
Saya ingin mengetahui cara shadcn-ui CLI berfungsi. Dalam artikel ini, saya membincangkan kod yang digunakan untuk membina shadcn-ui/ui CLI.
Dalam bahagian 2.8, kami melihat fungsi promptForMinimalConfig dan parameternya serta cara shadcn-ui CLI menggunakan kapur untuk menyerlahkan teks dalam terminal.
Ini adalah kesinambungan kepada 2.8, kita akan melihat konsep di bawah dalam artikel ini.

getRegistryStyles diimport daripada utils/registry/index.tsx.
export async function getRegistryStyles() {
try {
const \[result\] = await fetchRegistry(\["styles/index.json"\])
return stylesSchema.parse(result)
} catch (error) {
throw new Error(\`Failed to fetch styles from registry.\`)
}
}
Fungsi ini mengambil registri gaya dan menghuraikan hasilnya menggunakan skema gaya.
getRegistryStyles memanggil fungsi fetchRegistry dengan parameter [“styles/index.json”]. Mengapakah parameter menjadi tatasusunan?
async function fetchRegistry(paths: string\[\]) {
try {
const results = await Promise.all(
paths.map(async (path) => {
const response = await fetch(\`${baseUrl}/registry/${path}\`, {
agent,
})
return await response.json()
})
)
return results
} catch (error) {
console.log(error)
throw new Error(\`Failed to fetch registry from ${baseUrl}.\`)
}
}
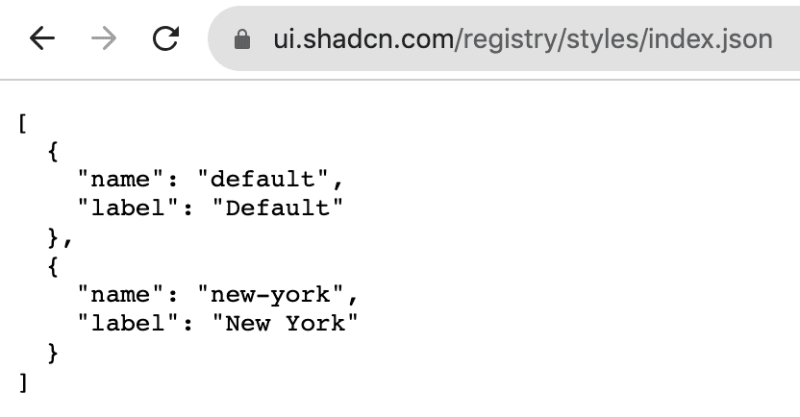
Perhatikan bagaimana parameter ialah tatasusunan rentetan. Kerana fetchRegistry menggunakan Promise.all dan mengambil berdasarkan gelung laluan melalui laluan menggunakan peta. Navigasi ke https://ui.shadcn.comstyles/index.json, anda akan mendapati bahawa json di bawah diambil apabila getRegistryStyles dipanggil.

stylesSchema ialah skema yang ringkas dengan hanya nama dan label.
export const stylesSchema = z.array(
z.object({
name: z.string(),
label: z.string(),
})
)
Dalam artikel ini, saya membincangkan konsep berikut:
getRegistryStyles diimport daripada utils/registry/index.tsx. Fungsi ini mengambil registri gaya dan menghuraikan hasilnya menggunakan skema gaya.
2. fungsi fetchRegistry
getRegistryStyles memanggil fungsi fetchRegistry dengan parameter [“styles/index.json”].
Mengapa parameter menjadi tatasusunan? Kerana fetchRegistry menggunakan Promise.all dan mengambil berdasarkan gelung laluan melalui laluan menggunakan peta. Navigasi ke https://ui.shadcn.comstyles/index.json, anda akan menemui json berkaitan gaya yang diambil apabila getRegistryStyles dipanggil.
3. gayaSkema
stylesSchema ialah skema yang agak mudah dengan hanya nama dan label.
export const stylesSchema = z.array(
z.object({
name: z.string(),
label: z.string(),
})
)
Ingin belajar cara membina shadcn-ui/ui dari awal? Lihat bina-dari-conteng
Laman web: https://ramunarasinga.com/
Linkedin: https://www.linkedin.com/in/ramu-narasinga-189361128/
Github: https://github.com/Ramu-Narasinga
E-mel: ramu.narasinga@gmail.com
Bina shadcn-ui/ui dari awal
Atas ialah kandungan terperinci analisis pangkalan kod shadcn-ui/ui: Bagaimanakah CLI shadcn-ui berfungsi? - Bahagian. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




