
Baru-baru ini saya menjumpai perkhidmatan API Berita yang hebat ini yang dipanggil FeedRika yang memberikan anda berita dunia terkini berserta skor sentimen dan kategori yang berkaitan. Ia mempunyai peringkat penggunaan Percuma jadi saya terfikir untuk mencubanya dan melihat apa yang boleh saya bina dengannya.
Salah satu idea saya ialah membina alat untuk melihat bagaimana keadaan syarikat atau topik dalam berita.

Anda boleh melihat carta daripada Google Trends yang menunjukkan kepada anda betapa popularnya istilah di ruang awam tetapi itu hanya menggambarkan volum carian. Ia tidak memberi anda gambaran sama ada sentimen di sekelilingnya adalah positif atau negatif. Jadi mari kita bina alat yang menyelidiki berita untuk melihat sama ada topik itu ditulis dengan baik atau tidak dan memaparkan graf yang serupa.
Mari dapatkan kunci API daripada tapak web Feedrika supaya kami boleh mengambil artikel berita untuk digunakan.
Pergi ke feedrika.com dan daftar untuk akaun.
Sebaik sahaja anda mendaftar, anda akan menemui kunci API anda pada halaman profil anda feedrika.com/profile bersama-sama dengan baki kredit anda dan log permintaan yang menunjukkan permintaan yang telah anda buat.

Kami boleh membina alat ini hanya dalam HTML, CSS dan Javascript tetapi ia melibatkan penggunaan kunci API peribadi dan bukan idea yang baik untuk menghantarnya secara terbuka melalui internet jadi mari gunakan nod dan ekspres untuk menyembunyikan kunci API pada pelayan sisi sebagai pembolehubah persekitaran dan pastikan ia peribadi.
Saya akan menyesuaikan tutorial ini kepada pemula mutlak jadi jika anda sudah biasa dengan nod dan ekspres, sila langkau ke bahagian yang lebih menarik.
Pastikan anda memasang persekitaran masa jalan Node. Jika tidak anda boleh dapatkan di sini.
Buat direktori untuk projek ini pada mesin tempatan anda dan navigasi di dalamnya.
Jalankan : npm init -y dalam terminal untuk memulakan projek nod dengan lalai.
Jalankan: npm i express untuk memasang rangka kerja ekspres.
Express ialah pelayan web ringkas yang membolehkan kami menyediakan halaman dan laluan api dalam aplikasi kami. Ia mudah untuk disediakan dan digunakan secara meluas jadi mencari bantuan dalam talian dan menyelesaikan masalah adalah mudah.
Buka folder dalam VSCode atau IDE kegemaran anda dan lihat ke dalam.

Anda sepatutnya mempunyai folder node_modules, fail package.json dan fail package-lock.json.
Mari buat halaman indeks yang mengalu-alukan pengguna ke apl kami
Buat fail baharu 'welcome.html dalam' akar projek anda. Isi dengan hanya maklumat asas untuk bermula
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Welcome</title>
<h1>This is my news trends app!</h1>
Mari kita sediakan laluan pertama kita dan kembalikan halaman selamat datang.html ini apabila seseorang membuka apl
Buat fail 'index.js' dalam akar apl anda dan import rangka kerja ekspres.
// Import the express framework
express = require("express");
// tell node that we are creating an express app
const app = express();
// define the port that the server will run on
const port = 3000;
// define the route for the index page
app.get("/", (req, res) => {
res.sendFile(__dirname + "/welcome.html");
});
// Start the server and tell the app to listen for incoming connections on the port
app.listen(port, () => {
console.log(`Server running at http://localhost:${port}`);
});
Mari kita uji kemajuan kita.
Daripada terminal jalankan nod index.js. Anda sepatutnya melihat mesej pengesahan yang mengatakan pelayan sedang berjalan

Klik pautan di terminal atau tampalkannya ke dalam penyemak imbas untuk mengesahkan bahawa anda boleh melihat halaman selamat datang

Mari kita sediakan pembolehubah persekitaran untuk menyimpan kunci API kita.
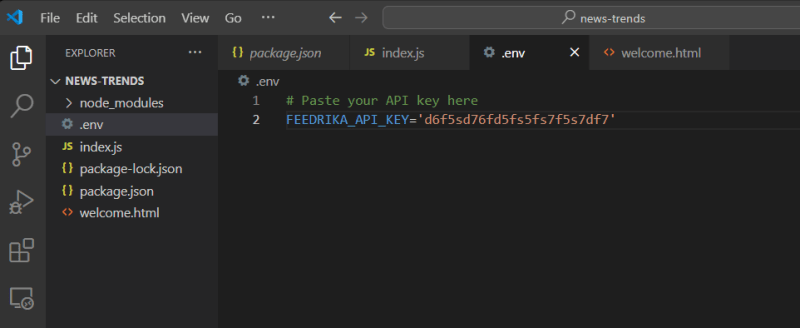
Cipta fail baharu '.env' dalam akar projek anda.
Salin dan tampal kunci API anda daripada halaman profil Feedrika di sini

Let's also add a '.gitignore' file so we don't accidently upload this private key to the web

We don't want to start and stop the server from the terminal every time we make an edit to the app so let's setup auto reloading.
Open your package.json file and add these lines to the script object
"start": "node index.js", "dev": "nodemon index.js -w"

We are using nodemon with the '-w' flag to watch for changes in our root folder and restart the server.
Now we can start our server with the npm run dev command and it will automatically watch for changes and restart the server for us.
If you get an error about not recognizing nodemon run this to install it globally and try again:
npm i nodemon -g
Let's update the welcome page and add a search box to ask for topics
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Welcome</title>
<link rel="stylesheet" href="styles.css">
<div id="container">
<h1>News trends</h1>
<h3>Search for a topic to get started</h3>
<form class="search-form" action="/search" method="get">
<input type="text" name="topic" placeholder="Search for a topic">
<button type="submit">Search</button>
</form>
</div>
Create a 'public' folder in the root of your project that will host our client side javascript, css and image files.
Add a 'styles.css' file to the public folder and add some basic styles for the welcome page

styles.css:
/* Import the Inter font */
@import url('https://fonts.googleapis.com/css2?family=Inter:wght@400;700&display=swap');
body {
margin: 0;
padding: 0;
font-family: 'Inter', sans-serif;
}
#container {
width: 100%;
height: 100vh;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
}
/* SEARCH FORM */
.search-form input {
padding: 1em;
border: 1px solid #ccc;
border-radius: 8px;
}
.search-form button {
padding: 1em;
border: 1px solid #ccc;
border-radius: 8px;
background-color: #313131;
cursor: pointer;
color: #fff;
}
Now we need to tell express how to serve these static files so open 'index.js' and add this line:
app.use(express.static("public"));

You should be able to see the changes reflected right away, refresh the page in your browser and confirm

If you notice the form it submits to a '/search' endpoint so let's setup this route and handle the form submission
Open up your 'index.js' file and add these lines
// define the route for the /search endpoint
app.get("/search", (req, res) => {
// get the query string from the request
let query = req.query.topic;
// send the query string back as the response
res.send(query);
});

Let's test it out, go to your browser and enter a search term in the box and click submit
You should see a response from the server which shows your search term, like this

Now that we have a search route working let's plug-in the FeedRika API and fetch news for the topic.
Coming soon Part II - Fetching Data
Atas ialah kandungan terperinci Membina Alat Analisis Trend dengan API FeedRika - Bahagian I - Persediaan. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




