
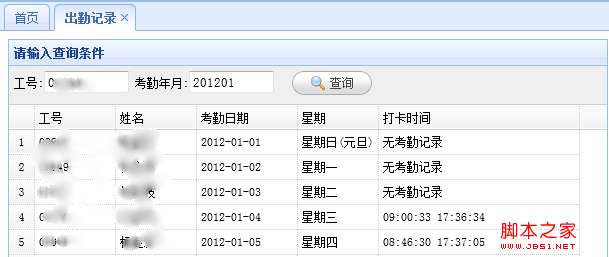
该插件组小巧使用方便,以下是一个从前台提交查询条件,从MSSQL返回json数据的一个事例
HTML前端代码
| 工号 | 姓名 | 考勤日期 | 星期 | 打卡时间 |
|---|

 Apakah kaedah untuk menukar IP dalam vps dinamik serta-merta?
Apakah kaedah untuk menukar IP dalam vps dinamik serta-merta?
 Mengapa pengaktifan win10 gagal?
Mengapa pengaktifan win10 gagal?
 0x00000006 Apa yang perlu dilakukan jika pencetak tidak dapat disambungkan?
0x00000006 Apa yang perlu dilakukan jika pencetak tidak dapat disambungkan?
 Semua penggunaan pelayan awan
Semua penggunaan pelayan awan
 Bagaimana untuk menyelesaikan ralat yang tidak diketahui 11
Bagaimana untuk menyelesaikan ralat yang tidak diketahui 11
 Cara menggunakan tag div
Cara menggunakan tag div
 Pengenalan kepada perisian pemodelan parametrik
Pengenalan kepada perisian pemodelan parametrik
 Bagaimana untuk membuka fail csv
Bagaimana untuk membuka fail csv




