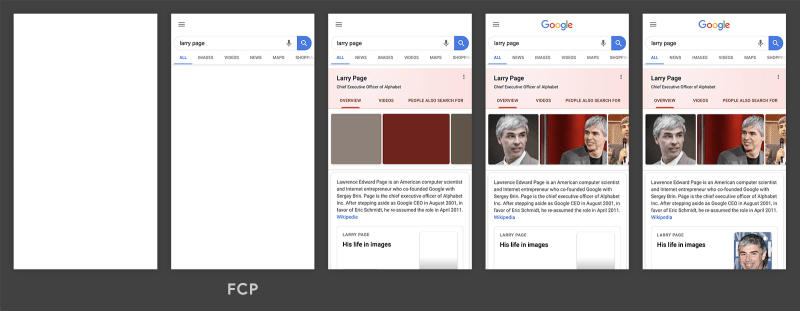
Bayangkan anda berada di teater untuk bermain. The First Contentful Paint (FCP) adalah seperti saat lampu pentas menyala dan anda boleh melihat pelakon atau prop pertama.
Ini tanda pertama bahawa rancangan itu bermula dan sesuatu yang bermakna muncul untuk anda lihat. Jika lampu menyala dengan cepat, anda tahu persembahan sedang dijalankan dan anda sudah bersedia untuk menikmati persembahan.
Begitu juga, pada halaman web, FCP adalah tentang seberapa cepat anda melihat kandungan pertama selepas anda tiba. Jika ini berlaku dengan pantas, ini bermakna halaman anda menarik pengguna dengan serta-merta.

Dalam Imej di atas, anda boleh melihat bahawa FCP berlaku dalam bingkai kedua apabila kandungan dimuatkan.
Kita boleh memecahkan Istilah ini kepada bahagian yang berbeza, untuk memahami dengan lebih baik.
Pertama: FCP menandakan penampilan pertama kandungan yang boleh dilihat pada halaman web selepas anda menavigasi ke sana.
Kandungan: Ia menandakan apabila kandungan bermakna, seperti teks, imej atau grafik, kelihatan kepada pengguna.
Cat: Sama seperti artis yang mula melukis di atas kanvas, FCP ialah saat apabila penyemak imbas mula memaparkan dan memaparkan elemen awal halaman web.

Fikirkan LCP sebagai saat apabila tanda terbesar dan paling penting dalam kedai baharu kelihatan sepenuhnya semasa anda melaluinya.
Bayangkan anda sedang melalui sebuah kedai, dan anda tidak sabar-sabar menunggu untuk melihat tanda terbesar yang memberitahu anda tentang kedai itu. Jika terlalu lama untuk tanda besar itu muncul, anda mungkin kecewa dan hilang minat.
Untuk memastikan pembeli sentiasa terlibat, kedai harus memastikan papan tanda besar terpasang dan boleh dilihat dengan cepat.
Begitu juga pada halaman web, Cat Kandungan Terbesar adalah tentang memastikan bahagian terbesar dan paling penting kandungan anda dimuatkan sepenuhnya dan kelihatan kepada pengguna secepat mungkin.




Baca baki daripada artikel penuh kami
Atas ialah kandungan terperinci Saya Bergelut dengan Pengoptimuman Kelajuan Halaman sehingga Saya Mengetahui tentang oncept ini. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Bagaimana untuk memulakan pemantauan data oracle
Bagaimana untuk memulakan pemantauan data oracle
 Bagaimana untuk menyelesaikan log tomcat yang kacau
Bagaimana untuk menyelesaikan log tomcat yang kacau
 Bahasa apakah yang biasanya digunakan untuk menulis vscode?
Bahasa apakah yang biasanya digunakan untuk menulis vscode?
 Tujuan memcpy dalam c
Tujuan memcpy dalam c
 Bagaimana untuk mendayakan pelayan TFTP
Bagaimana untuk mendayakan pelayan TFTP
 apa itu c#
apa itu c#
 Bolehkah percikan api Douyin dinyalakan semula jika ia telah dimatikan selama lebih daripada tiga hari?
Bolehkah percikan api Douyin dinyalakan semula jika ia telah dimatikan selama lebih daripada tiga hari?
 Kedudukan sepuluh platform dagangan formal teratas
Kedudukan sepuluh platform dagangan formal teratas




